概述
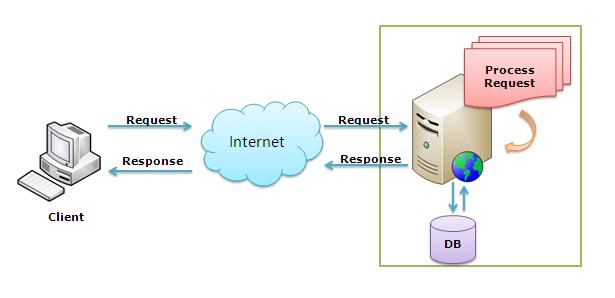
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记)。相当于定义统一的一套规则,大家都来遵守他,这样就可以让浏览器根据标记语言的规则去解释它。
浏览器负责将标签翻译成用户“看得懂”的格式,呈现给用户!(例:djangomoan模版引擎)

HTML文档
Doctype
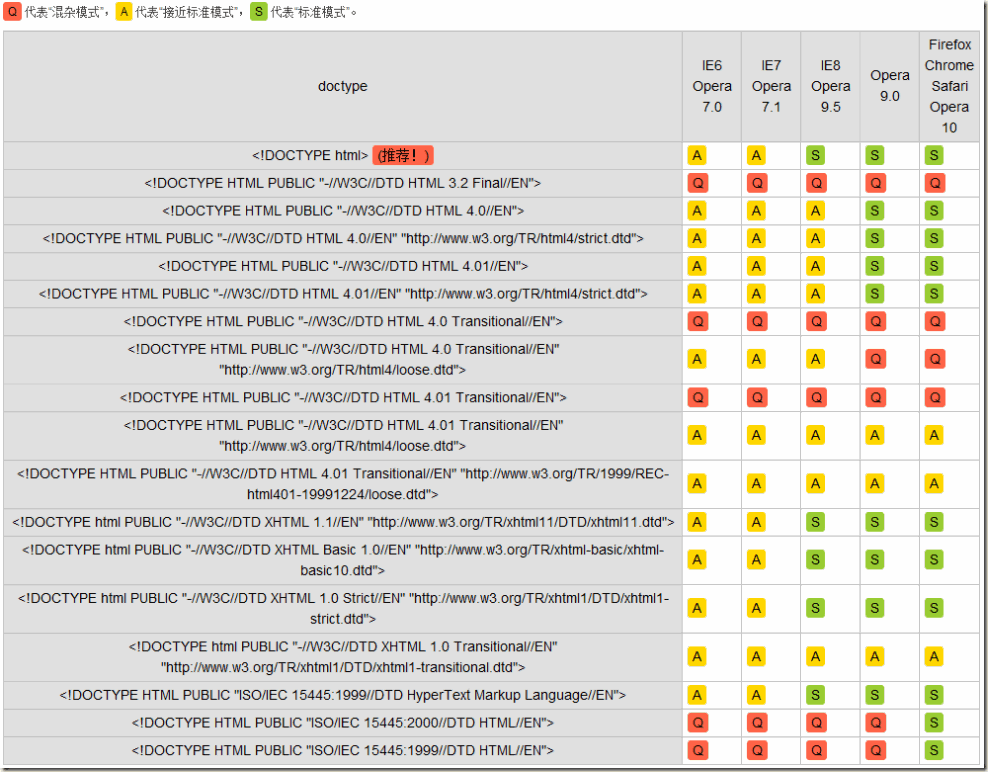
Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档
有和无的区别
- BackCompat:标准兼容模式未开启(或叫怪异模式[Quirks mode]、混杂模式)
- CSS1Compat:标准兼容模式已开启(或叫严格模式[Standards mode/Strict mode])
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat,这也就是恶魔的开始 -- 浏览器按照自己的方式解析渲染页面,那么,在不同的浏览器就会显示不同的样式。如果你的页面添加了那么,那么就等同于开启了标准模式,那么浏览器就得老老实实的按照W3C的标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了
有,用什么?
Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档, dtd文件则包含了标记、attributes 、properties、约束规则。

Meta(metadata information)
提供有关页面的元信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词
-
页面编码(告诉浏览器是什么编码)
< meta http-equiv=“content-type” content=“text/html;charset=utf-8”>
-
刷新和跳转
< meta http-equiv=“Refresh” Content=“30″>
< meta http-equiv=”Refresh“ Content=”5; Url=http://www.autohome.com.cn“ />
-
关键词
< meta name="keywords" content="星际2,专访,F91,小色,JOY" >
-
描述
例如:cnblogs
-
X-UA-Compatible
微软的IE6是通过XP、Win2003等操作系统发布出来,作为占统治地位的桌面操作系统,也使得IE占据了通知地位,许多的网站开发的时候,就按照IE6的标准去开发,而IE6自身的标准也是微软公司内部定义的。到了IE7出来的时候,采用了微软公司内部标准以及部分W3C的标准,这个时候许多网站升级到IE7的时候,就比较痛苦,很多代码必须调整后,才能够正常的运行。而到了微软的IE8这个版本,基本上把微软内部自己定义的标准抛弃了,而全面的支持W3C的标准,由于基于对标准彻底的变化了,使得原先在早期IE8版本上能够访问的网站,在IE8中无法正常的访问,会出现一些排版错乱、文字重叠,显示不全等各种兼容性错误。与任何早期浏览器版本相比,Internet Explorer 8 对行业标准提供了更加紧密的支持。 因此,针对旧版本的浏览器设计的站点可能不会按预期显示。 为了帮助减轻任何问题,Internet Explorer 8 引入了文档兼容性的概念,从而允许您指定站点所支持的 Internet Explorer 版本。 文档兼容性在 Internet Explorer 8 中添加了新的模式;这些模式将告诉浏览器如何解释和呈现网站。 如果您的站点在 Internet Explorer 8 中无法正确显示,则可以更新该站点以支持最新的 Web 标准(首选方式),也可以强制 Internet Explorer 8 按照在旧版本的浏览器中查看站点的方式来显示内容。 通过使用 meta 元素将 X-UA-Compatible 标头添加到网页中,可以实现这一点。
当 Internet Explorer 8 遇到未包含 X-UA-Compatible 标头的网页时,它将使用 指令来确定如何显示该网页。 如果该指令丢失或未指定基于标准的文档类型,则 Internet Explorer 8 将以 IE5 模式(Quirks 模式)显示该网页
更多
Title
网页头部信息
Link
-
css
< link rel="stylesheet" type="text/css" href="css/common.css" >
-
icon
< link rel="shortcut icon" href="image/favicon.ico">
Style
在页面中写样式
例如:
< style type="text/css" >
.bb{
background-color: red;
}
< /style>
Script
-
引进文件
< script type="text/javascript" src="http://www.googletagservices.com/tag/js/gpt.js">
-
写js代码
< script type="text/javascript" > ...
常用标签
标签一般分为两种:块级标签 和 行内标签
- a、span、select 等
- div、h1、p 等
各种符号
http://www.cnblogs.com/web-d/archive/2010/04/16/1713298.html
p 和 br
-
p表示段落,默认段落之间是有间隔的!
-
br 是换行
a标签
-
< a href="http://www.autohome.com.cn">
-
target属性,_black表示在新的页面打开
-
锚(页面之间跳转)
H 标签
H1
H2
H3
H4
H5
H6
select 标签

<div>
<select>
<option value='1'>上海</option>
<option value='2'>北京</option>
<option value='3' selected='selected'>广州</option>
</select>
<select size='2'>
<option>上海</option>
<option>北京</option>
<option>广州</option>
<option>广州</option>
</select>
<select multiple="multiple" size='2'>
<option>上海</option>
<option>北京</option>
<option>广州</option>
<option>广州</option>
</select>
<select>
<optgroup label='河北省'>
<option>石家庄</option>
<option>邯郸</option>
</optgroup>
<optgroup label='山西省'>
<option>太原</option>
<option>平遥</option>
</optgroup>
</select>
</div>
Checkbox

<div id='t36'>
<h2>Checkbox</h2>
<input type='checkbox'/>
<input type='checkbox' checked/>
<input type='checkbox' checked='checked'/>
</div>
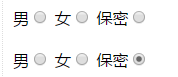
redio

<div id='t37'>
<h2>redio</h2>
男<input type="radio" value="man">
女<input type="radio" value="male">
保密<input type="radio" value="no">
<br/><br/>
男<input type="radio" name="gender" value="man">
女<input type="radio" name="gender" value="male">
保密<input type="radio" checked="checked" name="gender" value="no">
</div>
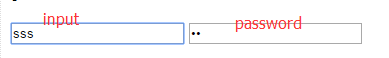
password and input

password
button and submit

<div id='t39'>
<h2>button</h2>
<input type='button' value='button' />
<input type='submit' value='submit'/>
</div>
file

<div id='t310'>
<h2>file</h2>
<input type='file' value='file' />
<p>提交文件时: enctype='multipart/form-data' method='POST'</p>
</div>
textarea

<div id='t311'>
<h2>textarea</h2>
<textarea></textarea>
<textarea style='500px;height: 200px;'></textarea>
</div>
label

<div id='t312'>
<h2>label</h2>
姓名:<input id='name1' type='text' />
婚否:<input id='marriy1' type='checkbox' />
<br/>
<label for='name2'>姓名:<input id='name2' type='text' /></label>
<label for='marriy2'>婚否:<input id='marriy2' type='checkbox' /></label>
</div>
ul and ol and dl

<div id='t313'>
<h2>ul ol dl</h2>
<p>ul</p>
<ul>
<li>ul.li</li>
<li>ul.li</li>
<li>ul.li</li>
</ul>
<p>ol</p>
<ol>
<li>ol.li</li>
<li>ol.li</li>
<li>ol.li</li>
</ol>
<p>dl</p>
<dl>
<dt>河北省</dt>
<dd>邯郸</dd>
<dd>石家庄</dd>
<dt>山西省</dt>
<dd>太原</dd>
<dd>平遥</dd>
</dl>
</div>
table

<div id='t314'>
<h2>table</h2>
<table border='1'>
<tr><td>1</td><td>2</td><td>3</td></tr>
<tr><td>1</td><td>2</td><td>3</td></tr>
<tr><td>1</td><td>2</td><td>3</td></tr>
</table>
<br/>
<br/>
<table border='1'>
<thead>
<tr><th colspan='3'>1</th></tr>
<tr><th>1</th><th>2</th><th>3</th></tr>
</thead>
<tbody>
<tr><td>1</td><td>2</td><td>3</td></tr>
<tr><td>1</td><td>2</td><td>3</td></tr>
<tr><td>1</td><td>2</td><td>3</td></tr>
<tr><td rowspan='3'>1</td><td>3</td><td>3</td></tr>
<tr><td>3</td><td>3</td></tr>
<tr><td>3</td><td>3</td></tr>
<tr><td>3</td><td>3</td><td>3</td></tr>
</tbody>
</table>
</div>
fieldset

<div id='t315'>
<h2>fieldset</h2>
<fieldset>
<legend>登录</legend>
<p>用户名:</p>
<p>密码:</p>
</fieldset>
</div>
form 表单

<div id='t316'>
<h2>form 表单</h2>
<form method='POST' action='http://www.baidu.com'>
<input type='submit' value='submit'/>
</form>
<br/><br/><br/>
<form method='GET' action='http://www.baidu.com/s'>
<input type='text' name='wd'>
<input type='submit' value='submit'/>
</form>
<p>文件:enctype='multipart/form-data' method='POST'</p>
</div>