1.针对表单
form input select textarea
type="radio/checkbox/passdord/button/submit/reset/"
表单事件
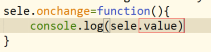
onchange 当表单内容被修改时触发的事件
onfocus 获取焦点事件
onblur 失去焦点
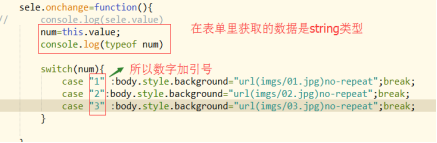
表单里的内容用.value那div中内容用innerHTML


补充条件语句
1. if else
2. switch

2.定时器
js的同步和异步
同步:代码从上到下执行
异步:每个模块执行自己的,但同时执性
js本身就是同步,但是需要记住四个地方是异步。
js的异步 1.定时器 2.ajax 3.事件的绑定 4.回调函数
1.setInterval(function(){},1000)
setInterval()这个地方有两个参数,第一个是函数 第二个是时间(毫秒为单位)。
代表每隔一秒执行一次里面的函数。
人眼的频率 1000/60;
setInterval() 开启一个计时器, clearInterval() 关闭一个计时器
setTimeOut(function(){},2000)
代表两秒之后执行以下这个方法,然后就终止。
=================================================================
轮播图
定时器this的问题
var t=setInterval(function(){
console.log(this)
},1000)
这里面的this是window
Person.prototype={
fn:function(){
console.log(this)
},
n:200,
t=setInterval(this.fn,2000)
}
var ss=new person("zhang")
不管定时器里函数怎么写里面的this都是window。
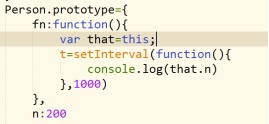
怎么处理定数器中的this为指定的对象

在函数前面将关键字this赋值给一个变量,函数内使用这个变量代替this就可以了

=================================================
函数封装
函数封装是函数的一种功能,他把程序员写的一个或多个功能函数、类的方式封装起来,对外只提供一个接口。当程序员在写程序的过程中需要执行同样的操作时,程序员(调用者)不需要写同样的函数来调用,直接可以从函数库里调用