一、需要知道的知识
#把urls改好 #把settings改好 #创建sqlite库 需要执行两条命令 -python3 manage.py makemigrations # 这条命令会在migrations创建一条记录,数据库变更记录 -python3 manage.py migrate # 把更改同步到数据库 #把sqlite库连接navicat数据库 -打开navicat直接把库拉进去即可 -或者按照 navicat要求创建库,因为orm是不能创建数据库的 #把 register userlist里的样式写好 # # #步骤:
#登录功能(数据要保存到数据库)
(1)配路由 (2)写视图 (3)写模板文件
(4)建一个文件夹static,导入样式
(5)在配置文件中配置样式路径
(6)继续写模板文件
(7)补视图函数,往数据库里插入数据,并通过orm把数据保存到数据库
-----------------------------------------------------
#展示功能
(8)配路由,写视图,写模板文件

二、详解
1. models.py
from django.db import models # Create your models here. # 一定要继承models.Model class userinfo(models.Model): # 字段属性--》后面那个对象决定的, # 改字段自增,并且是主键 id = models.AutoField(primary_key=True) # 改字段是varchar类型,长度为32(唯一约束,是否是索引,默认值是,是否可以为空) name = models.CharField(max_length=32) # 密码字段 password =models.CharField(max_length=64,null=True) # 数字类型 gender=models.IntegerField(default=0) # 省份 province=models.CharField(max_length=32,null=True)
2.views.py
from django.shortcuts import render,redirect from app01 import models # Create your views here. def register(request): if request.method=="GET": return render(request,"register.html") elif request.method=="POST": #注册,往数据库里插入数据 res=request.POST print(res) name=res.get("name") password=res.get("password") gender=res.get("gender") province=res.get("province") # 方式一: # 通过orm存到数据库里 # models.userinfo(name=name,password=password,gender=gender,province=province) # print(user.name) # # 保存到数据库 # user.save() # 方式二: user = models.userinfo.objects.create(name=name, password=password, gender=gender, province=province) print(user.name) #直接跳转到用户列表页面 return redirect("/userlist/") def user_list(request): # 通过orm查询所有用户 userlist=models.userinfo.objects.all() # 列表,内部有一个一个的user对象 [user1,user2,user3] print(len(userlist)) # return render(request, 'userlist.html',context={'userlist':所有的用户对象放到列表中}) return render(request, 'userlist.html',context={'userlist':userlist})
3.setting.py

""" Django settings for mydjangoProject2 project. Generated by 'django-admin startproject' using Django 1.11.11. For more information on this file, see https://docs.djangoproject.com/en/1.11/topics/settings/ For the full list of settings and their values, see https://docs.djangoproject.com/en/1.11/ref/settings/ """ import os # Build paths inside the project like this: os.path.join(BASE_DIR, ...) BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) # Quick-start development settings - unsuitable for production # See https://docs.djangoproject.com/en/1.11/howto/deployment/checklist/ # SECURITY WARNING: keep the secret key used in production secret! SECRET_KEY = 'q9lgoh-@&7#@u&@id3b)nq_3p6b+oxp=6p-+#glflbend+7cu1' # SECURITY WARNING: don't run with debug turned on in production! DEBUG = True ALLOWED_HOSTS = [] # Application definition INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'app01.apps.App01Config', ] MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', # 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ] ROOT_URLCONF = 'mydjangoProject2.urls' TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR,'templates')] , 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ] WSGI_APPLICATION = 'mydjangoProject2.wsgi.application' # Database # https://docs.djangoproject.com/en/1.11/ref/settings/#databases DATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), } } # Password validation # https://docs.djangoproject.com/en/1.11/ref/settings/#auth-password-validators AUTH_PASSWORD_VALIDATORS = [ { 'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator', }, { 'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator', }, { 'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator', }, { 'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator', }, ] # Internationalization # https://docs.djangoproject.com/en/1.11/topics/i18n/ LANGUAGE_CODE = 'en-us' TIME_ZONE = 'UTC' USE_I18N = True USE_L10N = True USE_TZ = True # Static files (CSS, JavaScript, Images) # https://docs.djangoproject.com/en/1.11/howto/static-files/ STATIC_URL = '/static/' STATICFILES_DIRS=[ os.path.join(BASE_DIR,"static") ]
4.urls.py

"""mydjangoProject2 URL Configuration The `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/1.11/topics/http/urls/ Examples: Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: url(r'^$', views.home, name='home') Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home') Including another URLconf 1. Import the include() function: from django.conf.urls import url, include 2. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls')) """ from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^register/', views.register), url(r'^userlist/', views.user_list), ]
5.templates egister.html
内含一堆样式

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css"> <title>注册</title> </head> <body> <div class="container-fluid"> <div class="row"> <div class="col-md-6 col-md-offset-3"> <h1 class="text-center">注册功能</h1> <div class="panel panel-primary"> <div class="panel-heading">帅哥美女注册下呗</div> <div class="panel-body"> <form action="" method="post"> <div class="form-group"> <label for="">用户名</label> <input type="text" name="name" class="form-control"> </div> <div class="form-group"> <label for="">密码</label> <input type="password" name="password" class="form-control"> </div> <div class="form-group"> <label for="">性别</label> <div class="radio"> <label> <input type="radio" name="gender" value="1" checked>男 </label> </div> <div class="radio"> <label> <input type="radio" name="gender" value="2">女 </label> </div> </div> <div class="form-group"> <label for="">省份</label> <select class="form-control" name="province"> <option value="山东省">山东省</option> <option value="江苏省">江苏省</option> <option value="上海市">上海市</option> <option value="浙江省">浙江省</option> <option value="陕西省">陕西省</option> </select> </div> <div class="text-center"> <input type="submit" value="注册" class="btn btn-danger"> </div> </form> </div> </div> </div> </div> </div> </body> </html>
6.templates/userlist.html
内含一堆样式

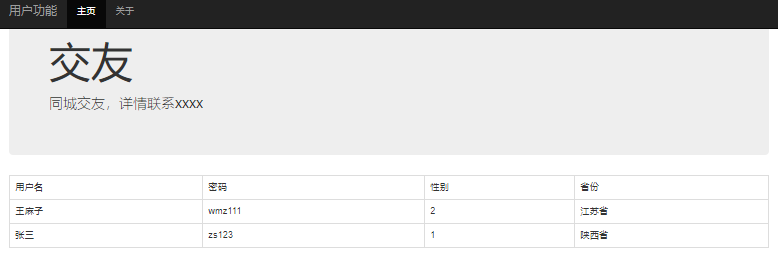
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css"> <title>用户列表</title> </head> <body> <!-- Fixed navbar --> <nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <a class="navbar-brand" href="#">用户功能</a> </div> <div id="navbar" class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">主页</a></li> <li><a href="#about">关于</a></li> </ul> </div><!--/.nav-collapse --> </div> </nav> <div class="container theme-showcase" role="main"> <div class="jumbotron"> <h1>交友</h1> <p>同城交友,详情联系xxxx</p> </div> <div> <table class="table table-bordered"> <tr> <td>用户名</td> <td>密码</td> <td>性别</td> <td>省份</td> </tr> {% for user in userlist %} <tr> <td>{{ user.name }}</td> <td>{{ user.password }}</td> <td>{{ user.gender }}</td> <td>{{ user.province }}</td> </tr> {% endfor %} </table> </div> </div> </body> </html>
三、效果图

展示功能