因为工作需要,这两天接触到了Uploadify插件,由于是第一次用,花了我近一天的时间。下面我把我在用这个插件过程详细的分享出来,也让自己巩固一下,也希望能帮助到你。
所需文件:
jquery-1.8.2.min.js (可以低版本)
uploadify.css
swfobject.js
uploadify.swf
jquery.uploadify.js
uploadify-cancel.png(一张取消图片)
先看下效果:
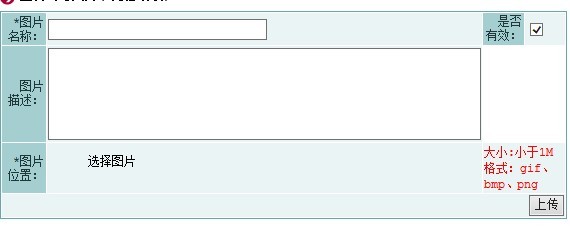
1.界面

图1-1
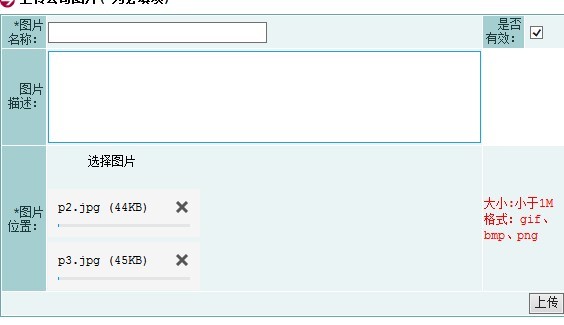
2.选择多张图片后:
说明:叉叉图标的路径要改(CSS文件),不然不会显示叉叉图标。点击这个图标,标示这个图片取消上传)

图1-2
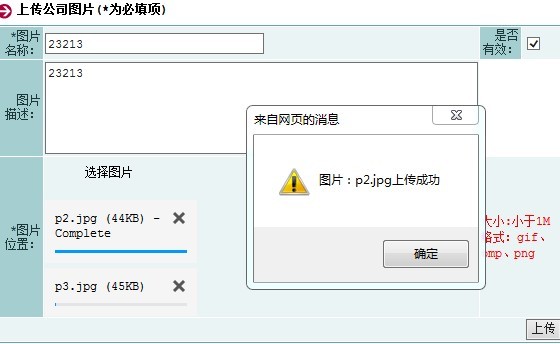
3.上传一张图片后:
(执行的是'onUploadSuccess')方法

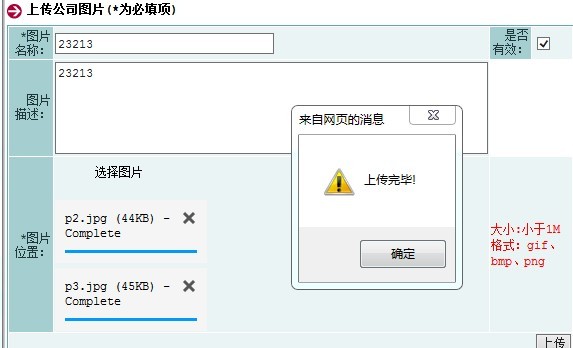
上传完毕后:
(执行的是onQueueComplete方法)

---------------------------------------分界线-------------------------------------
js代码:
<head runat="server">
<title runat="server" id="title">上传图片</title>
<script src="../js/addpic/jquery-1.8.2.min.js" type="text/javascript"></script>
<link href="../js/addpic/uploadify.css" type="text/css" rel="Stylesheet" />
<script type="text/javascript" src="../js/addpic/swfobject.js"></script>
<script type="text/javascript" src="../js/addpic/jquery.uploadify.js"></script>
<script type="text/javascript">
var icount = 0;
$(function() {
var imgnum = 0;
$('#custom_file_upload').uploadify({
'buttonClass': 'submit',
'swf': '../js/addpic/uploadify.swf',//!!!一定要注意改这个路径
'uploader': 'UploadHandler.ashx',
'multi': true, //是否允许多选
'auto': false, //是否允许自动上传
'fileTypeExts': '*.jpg;*.gif;*.png;*.pdf',
'fileTypeDesc': 'Image Files (.JPG, .GIF, .PNG, .PDF)',
'queueID': 'custom-queue',
'queueSizeLimit': 100, //允许同时上传文件数量
'uploadLimit': 1000, //允许上传文件总数,指打开一次浏览器
'fileSizeLimit': '1MB', //限制单个文件大小,限制IIS大小请到Web.Config修改
'buttonText': '选择图片',
'formData': { "name": '', "remark": '', 'flag': '' },//往后台传的参数 传参
'removeCompleted': true, //上传完成后是否自动消失
'onUploadStart': function(file) {
$("#custom_file_upload").uploadify("settings", "formData", { 'name': $('#name').val(), 'remark': $('#remark').val(), 'flag': $('#flag').val() });//给参数赋值
},
onError: function(event, queueID, fileObj)
{
alert("图片:" + fileObj.name + " 上传失败");
},
'onQueueComplete': function(file) { //所有文件上传完成时触发此事件
icount = 0;
alert('上传完毕!');
window.close();
},
'onUploadSuccess': function(file, data, response) {//上传每个完成事件
alert("图片:" + file.name+ data ); //data是返回值
}
});
});
//这个方法是点击上传按钮检测一下用户输入的图片名称是否为空,为空的话,直接返回false
function star() {
var name = $('#name').val();
var name = $('#name').val();
if (name.replace(/s/g, '') == '') {
alert("名称不能为空!");
return false;
}
$('#custom_file_upload').uploadify('upload', '*');
}
</script>
</head>
js中遇到的问题:
1 在js如果要往一般处理程序中传递参数的话怎么做?
如js代码中的 这两句代码,就是往一般处理程序传值的代码,他们是一一对应的。
'formData': { "name": '', "remark": '', 'flag': '' },//往后台传的参数 传参
$("#custom_file_upload").uploadify("settings", "formData", { 'name': $('#name').val(), 'remark': $('#remark').val(), 'flag': $('#flag').val() });//给参数赋值
其它的一些参数可以自己网上查查,可以尝试赋不同的值的效果。
html代码:
<form runat="server" id="form1" method="post" class="uploads" > <div> <ul class="sitemappath"> <li style="height: 21px"><strong>上传公司图片(*为必填项)</strong></li> </ul> </div> <table style=" 567px; height: 103px;" cellpadding="1" cellspacing="1" class="table_default table_green"> <tr> <th class="style9" > *图片名称: </th> <td class="style8" > <input id="name" type="text" vmode="not null" runat="server" maxlength="25" style=" 215px"/> </td> <th class="style5" > 是否有效: </th> <td class="style10" > <asp:CheckBox ID="flag" runat="server" Checked="true" /> </td> </tr> <tr> <th class="style7" > 图片描述: </th> <td colspan="1" class="style6"> <textarea id="remark" name="remark" style=" 427px; height: 86px" runat="server"></textarea> </td> </tr> <tr> <th class="style3" > *图片位置: </th> <td colspan="1" class="style4" > <dd> <div class="select_photo"> <input id="custom_file_upload" type="file" name="Filedata"/><!--选择图片的按钮 --> <div id="custom-queue"><!--选择完图片展示的下拉框,如图1-2 --> </div> </dd> </td> <td colspan="2" class="style4" > <font color="red">大小:小于1M <br /> 格式:gif、bmp、png</font> </td> </tr> <tr> <td colspan="4" align="right"> <div class="upload_submit"> <input type="hidden" name="imgPath" value="" id="imgPaths" /> <input name="" type="button" id="sub" value="上传" class="submit" onclick="javascript:star();" /><!--调用上传方法 --> </div> </td> </tr> </table> </form>
后台代码:
Photo o = new Photo();
HttpPostedFile file = context.Request.Files["Filedata"];//准备参数
o.upload_time = DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss");
o.name = context.Request["name"]; //获取前台传的参数
o.remark = context.Request["remark"];
o.flag = context.Request["flag"] == "on" ? true : false;
if (file!=null)//判断文件是否为空
{
string strOldName = file.FileName.Trim();//原始文件名
string strNewName = DateTime.Now.ToString("yyyyMMddHHmmss")+CommonBLL.GetStreamMD5(file.InputStream)+ "." + strOldName.Substring(strOldName.LastIndexOf(".") + 1); //产生图片文件名
string strFileSize = file.ContentLength.ToString(); //获取图片大小
string filepath = "uploadpic";
if (CommonBLL.SaveFile(file, strNewName, filepath))//保存图片的方法
{
o.file_name = strNewName;
if (AdminHelperBLL.AddPhoto(o) > 0)//保存到数据库
{
context.Response.Write("上传成功");
}
else
{
context.Response.Write("上传失败,请重试!");
}
这个插件的使用方法算是很详细了,这个插件网上可以下载,后台代码设计的有图片处理,缩略图等,所以没贴完(缩略图代码将另写一遍博文),忘谅解。
现在觉得jQuery用法很多都很相似,以前用过SWF_Upload和这个方法也很类似。
我是一个小菜鸟,如有不足,还希望各位大神指出。谢谢你们!