现在大多数页面都是采用主体内容水平居中布局


但是,这种布局存在一个问题。现在的浏览器滚动条默认是overflow:auto类型的,也就是说如果内容高度不足一屏,没有滚动条;如果超出才会出现滚动条。于是,问题来了:
- 信息流页面,如新浪微博,是从上往下push渲染的。开始只有头部一些信息加载,此时页面高度有限,没有滚动条;然后,更多内容显示,滚动条出现,占据可用宽度,
margin: 0 auto主体元素自然会做偏移——跳动产生。 - JS交互,本来默认页面高度不足一屏,结果点击了个“加载更多”,内容超过一屏,滚动条出现,页面主体就会左侧跳动。
- 结构类似几个页面通过头部的水平导航刷新切换,结果有的页面有滚动条,有的没有。造成的结果就是,导航怎么跳来跳去!
现在有以下三种方法解决这一问题:
1、让浏览器的垂直滚动条一直显示:body { overflow-y: scroll; }
2、当内容高度超过一屏时,在浏览器左侧同时加上一个滚动条宽的的padding或margin。
.wrap-outer { margin-left: calc(100vw - 100%); }
或
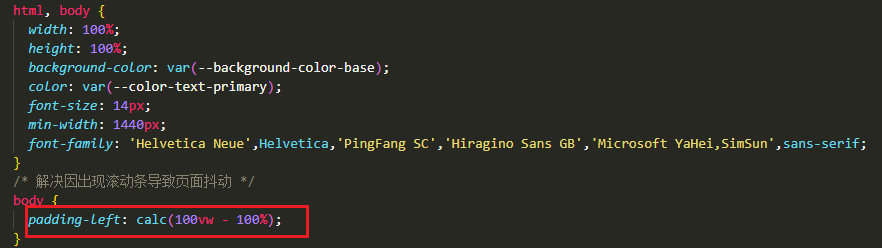
.wrap-outer { padding-left: calc(100vw - 100%); }
注 :
1、.wrap-outer指的是居中定宽主体的父级。
2、calc是CSS3中的计算,IE10+浏览器支持,IE9浏览器基本支持(不能用在background-position上);
3、100vw相对于浏览器的window.innerWidth,是浏览器的内部宽度,注意,滚动条宽度也计算在内!而100%是可用宽度,是不含滚动条的宽度。
于是,calc(100vw - 100%)就是浏览器滚动条的宽度大小(如果有,如果没有滚动条则是0)!左右都有一个滚动条宽度(或都是0)被占用,主体内容就可以永远居中浏览器啦,从而没有任何跳动!
项目中,最终代码:

https://blog.csdn.net/zh_rey/article/details/77531224?utm_medium=distribute.pc_relevant.none-task-blog-baidujs_title-2&spm=1001.2101.3001.4242