一些开发前台时遇到的小问题:
-----------------------------------------
一眼看出页面使用html还是html5:
html有三种声明方式:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">.
html5只有一种:<!DOCTYPE html>
------------------------------------------------------
isNaN(xxxxx)用于判断是否为字符,true/false
&& 是 and
|| 是 or
在前台和后台都能用 && 和 || 进行判断
padding&margin:
margin 和 padding 是很容易搞混的概念
一般都是上,右,下,左的顺序设定,单位可以是cm,px...
1 <div style=" padding: 6px 0px 0px 10px; margin: 2px 0px 0px 75px; background: #FFF;"></div>
margin用来设定外边距,padding设定内边距
用下图解释就是:margin控制白块在红色背景中的位置,padding控制橘黄色小块在白块中位置

在前台定义对象时
var a; --> 前台定义变量只是字符串,不看数据类型
var a = []; --> 定义数组 ,有push方法 比如定义一个数组jsonA,jsonObj是现有的json数据 那么就可以有jsonA.push(jsonObj);
i=[] 数组字面量 等同 i = new Array();
var a = {}; --> 定义对象
i={} 对象字面量 等同 i = new Object();
js 分类数据:
https://blog.csdn.net/qq_26747571/article/details/52066664
https://zhidao.baidu.com/question/485828807.html
jQuery each()循环检索:
https://www.cnblogs.com/sweeeper/p/6106274.html
https://blog.csdn.net/qq_21683643/article/details/80418718
按指定比例显示引入的图片:
<img src='hello.jpg' width=450 height=350 />
<img src='hello.jpg' onload="javascript:if(this.width>450)this.width=450;if(this.height>350)this.height=350;" />
触发事件时,让下拉框选中指定值:
$(".rankingType").click(function(){
$("select").val("all"); --> 下拉框选中value为 all 的option
});
$("select").change(function(){
var planType = $('.planChoose option:selected').val(); --> 取选中 optionn 的 value 值
Table:
表格边框问题:
1 //border属性用于控制表格边框大小,数字越大边框越粗 2 <table border = "1"> 3 <tr> 4 <th>aaa</th> 5 </tr> 6 <tr> 7 <td>a</td> 8 </tr> 9 </table> 10 11 //但这样设置看着是空的边框,很丑 12 //我们可以加 cellspacing属性控制单元格间距 13 14 <table border = "1" cellspacing = "0"> 15 <tr> 16 <th>aaa</th> 17 </tr> 18 <tr> 19 <td>a</td> 20 </tr> 21 </table>
效果:

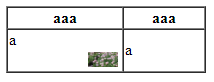
现在我们被要求在第一个td的右下角加个图片就像这样:

正常html可以通过套用table实现:
1 <html> 2 <body> 3 4 <table border = "1" cellspacing = "0" width = 200> 5 <tr> 6 <th>aaa</th> 7 <th>aaa</th> 8 </tr> 9 <tr> 10 <td>a<br/> 11 <table align = "right"> 12 <tr> 13 <td><img src="/i/eg_tulip.jpg" height = 15 width = 30/></td> 14 </tr> 15 </table> 16 </td> 17 <td>a</td> 18 </tr> 19 </table> 20 21 </body>
但是在html5中,这种方法是不行的,因为html中 table 标签没有了align属性,这时我们可以用div实现:
1 <html> 2 <body> 3 4 <table border = "1" cellspacing = "0" width = 200> 5 <tr> 6 <th>aaa</th> 7 <th>aaa</th> 8 </tr> 9 <tr> 10 <td>a<br/> 11 <div align="right"> 12 <img src="/i/eg_tulip.jpg" height = 15 width = 30/> 13 </div> 14 </td> 15 <td>a</td> 16 </tr> 17 </table> 18 19 </body> 20 </html>
如果是让我们在同一位置显示两个图片,那就用span套一下(div块级,会换行,span是行级,不会换行):
1 <div align="right"> 2 <span><img src="/i/eg_tulip.jpg" height = 15 width = 30/></span> 3 <span><img src="/i/eg_tulip.jpg" height = 15 width = 30/></span> 4 </div>
关于 href="javascript:void(0)" :
为什么要使用href=”javascript:void(0);”?
javascript:是伪协议,表示url的内容通过javascript执行。void(0)表示不作任何操作,这样会防止链接跳转到其他页面。这么做往往是为了保留链接的样式,但不让链接执行实际操作,
<a href="javascript:void(0)" onClick="window.open()"> 点击链接后,页面不动,只打开链接
<a href="#" onclick="javascript:return false;"> 作用一样,但不同浏览器会有差异。
href=”javascript:void(0);”与href=”#"的区别
<a href="javascript:void(0)">点击</a>点击链接后不会回到网页顶部 <a href="#">点击</a> 点击后会回到网面顶部
jQuery:
判断显示/隐藏:
if($(".xxx").is(":visible") && $(".xxxxx").is(":hidden")){ }
.is(":visible")
.is(":hidden")
jquery循环表格每一行:
$("tr").each(function(){
xxxxxxxxxxxxxxxx;
});
循环ajax取来的json:
1 function changePlan(ret){ 2 for(var i = 0; i<20; i++){ 3 jsonObj = ret.list[i]; 4 if(jsonObj.aPlan = true){ 5 jsonA.push(jsonObj); 6 } 7 if(jsonObj.bPlan = true){ 8 jsonB.push(jsonObj); 9 } 10 } 11 } 12 13 function bindRankDc401kbuyprice() { 14 $('#rankDc401kbuyprice').html($("#rank_dc401k_buyprice_tmpl").tmpl(ret)); 15 $('.md-l-table-01 tbody tr:odd').addClass('md-addclass'); 16 hideProgress(); 17 $(".planChoose").change(function(){ 18 if($('.planChoose option:selected').val() == "a" ){ 19 changePlan(ret); 20 $('#rankDc401kbuyprice').html($("#rank_dc401k_buyprice_tmpl").tmpl(jsonA)); 21 } 22 if($('.planChoose option:selected').val() == "b"){ 23 changePlan(ret); 24 $('#rankDc401kbuyprice').html($("#rank_dc401k_buyprice_tmpl").tmpl(jsonB)); 25 } 26 if($('.planChoose option:selected').val() == "all"){ 27 changePlan(ret); 28 $('#rankDc401kbuyprice').html($("#rank_dc401k_buyprice_tmpl").tmpl(ret)); 29 } 30 $('.md-l-table-01 tbody tr:odd').addClass('md-addclass'); 31 hideProgress(); 32 jsonA = []; 33 jsonB = []; 34 }); 35 } 36 }; 37 });

ps:
目前要学的有:
高并发
Spring boot/cloud 微服务
框架运行原理 比如springbean的封装 各种底层知识
学会用 IDEA
Java连数据库 连接池那部分也做得不好
再就是一些琐碎 一时说不起来但是会时常遇到(cache原理之类)
其他(按优先级 desc):
node.js学了快一个月,目前刚看完基础(速度感觉是慢了),接下来准备学习express等常用框架
react 之前浅显的学过,还是不能流利编码 要练习
最近发现 .net core很火 有丶想学了
英文文档?这个等缘分到了再逼着自己读一份吧
java11
再写一篇缓存的随笔(自己的理解)
写一篇ajax的随笔
java 垃圾回收机制