ag-grid 渲染的表格,单元格模板是一个上传按钮

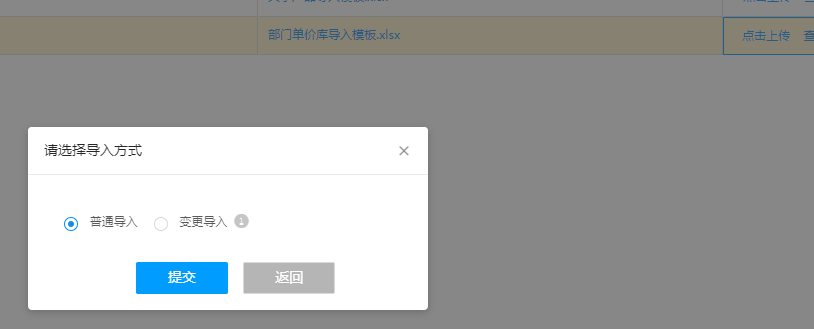
需求是要在点击的时候增加个对话框增加些额外条件(并非全部行都加对话框)

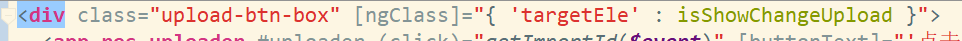
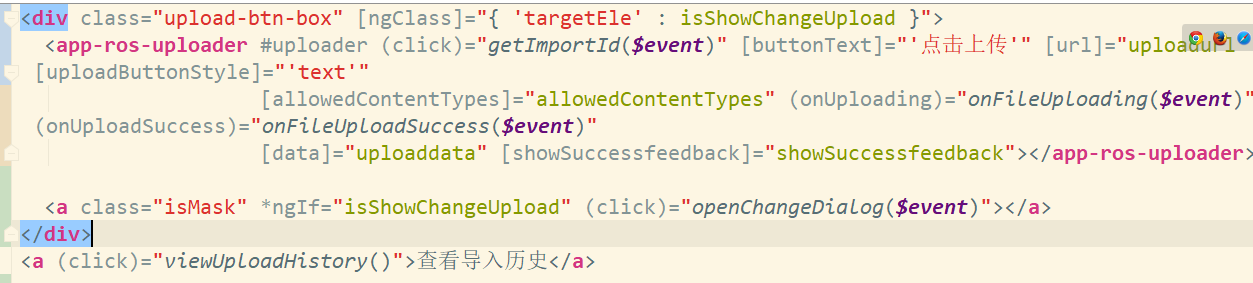
于是乎,想了个解决办法,单元格模板中,增加显示对话框的标记,标记为 true 的,点击按钮时会弹出对话框,否则不变
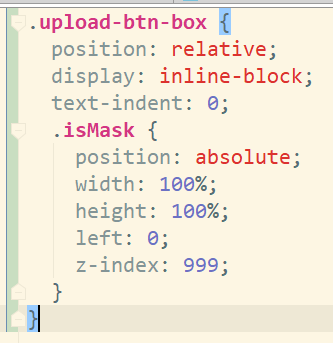
为了上传组件正常使用,不能用 ngIf 隐藏掉上传组件,想了办法用遮罩的形式来使对话框点击触发(a 标签遮盖在真正上传按钮上方)


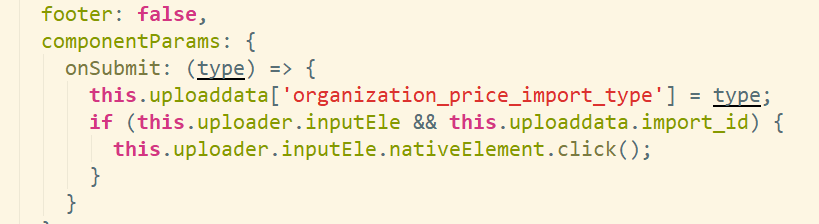
对话框提交后需要手动触发 input 的点击,模拟用户点击事件:

本来想的是直接用 angular 本身的方式触发 click

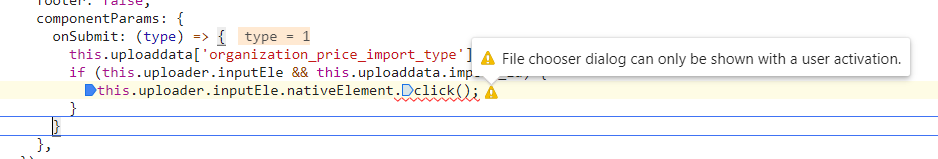
结果界面毫无反应,断点查看,发现抛了黄色叹号:

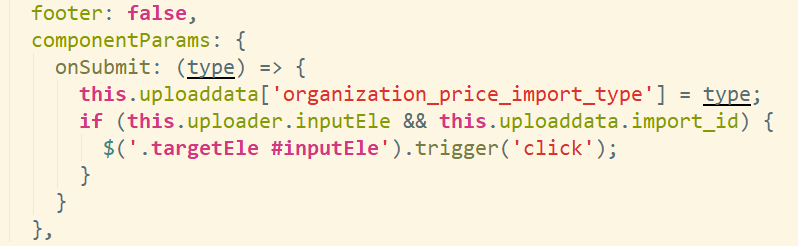
查了一下,发现 upload 不支持非用户点击的动作。再次查找解决方法,最终改成了 jquery 触发:

而 input 在界面中会存在多个 #inputEle,在父元素上 ngClass 一个标记,来方便寻找正确的 input 。