准备工作
一:node.js
node是js在windows上的虚拟机,把v8引擎挪到浏览器以外的位置
在浏览器以外的位置,只要装了node都可以跑js
npm包管理工具node package management,nodejs内置的软件包管理器。毫无疑问,npm是用来管理软件包的。
安装nodejs后,https://www.npmjs.com/,就可以在输入框中查找你所需要的软件包信息
https://www.jianshu.com/p/c36666b306aa
二:bower
Bower是一个客户端技术的前端软件包管理器,它可用于搜索、安装和卸载如JavaScript、HTML、CSS之类的网络资源。其它一些建立在Bower基础之上的开发工具,如YeoMan和Grunt等。
安装
npm install bower -g
安装vue
bower install vue#版本号
bower info vue查看版本
三:vue.js
vue同其他js框架一样,引入后,相当于在全局建立了一个Vue变量.
这个Vue变量可以视为python里面的类对象,之后的所有对象都由Vue类对象来产生。
这个类对象里面封装了公用的数据与方法,让所有的vue对象都共享这块内存。
之后你创建的Vue实力对象是个性化的封装,内存是独立。
四:渐进式
前面提到vue是一个渐进式框架。
假如一个页面是一个老项目,其中用到了jq,现在想用vue来重构。
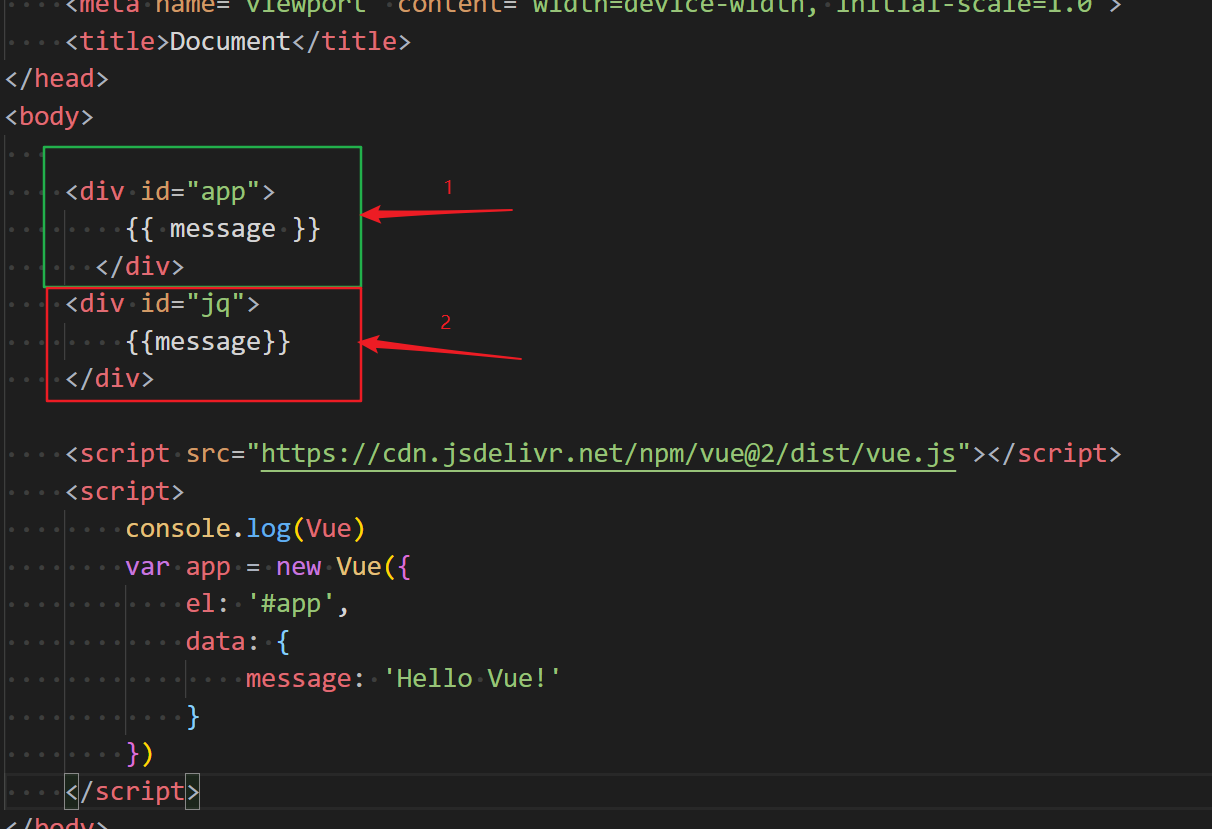
vue的一个特点就是划分区域,间接完成了data与view的完全分离。
可以看到图片中的两块区域,#app由下面的vue实例接管,vue会将#app这块div接管
而#jp这块区域没有绑定vue实例,它不归vue管,可以视为老项目的jqery部分。
好处是可以慢慢的重构项目,渐进式的向vue靠拢。
data与view分离间接实现了。
vue没有控制器提出数据驱动,状态管理、model绑定view等概念。

五:其他框架
react和vue很相似。
angular最恶心,每个大版本都要从头学一遍,垃圾。