楼主小白一个,之前有大神带着进入onethink框架
在一个编辑页里面放两个编辑框的时候,悲催了~~~
一个用作文本编辑,一个用于多图上传
发现前面的文本编辑的内容无法实现,后来楼主想调试一下
之前提交表单是用ajax提交,无法输出错误信息,故楼主添加多一个input提交表单
发现,如果不是ajax提交居然可以成功。。。
原因在于编辑器在异步提交数据时候,并没有把数据放进相应的表单项中。。。
在看了一些网上的资料之后,发现只要在相应的插件里面增加一些代码就好
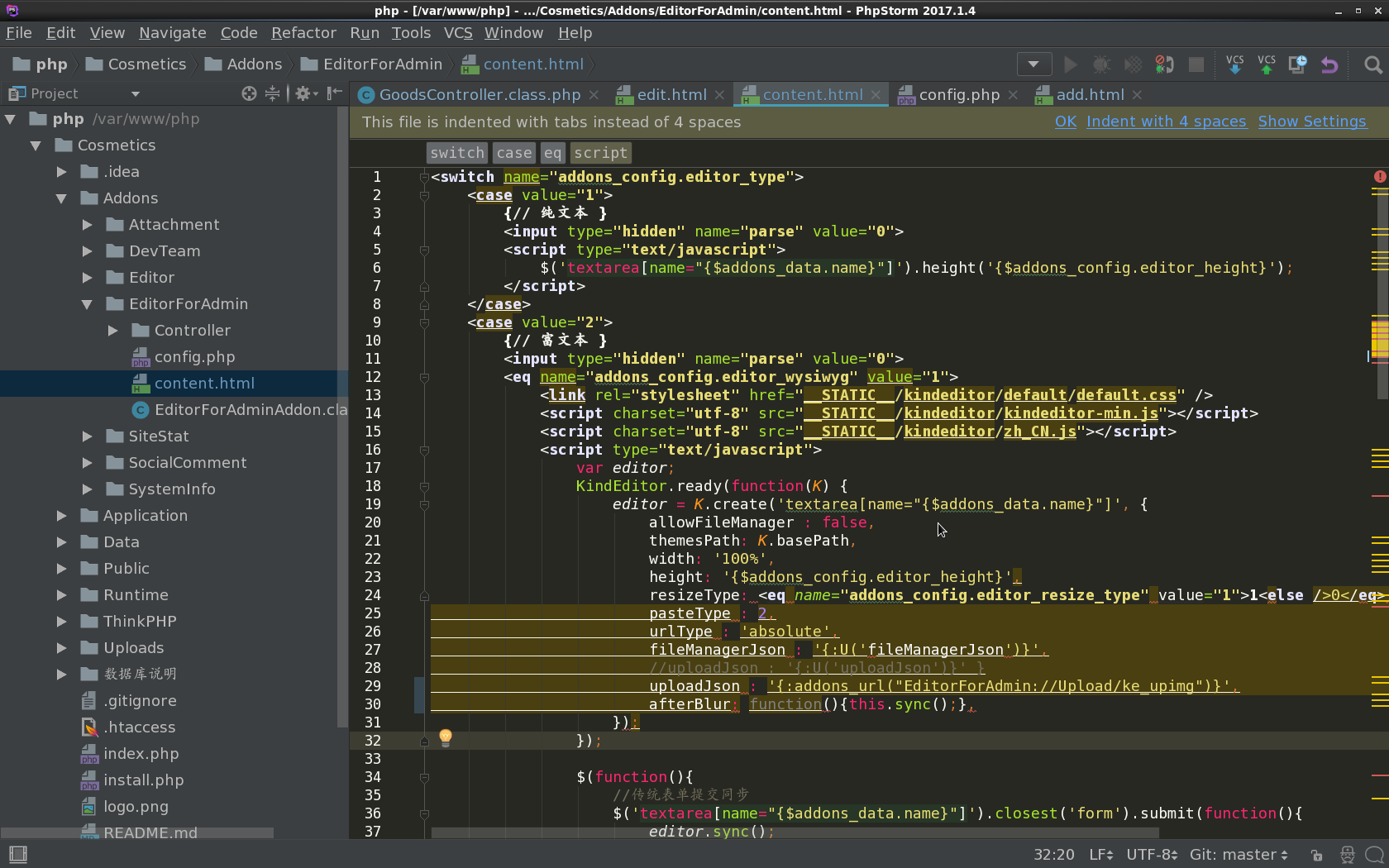
在Addons/EditorForAdmin/content.htm中添加、
afterBlur:function(){this.sync();}

原理在于离开编辑器的时候立马保存。