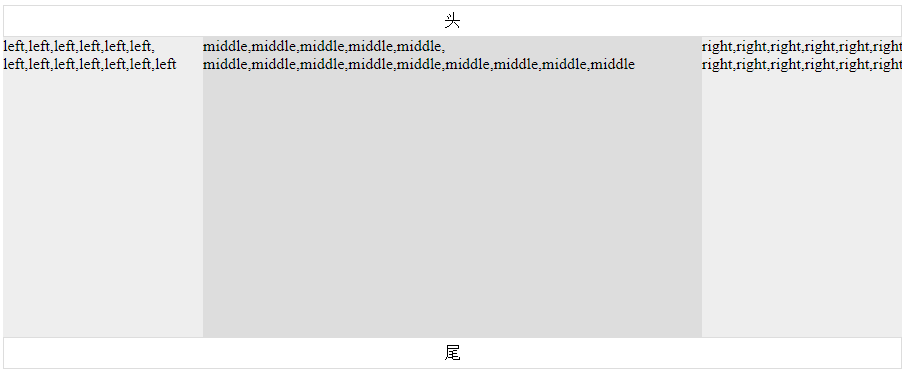
适用于类似结构的中部内容块自适应~

1、首先左右两侧是固定宽度
2、中部区块的三个子块,都使用 folat 飘起来
3、上中下三个区域,中部给了 padding 预留出左右子块的位置
4、左右子块调整自身位置即可
贴代码:
<!DOCTYPE html> <html lang="en"> <head> <style> body { min-width: 600px; } header, footer { line-height: 30px; text-align: center; border: 1px solid #ddd; } .box { height: 300px; position: relative; padding: 0 200px; } .left, .middle, .right { float: left; height: 100%; position: relative; overflow: hidden; } .left, .right { width: 200px; background-color: #eee; } .left { margin-left: -200px; } .right { margin-right: -200px } .middle { background-color: #ddd; width: 100%; } .footer { clear: both; } </style> </head> <body> <header>头</header> <div class='box'> <div class='left'>left,left,left,left,left,left, left,left,left,left,left,left,left</div> <div class='middle'>middle,middle,middle,middle,middle, middle,middle,middle,middle,middle,middle,middle,middle,middle</div> <div class='right'>right,right,right,right,right,right, right,right,right,right,right,right,right,right,right</div> </div> <footer>尾</footer> </body> </html>