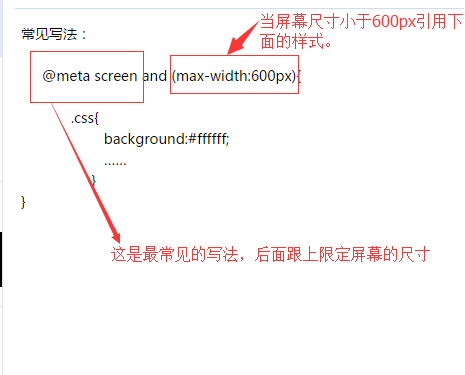
常见写法:

下面总结常见的响应式布局的分类:
@media screen and (max-320px){ #talkFooter .editArea{…… } } @media screen and (min-321px) and (max-375px){ #talkFooter .editArea{…… } } @media screen and (min-376px) and (max-414px){ #talkFooter .editArea{…… } } @media screen and (min-415px) and (max-639px){ #talkFooter .editArea{……} } @media screen and (min-640px) and (max-719px){ #talkFooter .editArea{……} } @media screen and (min-720px) and (max-749px){ #talkFooter .editArea{……} } @media screen and (min-750px) and (max-799px){ #talkFooter .editArea{……} } @media screen(min-800px){}