
效果为

为什么还出现出现不同的效果?
浏览器在解析第二个p的时候,因为第二个字母见没有空格,它会认为这是一个单词没有写完,所以不会换行
列表
1.无序列表ul
第二,内部必须有子代标签<li></li>
第二 ul天生自带内外边距 还有一个 p 标签
并集选择器

*选择器 有好处也有弊端
好处 就是省事,弊端,就是因为太省事了,加大了浏览器的负荷。
解决的办法就是 按需选择。
list-style 这是样式属性 除去列表前的符号

list-style的属性值 circle空心圆 disc实心圆 square正方形 none空
ol有序列表
1.内部必须有子代标签<li>
2.天生自带内外边距
ol和ul不同之处就在前面符号的区别。

用标签属性type修改
3.自定义列表

dl自定义列表 dt是小标题 dd是内容
列表能做什么?
做二级菜单 做导航
备注
margin和padding问题的探讨
margin:200;设置一个值 说明 top right bottom left 都是200px
margin:200px 100px; 设置两个值 上下是200px 左右是100px
margin:200px 50px 100px 上是200px 左右是50px 下是100px
margn:200px 50px 100px 50px; 上是200 右是50px 下是100px 50px
padding同上
实际占用的空间大小
通过分析我们发现 一个元素实际占用空间是
width+border+*2+padding*2+margin*2
一个标签元素的是高度
实际高度=height+padding-top+padding-bottom+2*border
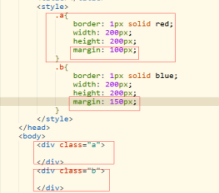
margin的塌陷现象是是很么?

相邻两个块级元素同时设置margin时,他们之间的外边距不会叠加,会取最大的。这种现象叫margin塌陷。
5.有的标签设置背景时会独占一行,还有的会随着内容的增减而改变自己的空间大小
根据以上现象,标签又分

块级: p h1-h6 div ul li ol dl 等
内敛: span img i b a em icon (矢量标签)
二者区别
块级
1,块级元素会独占一行
2,块级可以设置1宽高
内敛
1,内敛不会独占一行
2,内敛不可以设置宽高
3,内敛元素的margin上下不起作用了
二者转换
块级转行级
给块级元素添加属性 display:inline;display 显示 inline hang
行级转块级
给行级元素添加属性display:block; block块
行级块元素
给需要的元素添加属性 display:inline-block;
(可以设置宽高了,可以在一行了,margin可以随便使用了)
备注
line-height 行高 设置字体的垂直位置

line-height的值和height的值相同 文本就上下居中
拓展 line-height:50px/2;
当是2的时候 line-height的值是2*font-size的大小==36px