1、编写一个form.html的表单页面
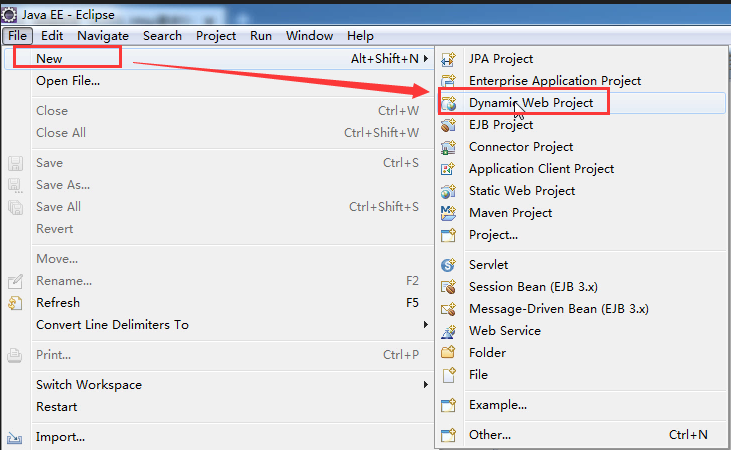
(1)使用EclipseEE新建一个动态的web项目;

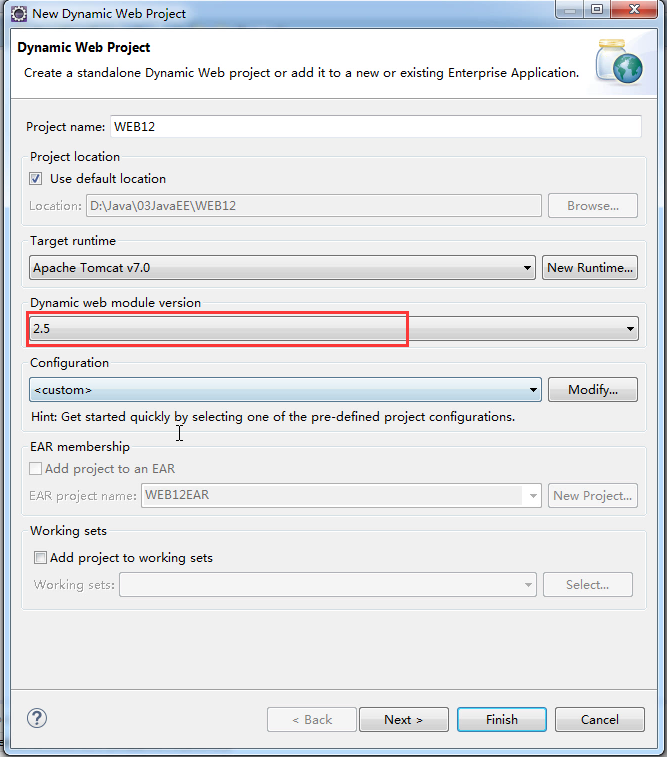
(2)Dynamic web module version选择2,5版本;

(3)新建一个form.html,内容为:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 </head> 7 <body> 8 <form action="#" method="post"> 9 <input type="text" name="username" ><br/> 10 <input type="password" name="password" ><br/> 11 <input type="submit" name="提交" ><br/> 12 </form> 13 </body> 14 </html>
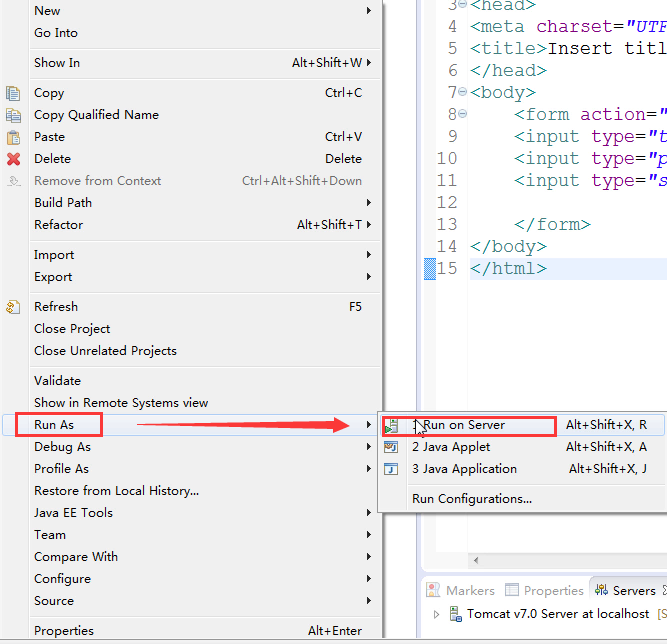
(4)发布到Tomcat服务器;

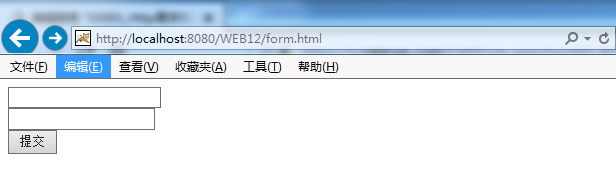
(5)在浏览器输入http://localhost:8080/WEB12/form.html ;

(6)IE使用抓包工具进行查看;
①安装HttpWatchProfessional工具,链接:https://pan.baidu.com/s/1slC5rGD 密码:horg ; 安装好后显示菜单栏,工具,HttpWatchProfessional ;

②点击Record,然后输入信息;

③点击Summary,Stream查看。
(7)Firefox使用抓包工具进行查看




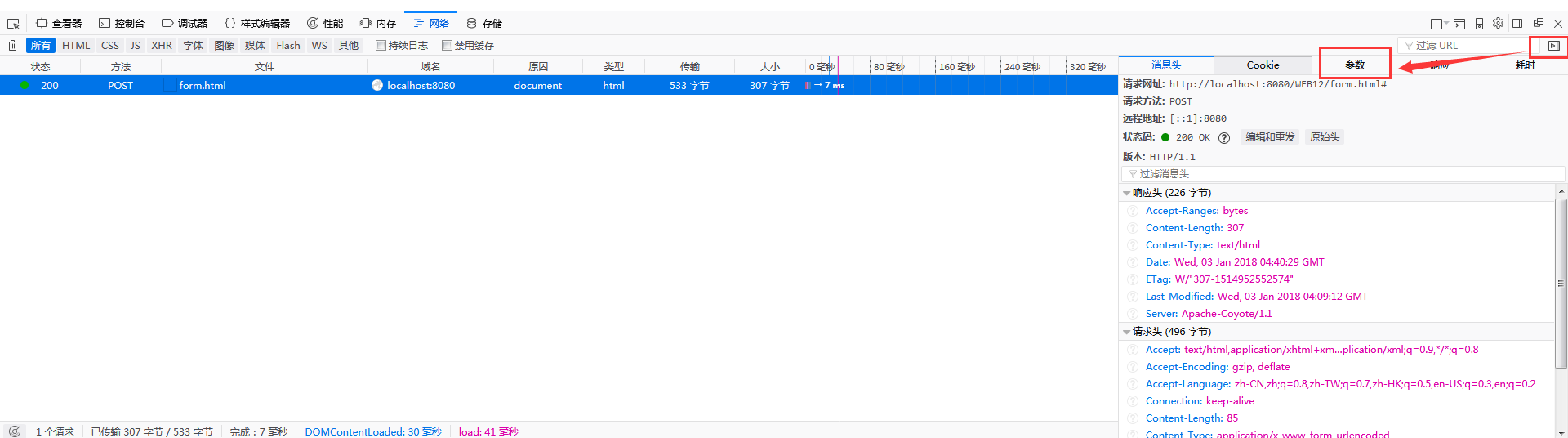
(8)抓包如下:

①请求行
请求方式:POST、GET;
请求的资源:WEB12/form.html;
协议版本:HTTP/1.1 ;
HTTP1.0:发送请求,创建一次连接,获得一个web资源,连接断开;
HTTP2.0:发送请求,创建一次连接,获得多个web资源,保持连接。
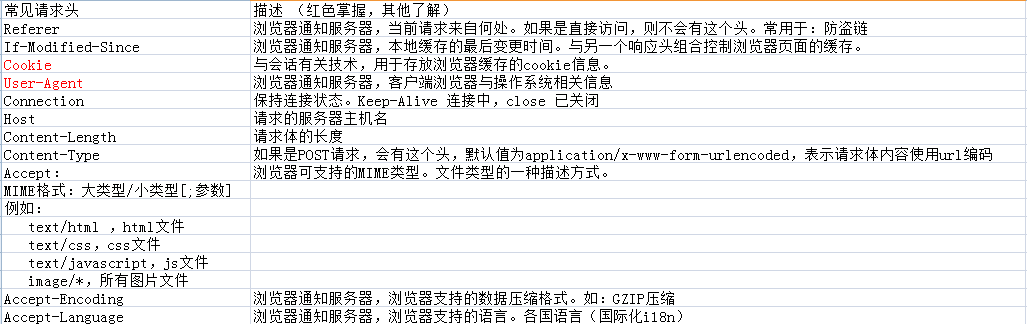
②请求头
请求头是客户端发送给服务器端的一些信息,使用键值对表示key:value ;

③请求体
当请求方式是post的时候,请求体会有请求的参数,格式:username=lisi&password=12345 ;
当请求方式是get的时候,那么请求参数不会出现在请求体中,会拼接在url地址后面 。
http://localhost:8080/WEB12/form.html?username=wangwu&password=123