后面空了再调整过 有些代码复制错了
现在是 一打开这个页面就报错 403 说没权限

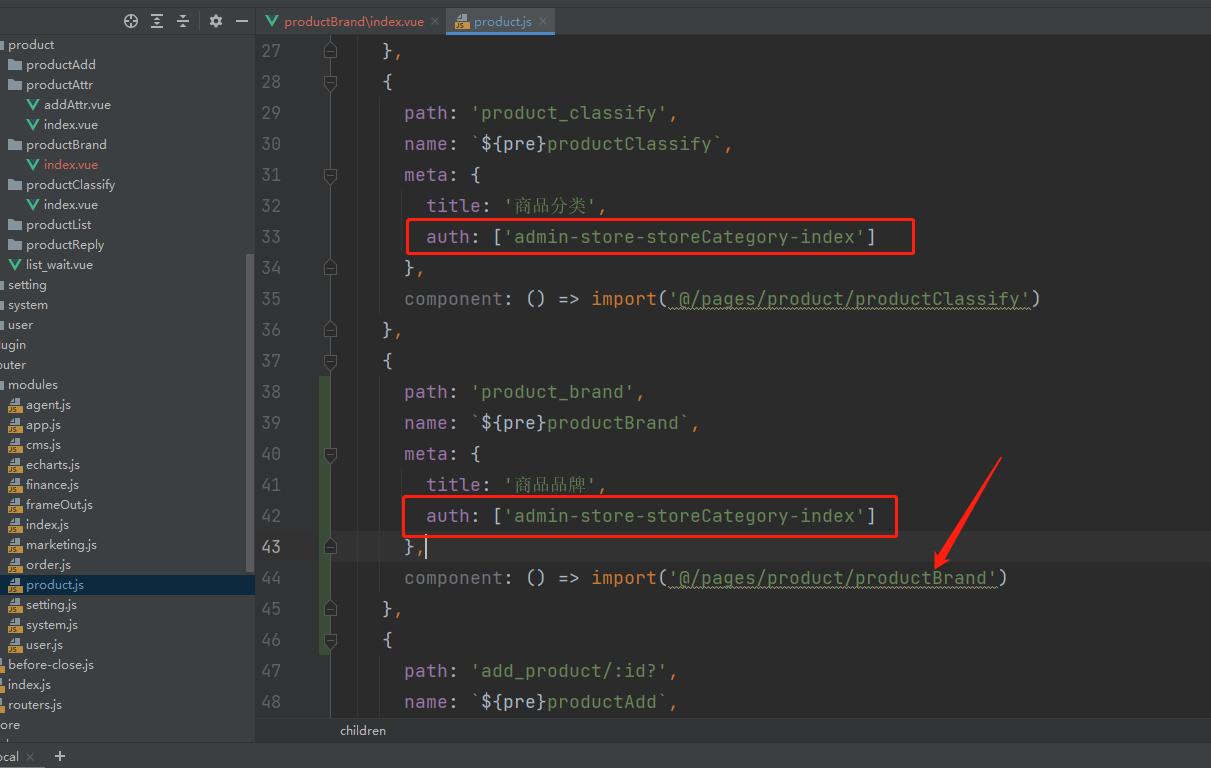
权限改成一样就可以,看来是这里权限的问题

router里面的权限配置
{
path: 'product_brand',
name: `${pre}productBrand`,
meta: {
title: '商品品牌',
auth: ['admin-store-storeCategory-index']
},
component: () => import('@/pages/product/productBrand')
},
菜单里面的权限配置

格式模板
前端api
/**
* @description 商品品牌 -- 添加表单
*/
export function brandCreateApi () {
return request({
url: `product/brand/create`,
method: 'get'
})
}
/**
* @description 商品品牌 -- 编辑表单
* @param {Object} param params {Object} 传值参数
*/
export function brandEditApi (id) {
return request({
url: `product/brand/${id}`,
method: 'get'
})
}
前端方法
export default {
name: 'productBrand',
data () {
return {
loading: false,
artFrom: {
page: 1,
limit: 15,
name: ''
},
columns: [
{
title: 'ID',
key: 'id',
80
},
{
title: '名称',
key: 'name',
minWidth: 150
},
{
title: '排序',
key: 'sort',
minWidth: 80
},
{
title: '操作',
slot: 'action',
fixed: 'right',
minWidth: 120
}
],
tableList: [],
total: 0,
}
},
created () {
this.getList()
},
methods: {
del (row, tit, num) {
let delfromData = {
title: tit,
num: num,
url: `product/brand/${row.id}`,
method: 'DELETE',
ids: ''
}
this.$modalSure(delfromData).then((res) => {
this.$Message.success(res.msg)
this.getList()
}).catch(res => {
this.$Message.error(res.msg)
})
},
add () {
this.$modalForm(brandCreateApi()).then(() => this.getList())
},
edit (row) {
this.$modalForm(brandEditApi(row.id)).then(() => this.getList())
},
getList () {
this.loading = true
brandListApi(this.artFrom).then(res => {
let data = res.data
this.tableList = data.list
this.total = res.data.count
this.loading = false
}).catch(res => {
this.loading = false
this.$Message.error(res.msg)
})
},
pageChange (status) {
this.artFrom.page = status
this.getList()
},
userSearchs () {// 表格搜索
this.artFrom.page = 1
this.getList()
}
}
}
</script>
后端-路由
// 品牌 列表
Route::get('brand', 'v1.product.StoreBrand/index');
// 品牌 新增表单
Route::get('brand/create', 'v1.product.StoreBrand/create');
// 品牌 编辑表单
Route::get('brand/:id', 'v1.product.StoreBrand/edit');
// 品牌 添加
Route::post('brand', 'v1.product.StoreBrand/save');
// 品牌 编辑
Route::put('brand/:id', 'v1.product.StoreBrand/update');
// 品牌 删除
Route::delete('brand/:id', 'v1.product.StoreBrand/delete');
Controller 方法
class StoreBrand extends AuthController
{
/**
* StoreBrand constructor.
* @param App $app
* @param StoreBrandServices $service
*/
public function __construct(App $app, StoreBrandServices $service)
{
parent::__construct($app);
$this->services = $service;
}
// 列表
public function index()
{
$where = $this->request->getMore([
['name', ''],
]);
$data = $this->services->getList($where);
return app('json')->success($data);
}
// 下拉
public function list($type)
{
$list = $this->services->getList(1, $type);
return app('json')->success($list);
}
// 添加表单
public function create($pid = 0)
{
return app('json')->success($this->services->createForm((int)$pid));
}
// 编辑表单
public function edit($id)
{
return app('json')->success($this->services->editForm((int)$id));
}
// 添加
public function save()
{
$data = $this->request->postMore([
['name', ''],
['sort', 0]
]);
if (!$data['name']) {
return app('json')->fail('请输入名称');
}
if ($data['sort'] <= 0) {
$data['sort'] = $this->services->getMaxField();
}
$this->services->save($data);
return app('json')->success('成功!');
}
// 编辑
public function update($id)
{
$data = $this->request->postMore([
['name', ''],
['sort', 0]
]);
if (!$data['name']) {
return app('json')->fail('请输入名称');
}
$this->services->update((int)$id, $data);
return app('json')->success('修改成功!');
}
// 删除
public function delete($id)
{
$this->services->delete((int)$id);
return app('json')->success('删除成功!');
}
}
service方法
/**
*
* Class StoreBrandServices
* @package app\services\product\product
* @method save(array $data) 添加
* @method update($id, array $data, ?string $key = null) 更新数据
* @method delete($id, ?string $key = null) 删除
* @method getMaxField() 获取最大Id
*/
class StoreBrandServices extends BaseServices
{
/**
* StoreBrandServices constructor.
* @param UserLevelDao $dao
*/
public function __construct(StoreBrandDao $dao)
{
$this->dao = $dao;
}
public function getList($where)
{
$list = $this->dao->getList($where);
$count = $this->dao->count($where);
return compact('list', 'count');
}
/**
* 创建 新增表单
* @return array
* @throws \FormBuilder\Exception\FormBuilderException
*/
public function createForm($pid)
{
$info = [];
return create_form('添加品牌', $this->form($info), Url::buildUrl('/product/brand'), 'POST');
}
/**
* 创建 编辑表单
* @param $id
* @param int $adminId
* @return array
* @throws \FormBuilder\Exception\FormBuilderException
*/
public function editForm(int $id)
{
$info = $this->dao->get($id);
return create_form('编辑品牌', $this->form($info), $this->url('/product/brand/' . $id), 'PUT');
}
/**
* 生成表单参数
* @param array $info
* @return array
* @throws \FormBuilder\Exception\FormBuilderException
*/
public function form($info = [])
{
$f[] = Form::input('name', '名称', $info['name'] ?? '')->maxlength(30)->required();
$f[] = Form::number('sort', '排序', (int)($info['sort'] ?? 0))->min(0);
return $f;
}
}
1