函数
当代码出现有规律的重复,此时要上心了。
当代码出现大面积重复的时候就要进行封装了。
因为一旦需要修改,那么就要大面积的修改!
一:抽象
这是一种思维!
有了抽象,我们就可以站在高层次,思考问题,而不是关注繁多的细节。
而函数就是代码抽象的一种方式。
实例:
计算1+2+3+...+10
1.没有函数
a=1+2+3+4+5+6+7+8+9+10
再有需求计算1-100的和,就要写一遍1+...+100全是垃圾代码
如果改,1-100中不要偶数,开始删代码。
这样你的编程就成了负担!
2.有了函数
这里用python来实现
好处:
1.你没有写繁多的1-100的数字
2.逻辑被重复调用。函数名看到就知道是干什么的,专注于其他的逻辑。
二:语法
function abs(x) { if (x >= 0) { return x; } else { return -x; } }
关键字换为function,代码块用{}替换:而已,再加了;
模仿的是java
匿名函数
var abs = function (x) { if (x >= 0) { return x; } else { return -x; } };
二者完全等价,只不过匿名函数最后多一个;表示一个赋值语句。
js中的参数比较特殊,即使没有定义形参,你传了参数也没有关系
有默认的arguments参数,接收所有传入的参数,类似数组,但不是数组,按照数组来用即可。
写了形参,那么函数体中肯定会用到,没有用到的全部放到了arguments中。
es6中引入了...可变参数,也是java里面的,不再需要arguments
可变参数放入了数组中,必须放最后
function foo(a, b, ...rest) { console.log('a = ' + a); console.log('b = ' + b); console.log(rest); } foo(1, 2, 3, 4, 5); // 结果: // a = 1 // b = 2 // Array [ 3, 4, 5 ] foo(1); // 结果: // a = 1 // b = undefined // Array []
三:大坑
js引擎会自动在行尾添加分号;
function foo() { return { name: 'foo' }; } foo(); // undefined
return后自动添加了分号!
function foo() { return { // 这里不会自动加分号,因为{表示语句尚未结束 name: 'foo' }; }
四:var的大坑
es6用let取代了var
var是没用作用域的,var在函数中有作用域,是因为靠的函数的作用域。
在for,if的{}是没有作用域的,全局都可以调用,都可以改动var声明的变量。
变量提升
编译阶段,所有的变量都会赋值为undefined,运行阶段,只有真正对此变量赋值,变量的值才会变,
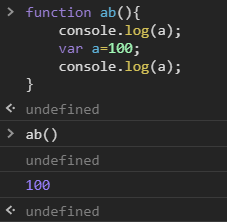
例如函数里面一个变量a=100,定义都没定义,就console.log(a)
输出为undefined,赋值完再console.log(a)

没有定义a就输出了啊,说明变量提前。
赋值之后a=100
再输出为100
没有返回值,那么就是undefined
解决var坑,没有作用域,以前是把它放到函数中,别在if和for里面声明定义变量。
es6直接用let,let声明的变量就随意了,在for和if的{}是有作用域的。
五:作用域
es6中有了let,除了变量提前,再和python无异。
es6引入解构赋值
以前
var array = ['hello', 'JavaScript', 'ES6']; var x = array[0]; var y = array[1]; var z = array[2];
现在
var [x, y, z] = ['hello', 'JavaScript', 'ES6'];
注意,对数组元素进行解构赋值时,多个变量要用[...]括起来。
如果数组本身还有嵌套,也可以通过下面的形式进行解构赋值,注意嵌套层次和位置要保持一致
let [x, [y, z]] = ['hello', ['JavaScript', 'ES6']];解构赋值还可以忽略某些元素:
let [, , z] = ['hello', 'JavaScript', 'ES6'];如果需要从一个对象中取出若干属性,也可以使用解构赋值,便于快速获取对象的指定属性:
var person = { name: '小明', age: 20, gender: 'male', passport: 'G-12345678', school: 'No.4 middle school' }; var {name, age, passport} = person;