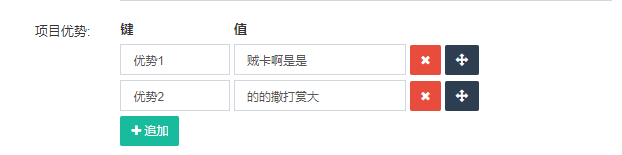
显示如下:

就用快捷生成curd的内容,控制器什么的不需要做任何变动,保证你的数据库字段长度够即可.
新增页面:
<div class="form-group"> <label class="control-label col-xs-12 col-sm-2">{:__('Advantage_en')}:</label> <div class="col-xs-12 col-sm-8"> <dl class="fieldlist" data-name="row[advantage_en]"> <dd> <ins>{:__('Key')}</ins> <ins>{:__('Value')}</ins> </dd> <dd><a href="javascript:;" class="btn btn-sm btn-success btn-append"><i class="fa fa-plus"></i> {:__('Append')}</a></dd> <textarea name="row[advantage_en]" class="form-control hide" cols="30" rows="5"></textarea> </dl> </div> </div>
编辑页面:
<div class="form-group"> <label class="control-label col-xs-12 col-sm-2">{:__('Advantage')}:</label> <div class="col-xs-12 col-sm-8"> <dl class="fieldlist" data-name="row[advantage]"> <dd> <ins>{:__('Key')}</ins> <ins>{:__('Value')}</ins> </dd> <dd><a href="javascript:;" class="btn btn-sm btn-success btn-append"><i class="fa fa-plus"></i> {:__('Append')}</a></dd> <textarea name="row[advantage]" class="form-control hide" cols="30" rows="5">{$row.advantage|htmlentities}</textarea> <!-- textarea里面就是编辑默认显示的内容,比如:{"优势1":"贼卡啊是是","优势2":"的的撒打赏大"} --> </dl> </div> </div>