配置 webpack 将接口代理到本地
到项目中找到/config/index.js 文件,找到以下代码:

配置如下:
 我们这样配置好后,就可以将接口代理到本地了
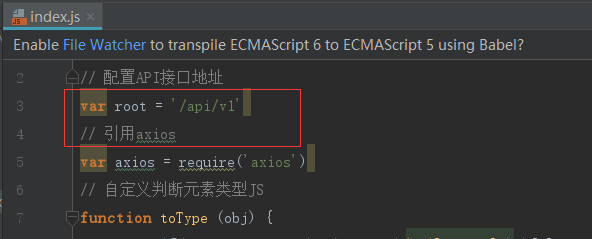
我们这样配置好后,就可以将接口代理到本地了重新配置 src/api/index.js 文件
在上面我们的代理已经配置好了,但是我们的/src/api/index.js还需要调用人家的地址,所以我们来重新配置/src/api/index.js文件,如下
在上面我们的代理已经配置好了,但是我们的/src/api/index.js还需要调用人家的地址,所以我们来重新配置/src/api/index.js文件,如下

跨域问题一般仅存在于开发环境上,到实际生产环境上一般不存在跨域问题了,所以采用这种方式来进行配置,能很好的解决跨域问题。值得注意的是,配置完代理后是不会立即生效的,需要重启服务器。
我们按Ctrl+c先停掉服务,然后再用cnpm run dev重启服务即可。


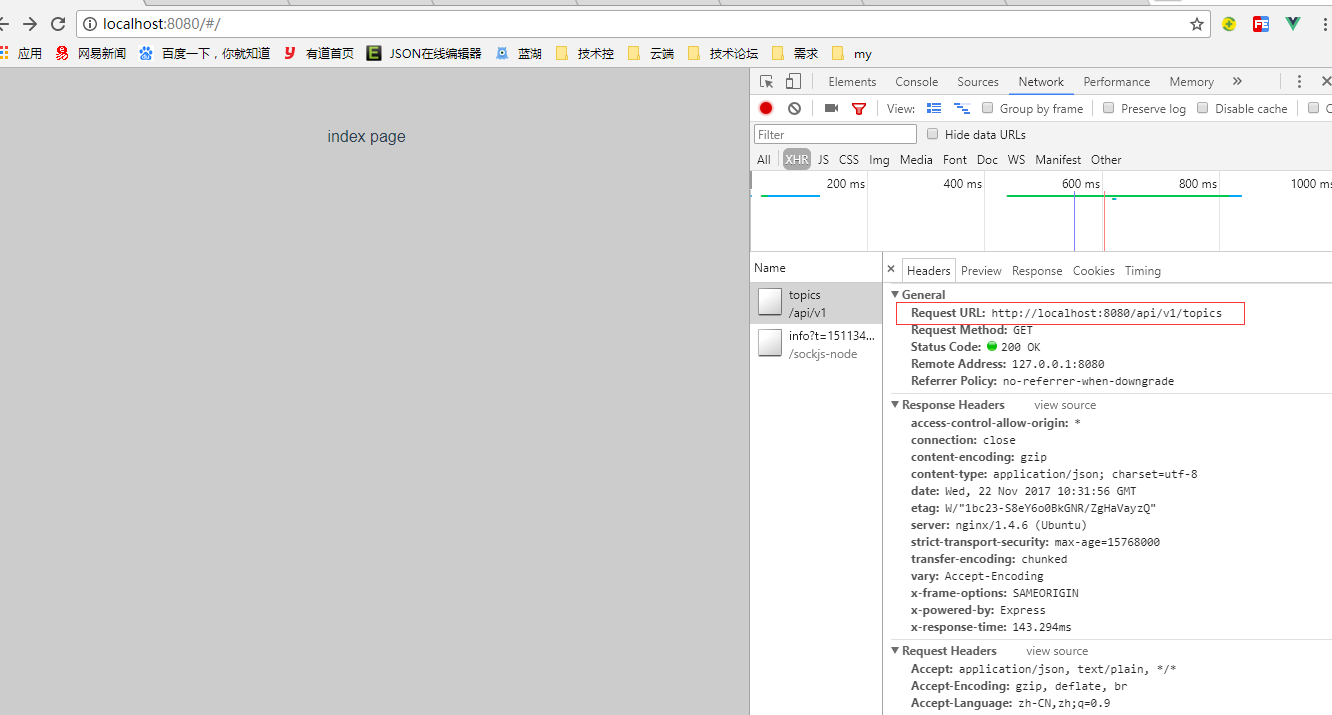
如此拿到了数据则为成功