HTML
一:简介
标签语句,浏览器看标签来按顺序渲染,就是死记硬背常用标签,其他不常用的标签用到现查即可.
Html是浏览器可识别的规则,我们学习规则,按照规则写网页,浏览器按照规则渲染网页,规则就是----Html
在H5中给标签赋予了更多的语义,例如用<section>完全可以替换<div>

部分标签简介
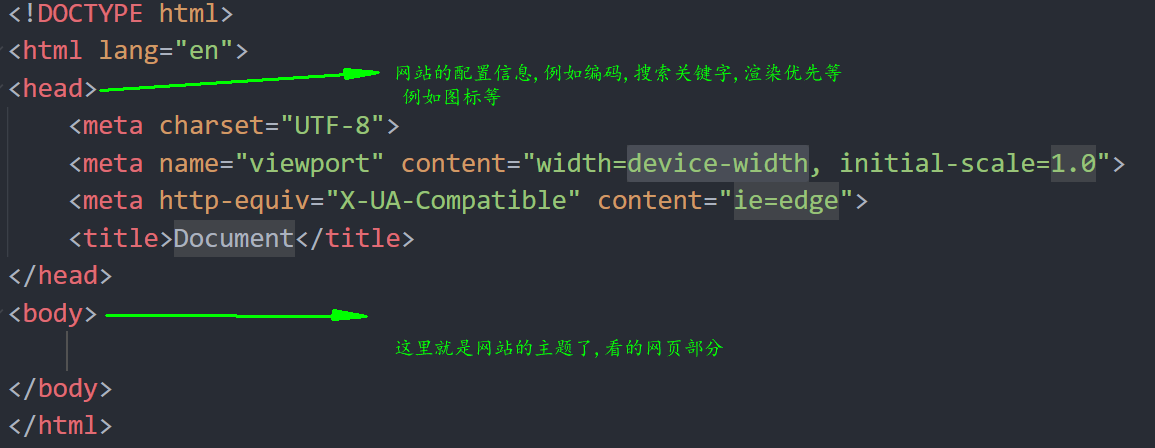
- <!DOCTYPE html>声明为HTML5文档。
- <html>、</html>是文档的开始标记和结束的标记。是HTML页面的根元素,在它们之间是文档的头部(head)和主体(body)。
- <head>、</head>定义了HTML文档的开头部分。它们之间的内容不会在浏览器的文档窗口显示。包含了文档的元(meta)数据。
- <title>、</title>定义了网页标题,在浏览器标题栏显示。
- <body>、</body>之间的文本是可见的网页主体内容。
标签的语法:
- <标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
- <标签名 属性1=“属性值1” 属性2=“属性值2”…… />
几个很重要的属性:
- id:定义标签的唯一ID,HTML文档树中唯一
- class:为html元素定义一个或多个类名(classname)(CSS样式类名)
- style:规定元素的行内样式(CSS样式)
二:head中常用标签
| 标签 | 意义 |
|---|---|
| <title></title> | 定义网页标题 |
| <style></style> | 定义内部样式表 |
| <script></script> | 定义JS代码或引入外部JS文件 |
| <link/> | 引入外部样式表文件 |
| <meta/> | 定义网页原信息 |
meta标签
Meta标签介绍:
不用记,最后来查一下,然后设置即可
- <meta>提供有关页面的元信息(mata-information),针对搜索引擎、更新频度的描述、关键词。
- <meta>标签位于文档的头部,不包含任何内容。
- <meta>提供的信息是用户不可见的。
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
最常见meta定义页面编码:
1. 定义字符编码的标签必须放在最上方;
2. 乱码现象:文件编码和charset字符串编码不一致时,浏览器会根据charset定义去读取内容,所以就会出现乱码。
meta的关键字
meta标签可以设置关键字,用于搜索引擎收录和关键字搜索。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>毛骗</title>
<meta name="keywords" content="李伟,安宁,小宝,邵庄" />
</head>
<body>
<h1>第一代网络剧鼻祖</h1>
</body>
</html>
meta 网站描述
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>毛骗</title>
<meta name="keywords" content="李伟,安宁,小宝,邵庄" />
<meta name="description" content="一个关于骗子的电视剧" /> </head>
<body>
<h1>
第一代网络剧鼻祖
</h1>
</body>
</html>
meta 触屏缩放
meta标签可以设置页面是否支持触屏缩放功能,其中各元素的含义如下:
width=device-width,表示宽度按照设备屏幕的宽度。initial-scale=1.0,初始显示缩放比例。minimum-scale=0.5,最小缩放比例。maximum-scale=1.0,最大缩放比例。user-scalable=yes,是否支持可缩放比例(触屏缩放)
meta标签只有两个属性:http-equiv和name
1.http-equiv属性:可以用来模拟http的文件头,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。

<!--2秒后跳转到对应的网址,注意引号--> <meta http-equiv="refresh" content="2;URL=https://www.oldboyedu.com"> <!--指定文档的编码类型--> <meta http-equiv="content-Type" charset=UTF8"> <!--告诉IE以最高级模式渲染文档--> <meta http-equiv="x-ua-compatible" content="IE=edge">
2.name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> <meta name="description" content="专业的游戏资讯网站">
三:body内常用标签
基本标签(块级标签和内联标签)

<b>加粗</b> <i>斜体</i> <u>下划线</u> <s>删除</s> <p>段落标签</p> <h1>标题1</h1> <h2>标题2</h2> <h3>标题3</h3> <h4>标题4</h4> <h5>标题5</h5> <h6>标题6</h6> <!--换行--> <br> <!--水平线--><hr>
特殊字符
| 内容 | 对应代码 |
|---|---|
| 空格 | |
| > | > |
| < | < |
| & | & |
| ¥ | ¥ |
| 版权 | © |
| 注册 | ® |
div标签和span标签
div标签用来定义一个块级元素,视为容器标签。
主要通过CSS样式为其赋予不同的表现。
span标签用来定义内联(行内)元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现,常用在小块的行内布局。
块级元素与行内元素的区别:
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
注意:
关于标签嵌套:通常块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
p标签
表示一个段落,
p标签不能包含块级标签,p标签也不能包含p标签,尽管h1是修饰文字的标签,但是是块级标签,不能放p里面
p标签里面只能放修饰文字标签(<span>是文本级标签 <em> <strong> <del> <a>都可以) 图片 表单元素,其他一律不能放,例如你放一个div,立马渲染就出错了.
标签分:
行内标签:不能设置宽高,默认宽高由内容撑起来.文字和大的图片同一行就会出现浏览器的默认渲染行为,高矮不齐,底边对齐,行内可以包含行内标签.不能包块级标签

块级标签:独占一行可以设置宽高.不设置宽高,就继承父亲标签的宽高,如body的宽度的100%,内容撑起高度.
行内块标签:两个特点都有,img input,在一行显示,可以设置宽高.只要在行内且能设置宽高,就是行内块标签.
img标签
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高(宽高两个属性只用一个会自动等比缩放,所以最好这只一个长度就可以了)">
如果不写宽高就会显示默认的大小
a标签
超链接标签:有默认样式,蓝色 下划线,点击变红,点击完变紫色.
所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。

什么是URL?
URL是统一资源定位器(Uniform Resource Locator)的缩写,也被称为网页地址,是因特网上标准的资源的地址。
URL举例
http://www.sohu.com/stu/intro.html
http://222.172.123.33/stu/intro.html
URL地址由4部分组成
第1部分:为协议:http://、ftp://等
第2部分:为站点地址:可以是域名或IP地址
第3部分:为页面在站点中的目录:stu
第4部分:为页面名称,例如 index.html
各部分之间用“/”符号隔开。
<a href="http://www.oldboyedu.com" target="_blank" >点我</a>
target:
- _blank表示在新标签页中打开目标网页
- _self表示在当前标签页中打开目标网页(默认)
href:
- #id跳转到指定id的标签位置
- #只有一个则跳转顶部,如果网页内容很多,会造成刷新效果,影响用户体验.
- #叫做锚点,有自己的默认点击行为<a href="javascript:void(0);">来阻止默认的点击行为,怎么点都没有反应.
列表
1.无序列表
<ul type="disc"> <li>第一项</li> <li>第二项</li> </ul>
type属性:
- disc(实心圆点,默认值)
- circle(空心圆圈)
- square(实心方块)
- none(无样式)
2.有序列表
<ol type="1" start="2"> <li>第一项</li> <li>第二项</li> </ol>
type属性:
- 1 数字列表,默认值
- A 大写字母
- a 小写字母
- Ⅰ大写罗马
- ⅰ小写罗马
3.自定义列表 definition list
<dl> <dt>标题1</dt> definition title标题,有样式加粗了 <dd>内容1</dd> definition data数据对标题进行描述 <dt>标题2</dt> <dd>内容1</dd> <dd>内容2</dd> </dl>
一般用在尾部

表格
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构:
<table>
<thead> <tr> <th>序号</th> <th>姓名</th> <th>爱好</th> </tr> </thead>
<tbody> <tr> <td>1</td> <td>Egon</td> <td>杠娘</td> </tr> <tr> <td>2</td> <td>Yuan</td> <td>日天</td> </tr> </tbody> </table>
属性:
- border: 表格边框.
- cellpadding: 内边距
- cellspacing: 外边距.
- 像素 百分比.(最好通过css来设置长宽)
- rowspan: 单元格竖跨多少行
- colspan: 单元格横跨多少列(即合并单元格)
四:form标签
此标签属于body中,因为十分重要所以单开一小节
用于向服务端传输数据,实现交互的目的,遵守http协议,
里面有请求头(告诉server我想要什么,我是谁)请求体(携带着数据),对应着响应头(告诉浏览器怎么渲染),响应体(html的字符串)
喜欢看到的响应码是200 300多,400 500多是不希望看到的,出现500就是代码出毛病了.400多就是前端的问题.
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
表单属性
| 属性 | 描述 |
|---|---|
| accept-charset | 规定在被提交表单中使用的字符集(默认:页面字符集)。 |
| action | 规定向何处提交表单的地址(URL)(提交页面),不写则像当前网址提交内容。 |
| autocomplete | 规定浏览器应该自动完成表单(默认:开启)。 |
| enctype | 规定被提交数据的编码(默认:url-encoded)。上传你文件的时候设置为mutlipart/form-data,后面Django详解. |
| method | 规定在提交表单时所用的 HTTP 方法(默认:GET)。 |
| name | 规定识别表单的名称(对于 DOM 使用:document.forms.name)。 |
| novalidate | 规定浏览器不验证表单。 |
| target | 规定 action 属性中地址的目标(默认:_self)。 |
input控件
就拿百度来说,你输入要搜索的内容,就是form的input的text空间,百度一下就是一个提交表单的按钮.
<input> 元素会根据不同的 type 属性,变化为多种形态,像用户名密码这些都是文本标签,可以放在p标签内,这样可以让间距更好看一点.
| type属性值 | 表现形式 | 对应代码 |
|---|---|---|
| text | 单行输入文本 | <input type=text" /> |
| password | 密码输入框 | <input type="password" /> |
| date | 日期输入框 | <input type="date" /> |
| checkbox | 复选框 | <input type="checkbox" checked="checked" /> |
| radio | 单选框 | <input type="radio" /> |
| submit | 提交按钮 | <input type="submit" value="提交" /> |
| reset | 重置按钮 | <input type="reset" value="重置" /> |
| button | 普通按钮 | <input type="button" value="普通按钮" /> |
| hidden | 隐藏输入框 | <input type="hidden" /> |
| file | 文本选择框 | <input type="file" /> |
name:表单提交时的“键”,注意和id的区别属性说明:
- value:表单提交时对应项的值
- type="button", "reset", "submit"时,为按钮上显示的文本年内容
- type="text","password","hidden"时,为输入框的初始值
- type="checkbox", "radio", "file",为输入相关联的值
- checked:radio和checkbox默认被选中的项
- readonly:text和password设置只读
- disabled:所有input均适用
select标签
<form action="" method="post"> <select name="city" id="city"> <option value="1">北京</option> <option selected="selected" value="2">上海</option> <option value="3">广州</option> <option value="4">深圳</option> </select> </form>
属性说明:
- multiple:布尔属性,设置后为多选,否则默认单选
- disabled:禁用
- selected:默认选中该项
- value:定义提交时的选项值
label标签
定义:<label> 标签为 input 元素定义标注(标记)。
说明:
- label 元素不会向用户呈现任何特殊效果。
- <label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
- 当点击用户名文字的时候就会让input框获取焦点,没有的话,必须点击文本框才能获取焦点.
<form action=""> <label for="username">用户名</label> <input type="text" id="username" name="username"> </form>
textarea多行文本
<textarea name="memo" id="memo" cols="30" rows="10"> 默认内容 </textarea>
属性说明:
- name:名称
- rows:行数
- cols:列数
- disabled:禁用
所谓的标签
为什么一些标签浏览器认识?一些不认识呢?
所谓的认识就像自动加载到内存的类库,里面存储着自带标签的样式。
自定义标签就像自定义类,你没定义之前是没有效果的。
标签有默认的样式,浏览器可以识别。
自定义标签<老司机><老司机/>同样也可以,只是没有默认的样式。
假如想让老司机标签与h1有一样的样式,copy h1的样式,用css设置
老司机{
h1样式的代码
}
这样样式就一样了。
h5提供了大量新标签,方便了开发效率。
html快捷输入方式
<ul>
<li><a href="www.baidu.com1">百度</a></li>
<li><a href="www.baidu.com2">百度</a></li>
<li><a href="www.baidu.com3">百度</a></li>
</ul>
[]为属性选择器类似的标识
{}尽管多数魔板语法是{{ }}在标签之间的文本插值,这里用了一个{}
()表示一个整体
$代表数字递增
$$表示两位数 01 02...10
