简介
wx.getUserInfo接口获取用户信息官方文档介绍:
https://developers.weixin.qq.com/miniprogram/dev/api/open-api/user-info/wx.getUserInfo.html
在调用wx.getUserInfo接口之前需要用户授权:
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/authorize.html
一旦用户明确同意或拒绝过授权,其授权关系会记录在后台,直到用户主动删除小程序。
使用 wx.getSetting 获取用户当前的授权状态,官方文档:
https://developers.weixin.qq.com/miniprogram/dev/api/open-api/setting/wx.getSetting.html
使用wx.getUserInfo接口
app.js文件中添加如下代码:
App({
//小程序启动后触发
onLaunch: function () {
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
}
})
// 获取用户信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
this.globalData.userInfo = res.userInfo
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
}
})
}
}
})
},
globalData: {//设置全局对象
userInfo: null
}
})
tips:未授权的情况下调用wx.getUserInfo接口,将不再出现授权弹窗,会直接进入 fail 回调,使用<button open-type="getUserInfo"></button>引导用户主动进行授权操作;在用户已授权的情况下调用此接口,可成功获取用户信息。
官方接口调整说明:https://developers.weixin.qq.com/community/develop/doc/0000a26e1aca6012e896a517556c01
personal.wxml文件中添加如下代码:
<view class="topleft">
<image class="userinfo-avatar" src='{{userInfo.avatarUrl}}' mode="cover" ></image>
<button class="headbutton" wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo"
bindgetuserinfo="getUserInfo">点击登录</button>
<block wx:else>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
personal.js文件中添加如下代码:
//获取应用实例
const app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
userInfo: {
avatarUrl:"/images/head.png"
}, //用户信息
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo'), //测试getUserInfo在当前版本是否可用
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
//如果全局对象用户信息为空
if (app.globalData.userInfo) {
this.setData({
userInfo: app.globalData.userInfo, //将全局用户信息赋值给变量
hasUserInfo: true //显示引导授权按钮
})
} else if (this.data.canIUse) { //getUserInfo在当前版本可用
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
app.userInfoReadyCallback = res => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
} else {
// 在没有 open-type=getUserInfo 版本的兼容处理
wx.getUserInfo({
success: res => {
app.globalData.userInfo = res.userInfo
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
};
},
getUserInfo: function(e) {
//点击取消按钮
if (e.detail.userInfo == null) {
console.log("授权失败")
}
else {//点击允许按钮
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
}
//全局对象用户信息赋值
app.globalData.userInfo = e.detail.userInfo
}
})
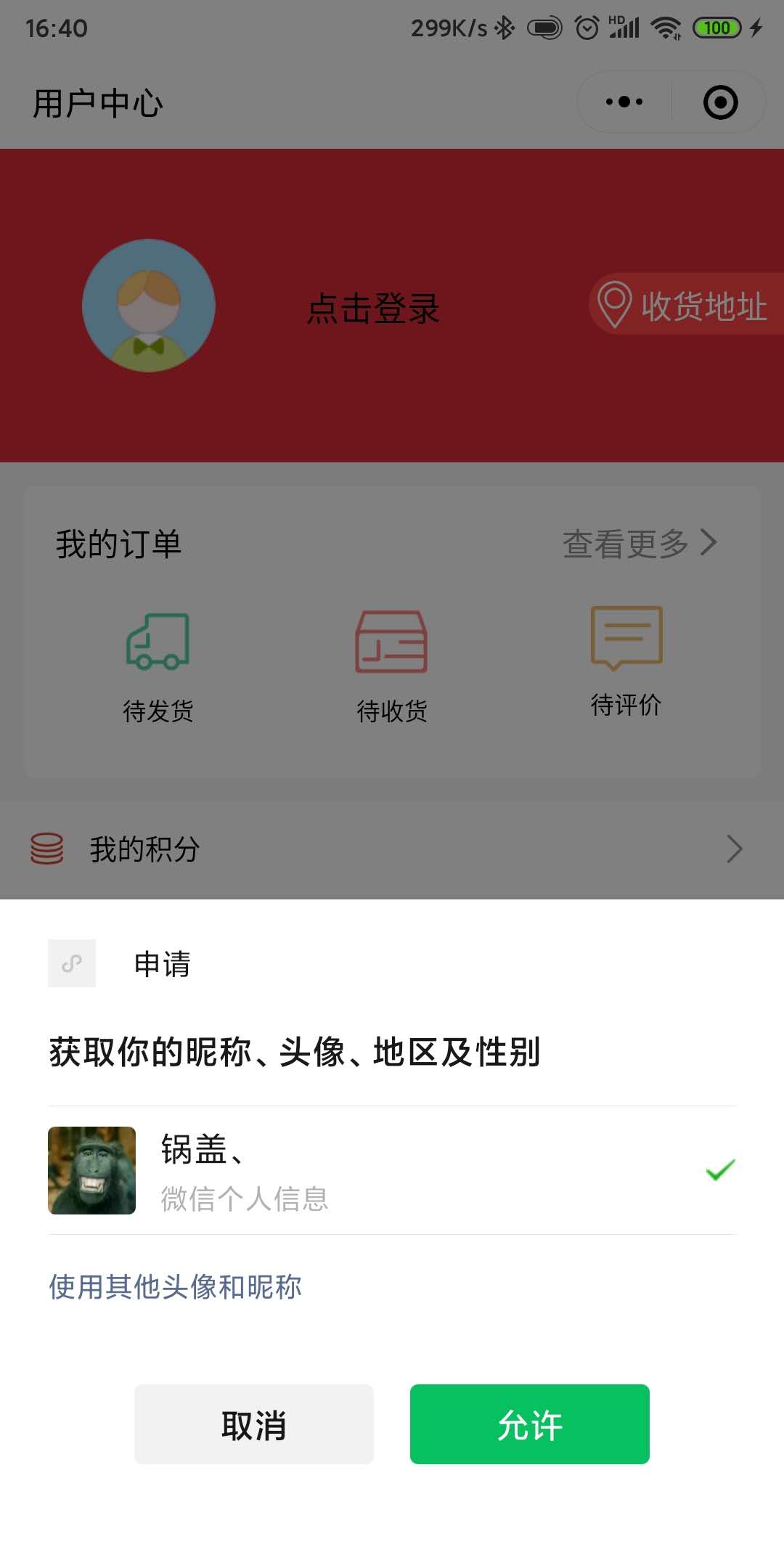
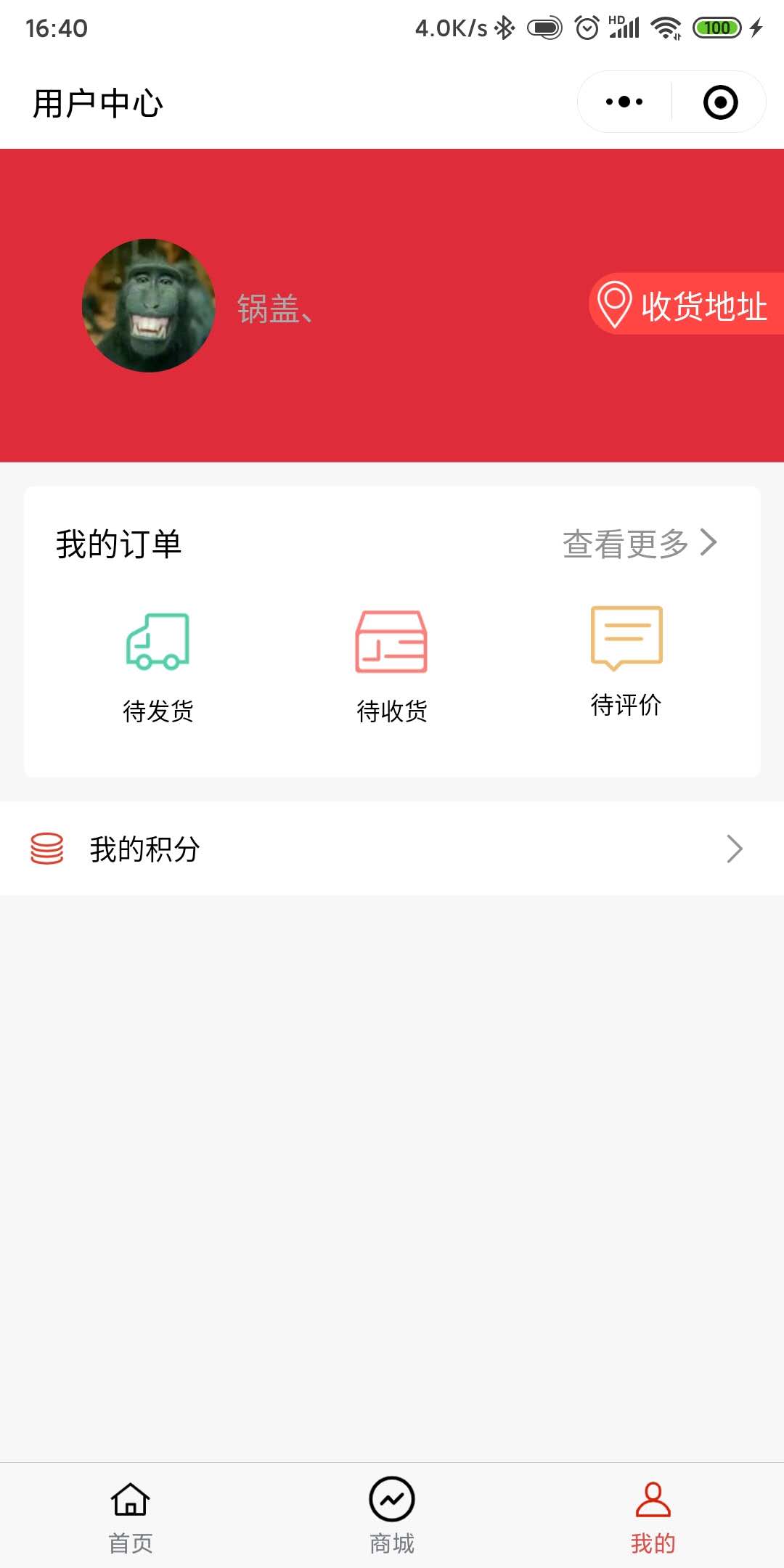
效果图:


tips:客户点击取消授权按钮可调用 wx.openSetting 打开设置界面,引导用户开启授权。也可以使用 wx.authorize 在调用需授权 API 之前,提前向用户发起授权请求。
END!