- 跨域是浏览器为了安全而做出的限制策略
- 浏览器请求必须遵循同源策略:同域名、同端口、同协议
前端跨域解决方案
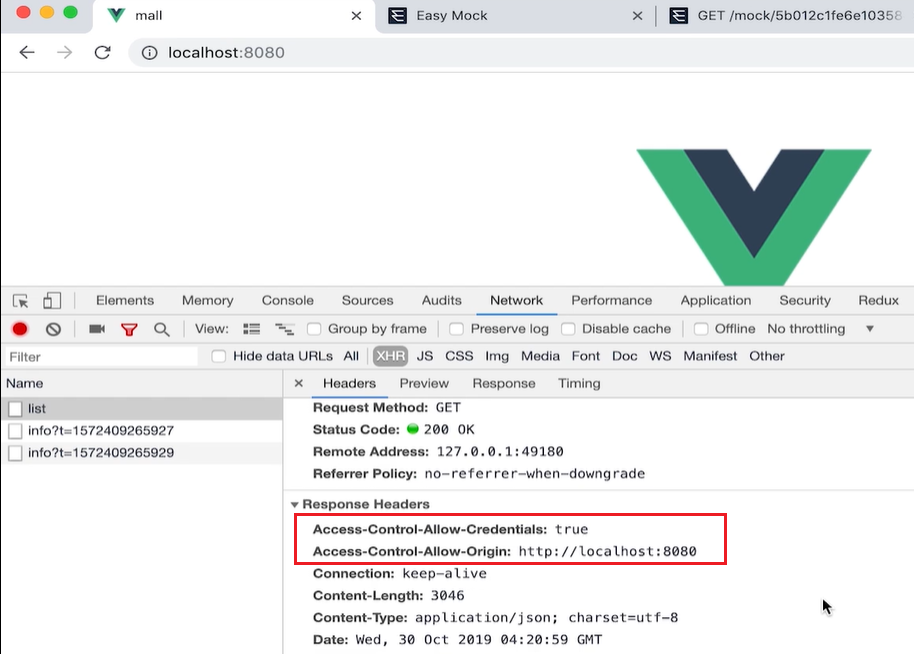
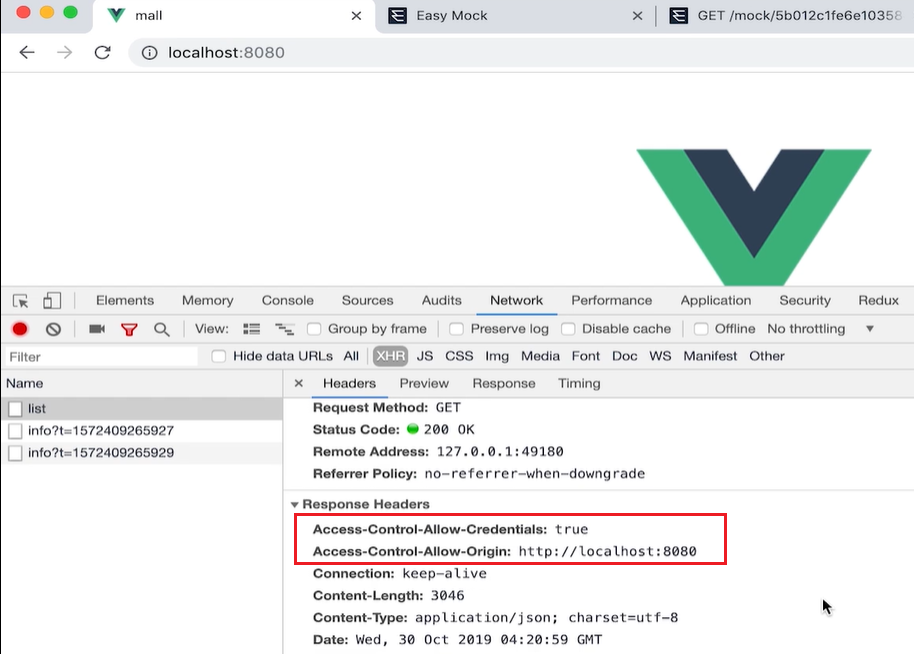
- CORS跨域
服务端设置,前端直接调用。说明:后台允许前端某个站点进行访问。

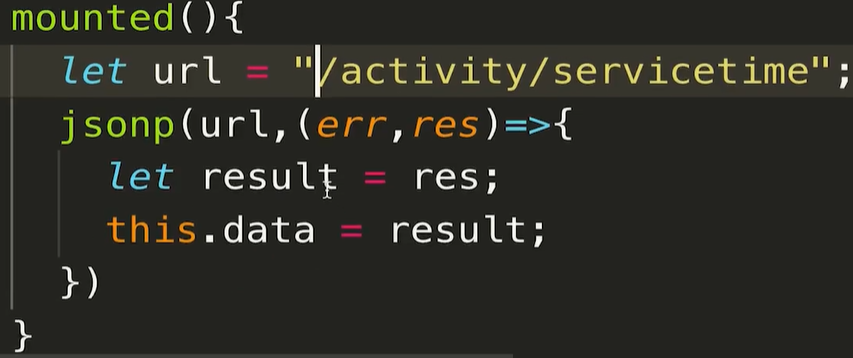
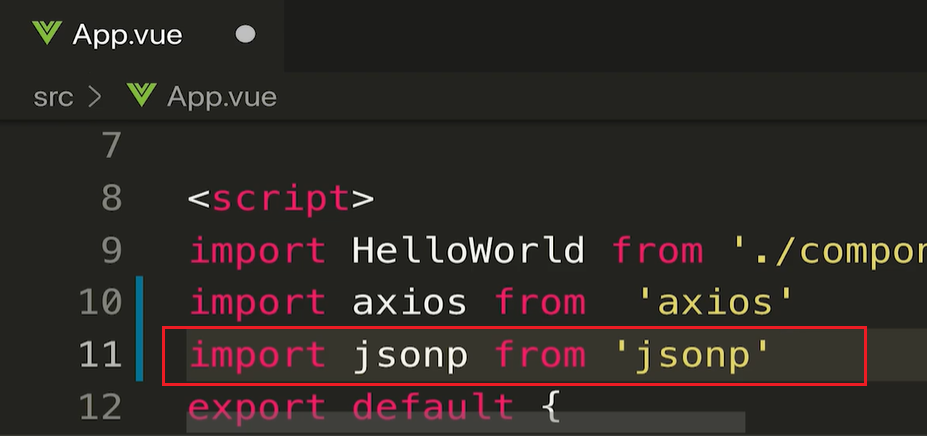
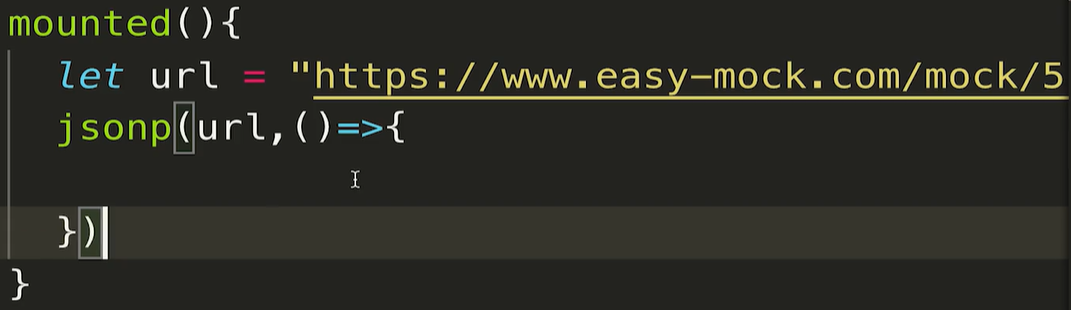
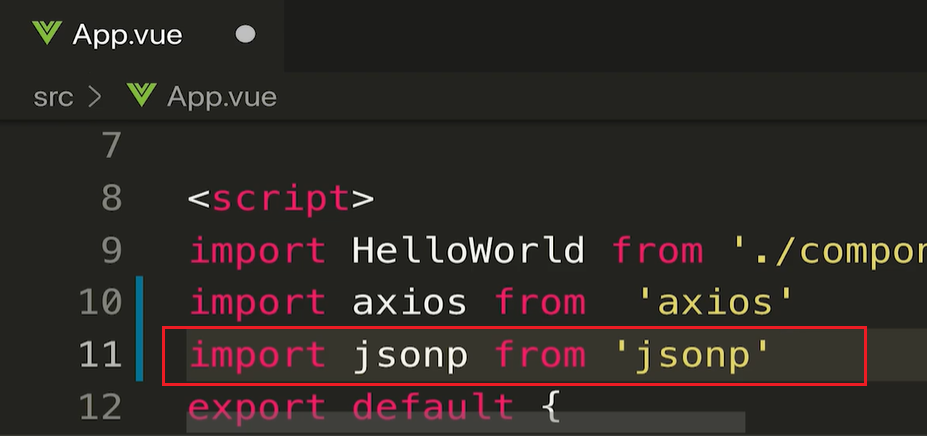
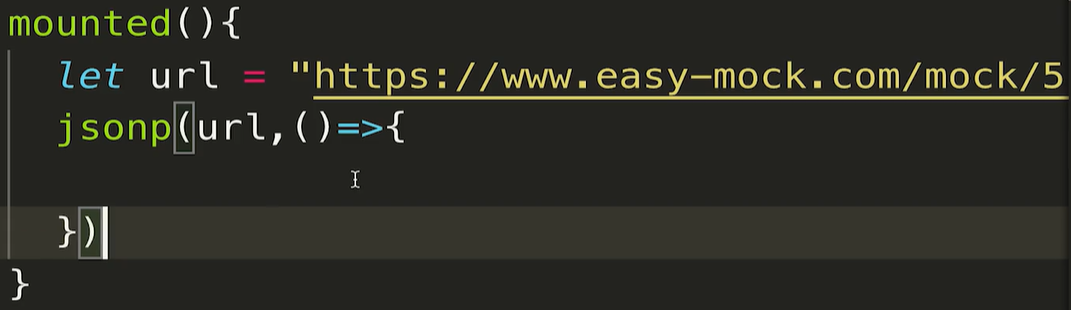
- JSONP跨域
安装jsonp: npm i jsonp --save-dev


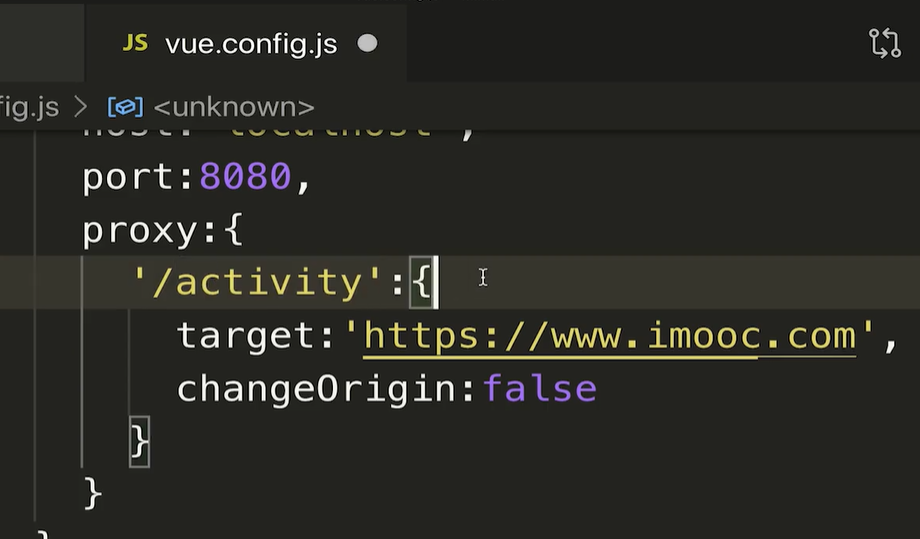
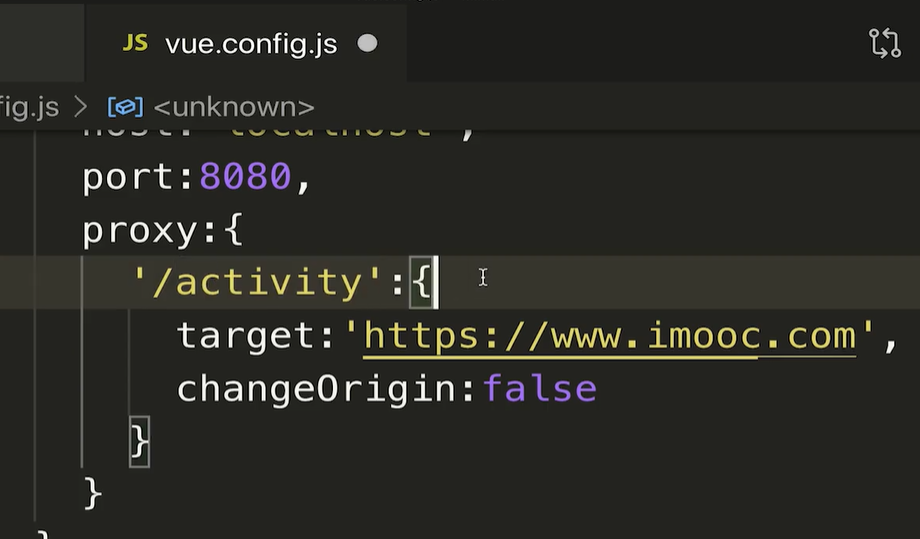
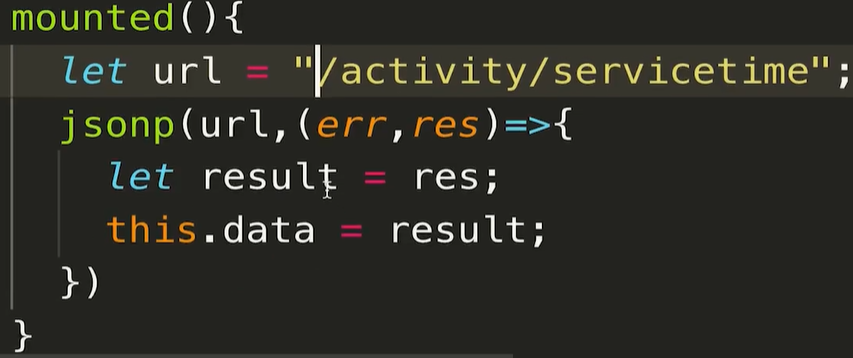
- 接口代理
通过修改nginx服务器配置来实现,前端修改,后台不动。


服务端设置,前端直接调用。说明:后台允许前端某个站点进行访问。

安装jsonp: npm i jsonp --save-dev


通过修改nginx服务器配置来实现,前端修改,后台不动。