

本地环境ok,发布到线上不能播放。之前看这个视频,把video放在public文件夹下的。

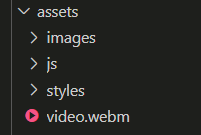
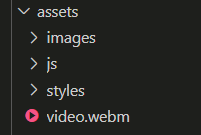
后来经过排查,video放public文件夹下,导致的。应该放assets里。


后来,和同事讨论,线上服务器可能做了流媒体限制,服务器端的流媒体不允许被访问,一般是为了安全考虑以及防止带宽被占用,建议流媒体放在第三方文件服务器中,通过域名访问。
我们一般不会把流媒体直接放在项目里的,这样很占用带宽。



本地环境ok,发布到线上不能播放。之前看这个视频,把video放在public文件夹下的。

后来经过排查,video放public文件夹下,导致的。应该放assets里。


后来,和同事讨论,线上服务器可能做了流媒体限制,服务器端的流媒体不允许被访问,一般是为了安全考虑以及防止带宽被占用,建议流媒体放在第三方文件服务器中,通过域名访问。
我们一般不会把流媒体直接放在项目里的,这样很占用带宽。