初步了解:
1.打开终端的快捷键
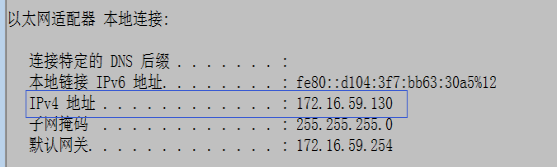
window+R==>输入cmd==》ipconfig


动态页面:跟后台发生数据交互的页面
前后台数据交互依赖的一项新技术叫ajax。
1、js的异步操作
(1) 定时器
(2) 事件
(3) 回调
(4)ajax
ajax的优点 可以局部更新网页内容。
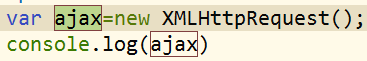
2.ajax的实质就是xmlHttpRequest对象

控制台出现三个属性
readyState 请求的五个阶段 0 1 2 3 4
responseText 返回的文件内容
Status 状态吗 返回的状态信息
在__proto__有三个办法
open()
send()
onreadystatuechange()
了解
Xml 是一种数据存储格式 抛弃了
Json是一种数据存储格式 当前最流行的
3. status的状态吗
200 成功了
3xxx 代表禁用的意思
404 代表文件没有找到
5xx 代表服务器的问题
ajax传参
客户端和服务器
1. 请求 request
2. 响应 response
ajax的请求方式
get
看得见,传送数据小的,通过网络地址传
post
看不见,传送数据大一些,通过http中的某个对象的一个body属性
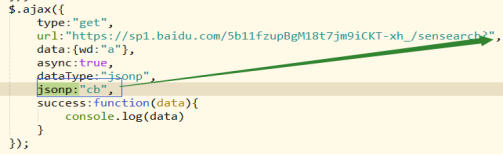
jq提供了$.ajax({})
一个接口网站 showapi.com 易源官网
1.跨域
不在同一个服务器下 就是 协议 端口 三者有一个不一样就是跨域、
2.同源策略
请求的地址和浏览器的地址必须在同城下,就是说协议端口域名都得一样。
3.http://172.164.130.56:80
http 是协议 172ip地址 80端口
互联网的写协议 是http和https两种
解决跨域
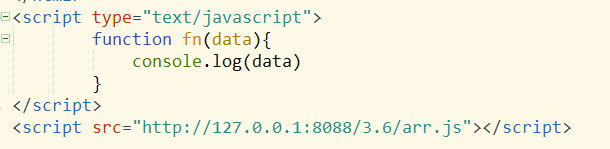
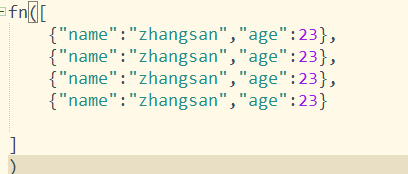
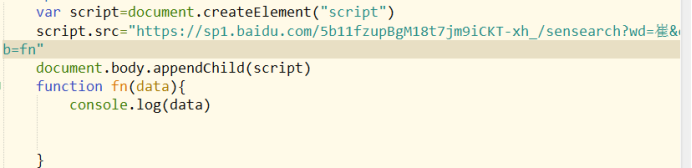
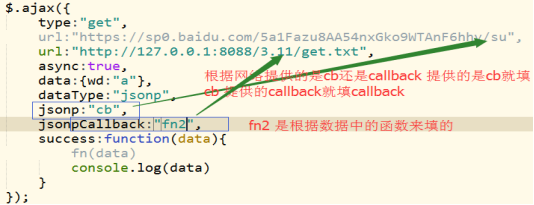
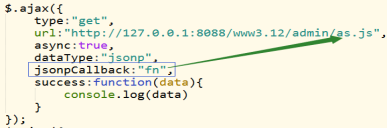
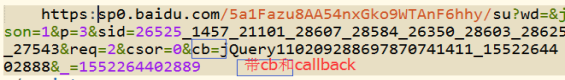
靠标签身上的src属性解决跨域问题,利用script标签的src属性去请求外部的数据看网络地址 关键单词cb和callback
1. 127.0.0.1:8020上的写法

服务器127.0.0.1:8088中的arr.js中的写法

2. 关键字cb和callback

3. dom形式的

iframe
jq的ajax
load 将服务器中的数据记载到指定的元素中
案例 一个网站有许多网页,但是头部和尾部都一样,可以使用load。
load 传参
load传参是以post方式发送的php后台用post接受或request接收


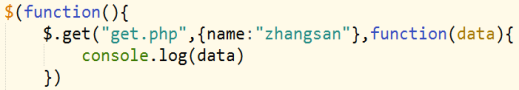
jq中的get

jq 中post

jq中的ajax

jq中的ajax的跨域问题


前端给后台提交数据的方式
1. get
2. post
3. Options head put delete trace connect
后台php为例
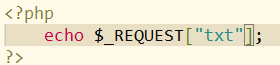
php有三个超全局变量 $_GET $_POST $_REQUEST
$_GET是用于存储前台get方法提交的数据 是一组类型 $_GET['name']
$_POST用于前台的post方法提交的数据 是一个数组类型
$_REQUEST是get和post提交的都存。数组类型
php的数组有两种
1.普通数组 $arr=[12,56,"zhang"]$arr[0]
2.关联数组 $arr=array("name"=>"zhang","age"=>23) $arr['name']
跨越
1.看数据


2.看地址


async 布尔值,表示请求是否异步处理,默认是true。
data 规定要发送到副武器的数据。
dataType 预期的服务器响应的数据类型。
jsonp 在一个jsonp中重写回调函数的字符串。
jsonpCallback 在一个jsonp中规定回调函数的名称。
type 规定要求的类型(GET或POST)
url 规定发送请求的url。默认是当前页面。
usemanme 规定HTTP访问认证请求中使用的用户名。
xhr 用于创建XMLHttpRequest对象的函数
success(result,ststus,xhr) 当请求成功时运行的函数。