
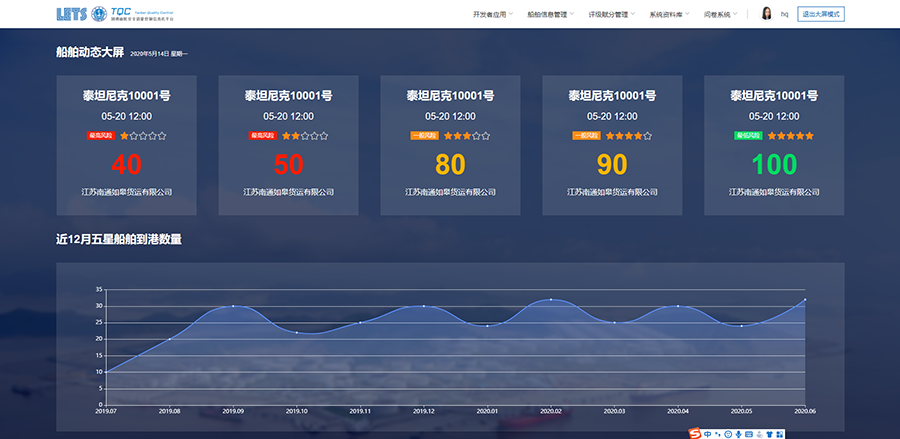
今天实现一个功能,点击首页,头部按钮,切换大屏功能。不同的屏,页头宽度不一样,小屏1280px, 大屏百分百屏幕,左右留点120px的padding值。
思路:点击按钮,切换不同的子路由,顶部通过一个值,控制头部样式。刷新页面,头部要和路由相对应。关闭页面。默认进首页。这时,我想到用sessionStorage 。
- 关闭浏览器sessionStorage 失效;
- 页面刷新不会消除数据;
但是,当 localstorage 或 sessionstorage 存储布尔值数据时,取到的数据变成了字符串'true' 'false',
建议在存储该类型数据时将 value 设置为 0、1,取值时用Number(localstorage.getItem('key')),再进行后续判断操作。
相关代码:
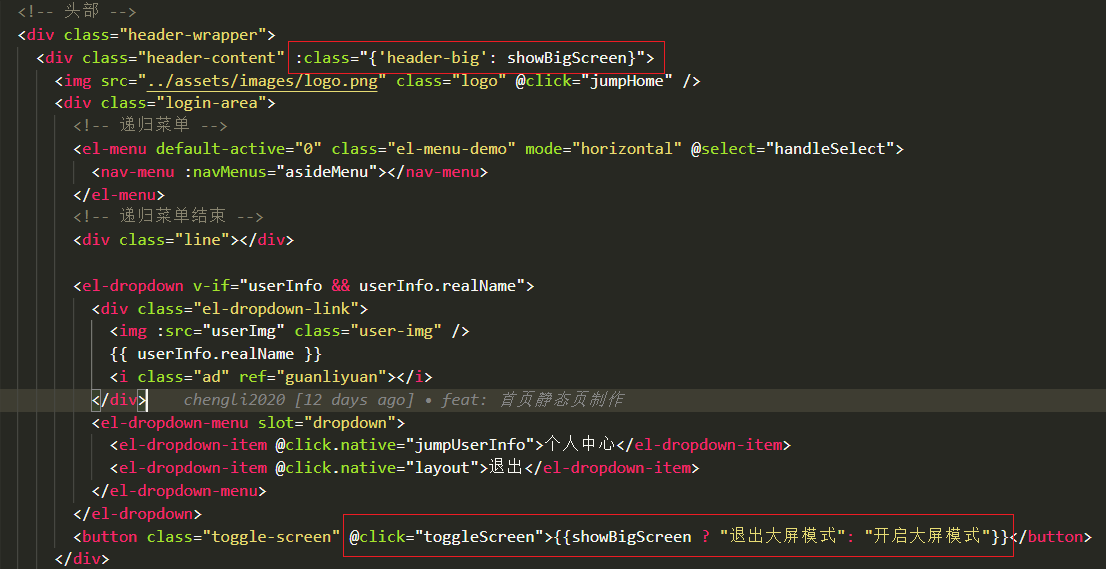
template结构:

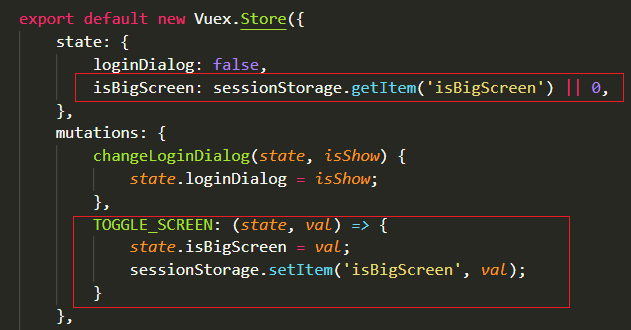
vuex代码:

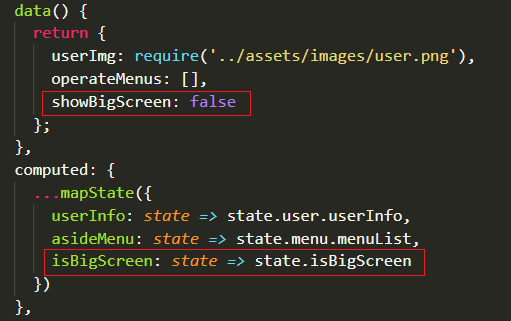
data,computed定义获取数值:

点按钮,切换界面。

localstorage,sessionstorage 存取数据方式:
存储字符、数字、布尔值等
存:localstorage.setItem('key', key-value); 取:localstorage.getItem('key');
存储对象
存:localstorage.setItem("key", JSON.stringift(key-value)); 取:JSON.parse(localstorage.getItem('key'));
