转:https://blog.csdn.net/wangchao1988ok/article/details/45193489
IE 上使用 ocx 插件网上已经有很多资料说明,这里就不重复了,那如何在 chrome 浏览器上使用 ocx 插件呢?
此方法仅供参考,如使用过程中出现问题或方法有误,请留言。
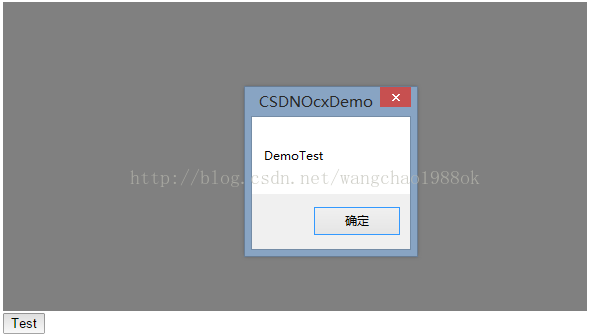
1、编写 ocx 插件,增加测试 html 页面。
普通调用
<OBJECT ID="ocx" CLASSID="CLSID:9F5EA40D-ABBD-4ABD-AD1B-6155A142DB1E" width=85% height=85%></OBJECT>
chrome 调用
<OBJECT ID="ocx" CLSID="{9F5EA40D-ABBD-4ABD-AD1B-6155A142DB1E}" TYPE="application/x-itst-activex" width=85% height=85%></OBJECT>
注意:chorme 中调用方法和 ie 中使用方法稍有区别。
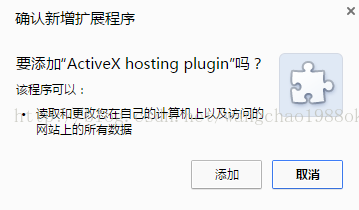
2、注册 chrome.r39.crx。打开 chrome 浏览器,选择菜单 --> 更多工具 --> 扩展程序

将 chrome.r39.crx 拖到浏览器中添加,选择 添加

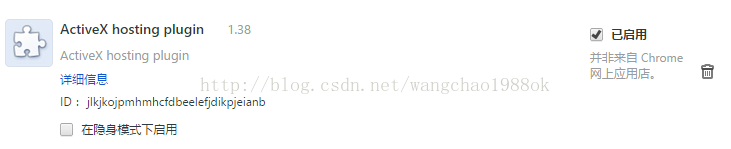
添加成功后,默认为 已启用

3、安装 ffactivex-setup-r39.exe

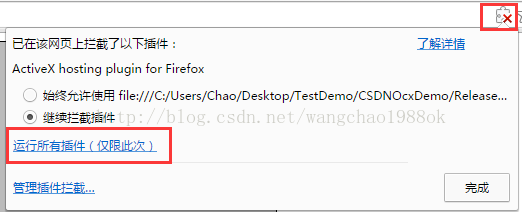
4、运行测试 html ,点击浏览器右上角图标,选择 运行所有插件(仅限此次),之后就可以正常使用插件接口了。