在项目中常会用到多图上上传,那就需要多图上传后需要预览,并且能删掉传错(不想传)的图,然而 测试了半天 并不知道jq怎么写,parent()parents()用了半天无果,罢了,还是用原生js来写。这就涉及到了parentNote,子元素的父元素。
于是在添加图片的时候很简单,一个id为img的盒子里放上传后的预览图,一个id为hidden_input的盒子用来装隐藏域
html代码如下:


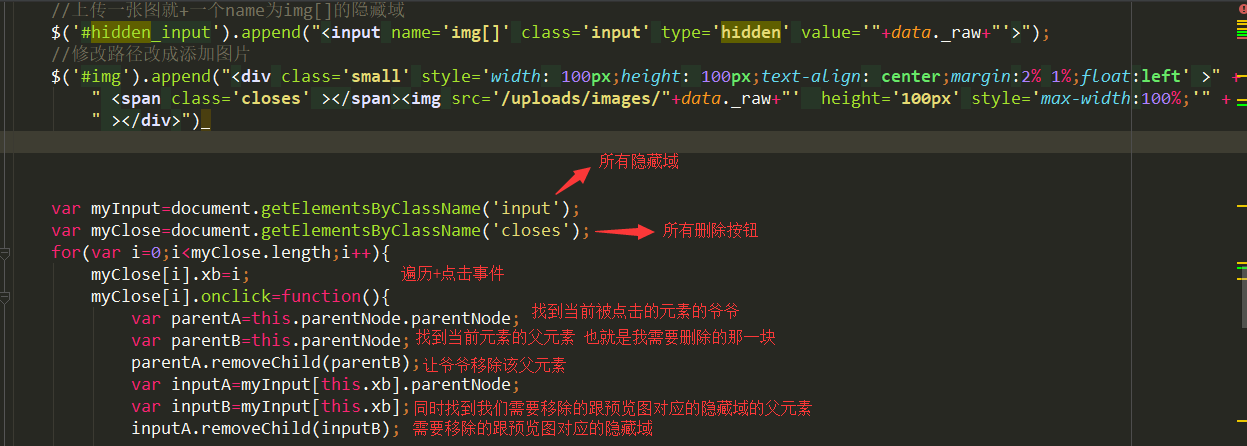
js代码:

由于在原生js当中,要删除该元素只能通过父元素删除子元素的方法,规定我们要知道自己删除的是哪个元素并且知道它的父元素是谁。所以就要找父元素,可能还要找爷爷,甚至太爷爷...
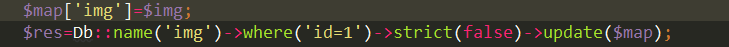
至于在后台,如果是一个一条的数据,直接添加就可以,如果是当前图片路径需要放在一个字段里,用implore()合并一下再放就可以了。
需要说一下的是:因为是改的现有后台模板文件,于是传过来的过程中会多一个name为file 的隐藏域,并且没看懂它是怎么出来的,这就导致了我后台拿数据的时候很伤感,原本的严格字段模式又不想懂,于是百度了一下,发现可以用strict(false)l来暂时关掉严格模式,不影响全局。
如下:

当然,如果你是通过表连接查处的几条images数据的话,修改的时候,在新数据上传之前,需要把旧有的数据清空;比如你遍历出id为1,2,3,user_id同为1的三张图片,所以现在有三个隐藏域,3个img,点击那个在页面上同样会消失,但是后台数据不会更改,于是需要先把这三条删除,再上传新的数据,不过这样会导致id一直增大,暂时没有想到什么好的办法解决。
当然还有别的方法,这里就不一一阐述了。
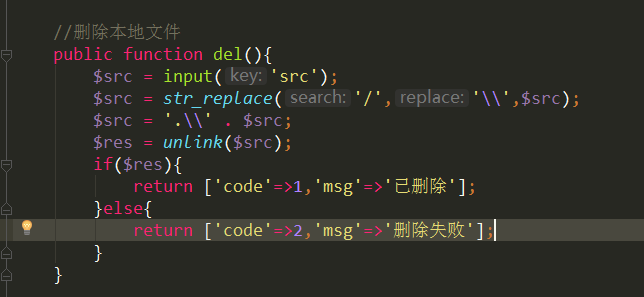
最近添加了在点击前台的删除图片按钮时候,同时删除本地文件的方法,用ajax执行,代码如下

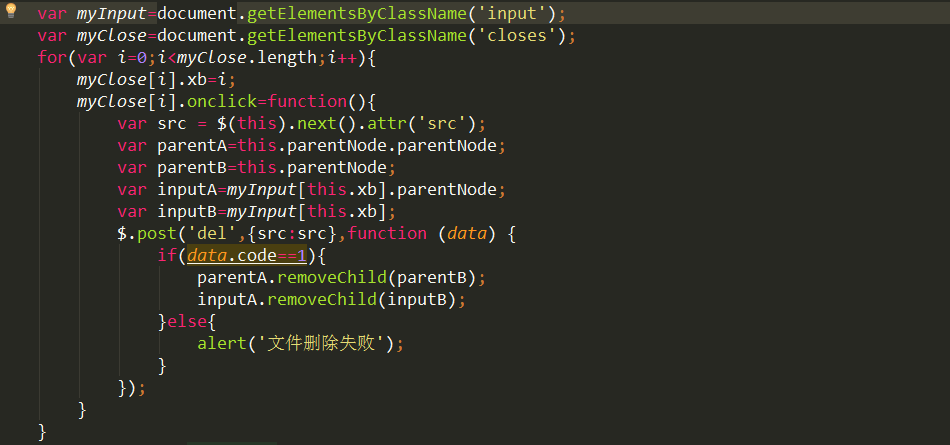
js部分修改后如下:

偶尔会报错 说找不到parentNode,但是本地文件又已经被删除了,不知道为什么.操作不太快的情况下不会出现这种情况
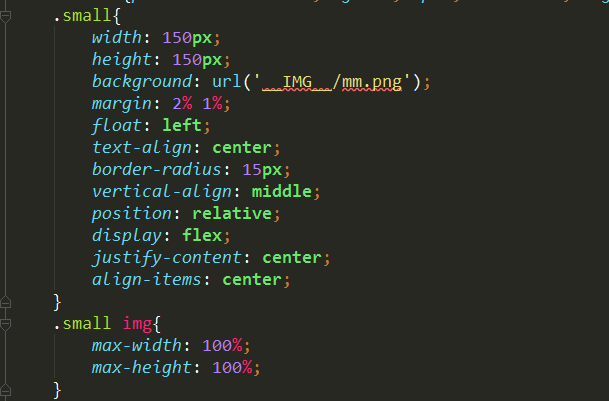
另外留一个可以让图片在div里居中的方法 , 百度了一堆,这个最好使

出来的效果大概是这样: