知识点一:选择器
1、选择器:通过标识选择指定的元素,那么这个标识就是选择器
2、组成:基本选择器:
标签选择器、ID选择器、类名选择器、多类名选择器、通配符选择器
复杂选择器:
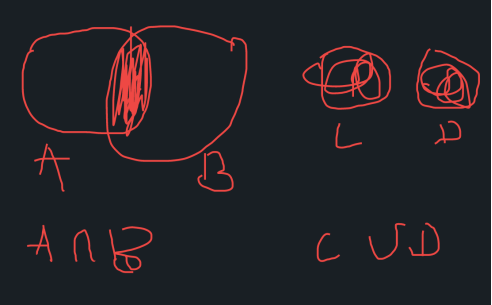
子代选择器、后代选择器、交集选择器、并集选择器
伪类选择器:
:link :hover :active :visited
3、注意:子代选择器:亲儿子
后代选择器:儿子、孙子、重孙子
4、交集与并集的关系

5、伪类:
(1) :link 未访问的链接
(2) :hover 已访问的链接
(3) :active 鼠标移动到链接上
(4):visited 选定的链接
知识点二:CSS书写规范
1、空格规范:
a) 选择器与{之间必须包含空格
b) 属性名与之后的 : 之间不允许包含空格, : 与属性值之间必须包含空格
2、选择器规范:
a) 当一个rule包含多个selector时,每个选择器声明必须独占一行
b) 嵌套层级应不大于 3 级
3、属性规范:
a) 属性定义后必须以分号结尾
b) 属性定义必须另起一行
4、a标签去下划线:text-decoration:none
5、li标签去点:list-style:none
6、快速搭建页面:ul>li*5
table>tr*5>td*6
div.box
div#box
知识点三:块状元素
1、元素《==》标签
2、标签的显示模式:块状元素、行内元素(内联元素)、行内块元素
3、块状元素:
4、div/h1-h6/p/ul/li/ol/dl/dd/dt/table/tr/td/caption/thead/tbody/form/textera/
块状元素的特点:1、有默认的宽高,宽是父元素的100%,高度是内容所称起来的高度
2、宽高是可以设置的
3、独占一行
4、可以容纳其他的块状元素、行内元素、行内块元素
5、可以设置外边距、内边距、边框
注意:h标签、p标签尽量的不要去容纳块状元素
知识点四:行内元素
1、行内元素:span b strong i em u ins s del a
2、行内元素的特点: 1、有默认宽高,都是内容所撑起来的
2、宽高设置无效
3、与相邻的行内元素或者行内块元素同一行上显示
4、可以去包含行内元素,但是不能包含块状元素及行内块元素
5、水平方向上的外边距和内边距是可以设置的,垂直方向无效,边框也是可以设置的
注意:a标签可以去包含块状元素以及行内元素 ,链接里面不能再放链接
知识点五:行内块元素
1、行内块元素:img/input/
2、行内块元素的特点:1、 有默认的宽高,就是自带的宽高
2、可以设置宽高
3、可以与相邻的行内元素和行内块元素在同一水平线下显示
4、外边距、内边距、边框都是可以设置的
知识点六:元素的转化
块转行内:display:inline;
行内转块:display:block;
块、行内元素转换为行内块: display: inline-block;