开始一直用的完整版的,因为第一次用的时候就用的完整版的,这次想换一个的原因是——觉得mini版本的颜值比较高???(什么鬼,功能也比较简单,但是呢,够用了。
接下来说说我踩的坑。
1.图片无法正常缩放,原因大概是跟前端框架css有冲突
,layui啊bootstrap啥的,于是乎在umeditor的css末端加上如下css代码
.edui-container *{-webkit-box-sizing: content-box;-moz-box-sizing: content-box;box-sizing: content-box;} .edui-container *:before,.edui-container *:after {-webkit-box-sizing: content-box;-moz-box-sizing: content-box;box-sizing: content-box;}
问题解决,现在正常缩放了。
2.全屏问题
开始的时候点了全屏发现工具栏不见了,我以为是版本bug,但是不是的,是因为我自己用的前段模板把顶部层级设置成了一个1030(这又是什么鬼...),z-index改成1,现在工具栏不会“消失”了。但是全屏之后高度只有编辑器高度只有500px,这就造成了我的屏幕只有上半部分是编辑器,下面都是空白,右边的滚动条高度也只有半个屏幕,很心塞,开始的时候由于想在非全屏模式下比较好处理编辑器,就设置了
autoFloatEnabled:false
自动增长高度,默认是true的,改回true之后全屏就能铺满整个屏幕了。
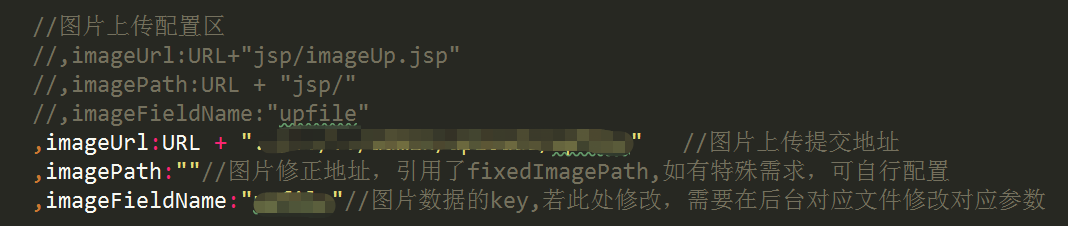
3.图片上传路径
返回的格式需要是json,内容如下:
$jsonArr=[ "state" => "SUCCESS", "original" => $original['name'], "size" => $info->getSize(), "title" => $info->getFilename(), "type" => $original['type'], "url" =>'/uploads/editor/'.$imgName ];
然后要在配置js里面改路径