原文:https://github.com/neuecc/linq.js/
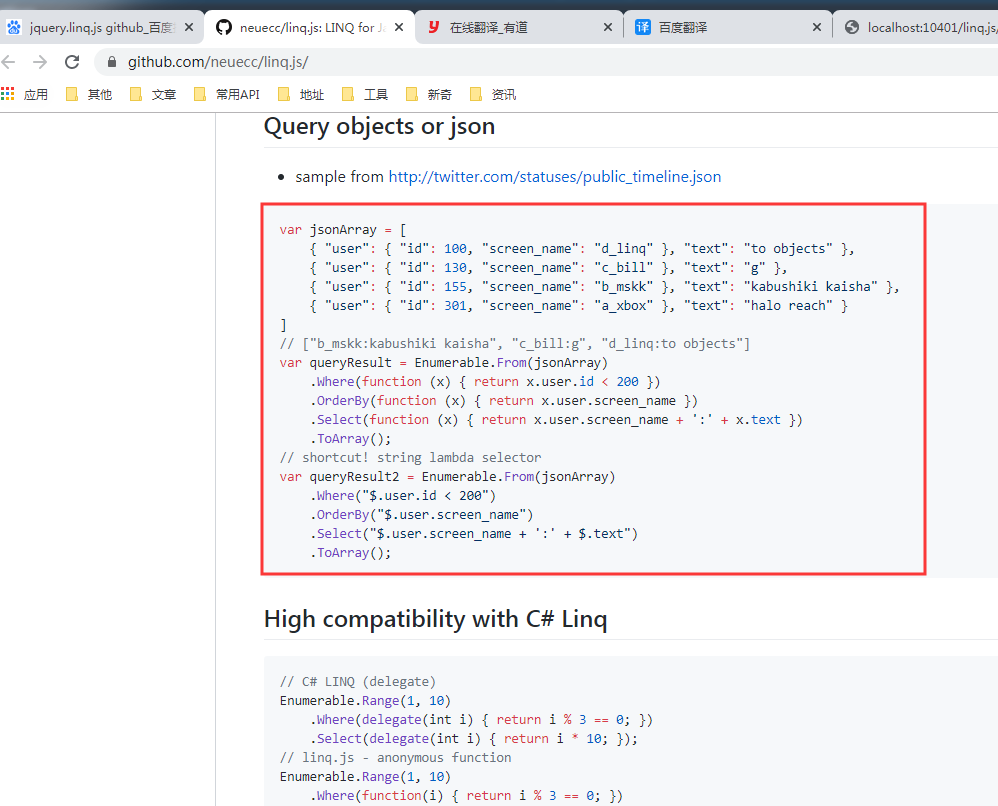
官网的代码 扒下来无法正常运行
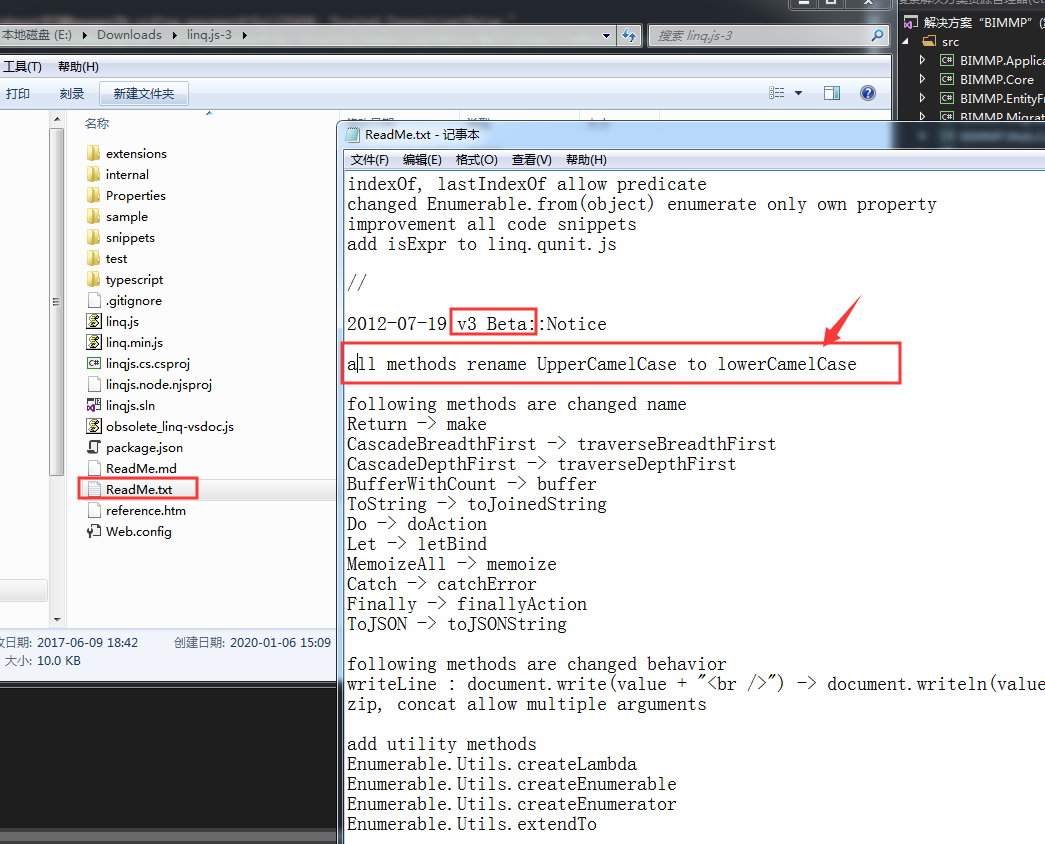
原因:版本从 v3 Beta(包含) 开始,方法名首字母已经从大写改为了小写

下面的代码最新版本不可用,需要修改一下:

修改后的代码(把方法的首字母 大写改为小写就可以了):
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <script src="linq.min.js"></script> <script type="text/javascript"> var jsonArray = [ { "user": { "id": 100, "screen_name": "d_linq" }, "text": "to objects" }, { "user": { "id": 130, "screen_name": "c_bill" }, "text": "g" }, { "user": { "id": 155, "screen_name": "b_mskk" }, "text": "kabushiki kaisha" }, { "user": { "id": 301, "screen_name": "a_xbox" }, "text": "halo reach" } ]; // ["b_mskk:kabushiki kaisha", "c_bill:g", "d_linq:to objects"] var queryResult = Enumerable.from(jsonArray) .where(function (x) { return x.user.id < 200 }) .orderBy(function (x) { return x.user.screen_name }) .select(function (x) { return x.user.screen_name + ':' + x.text }) .toArray(); console.log(queryResult); // shortcut! string lambda selector var queryResult2 = Enumerable.from(jsonArray) .where("$.user.id < 200") .orderBy("$.user.screen_name") .select("$.user.screen_name + ':' + $.text") .toArray(); console.log(queryResult2); </script> </body> </html>
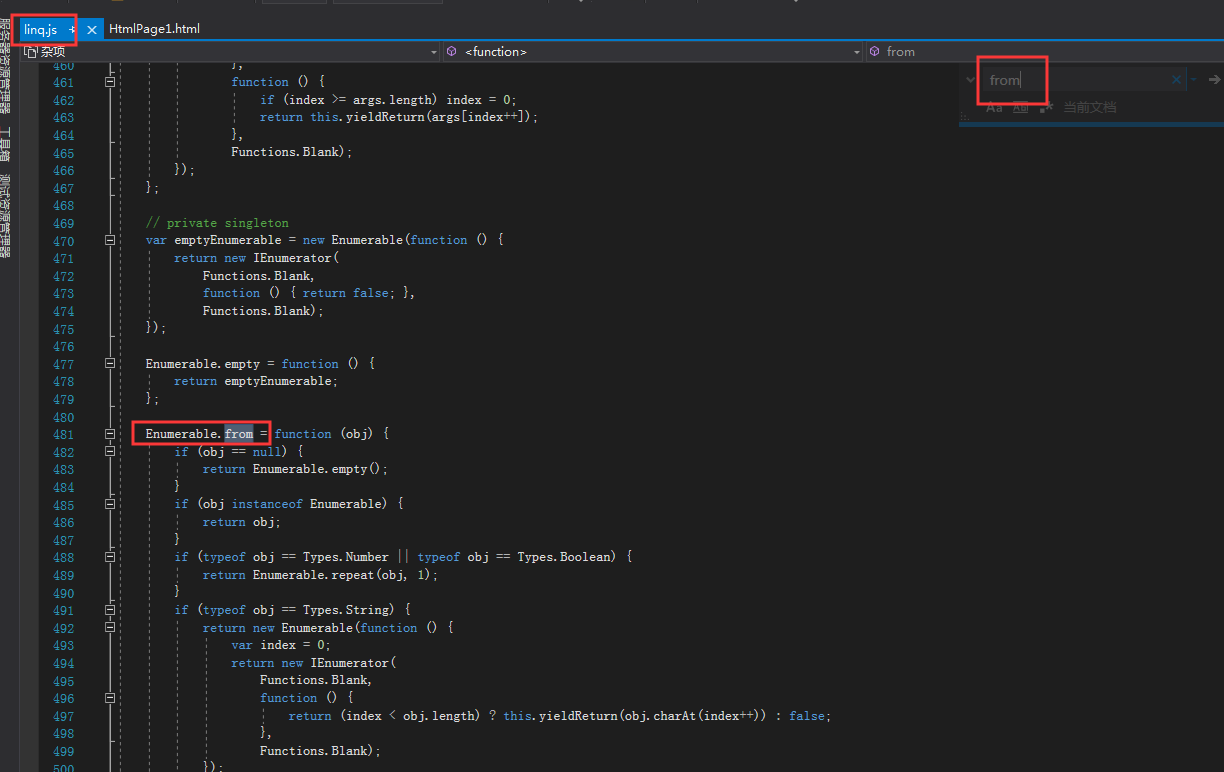
可以直接看源码 如图: