1.面向对象的目的就是生成对象object
2. 生成对象的方式
(1) 单例模式(字面量定义) var obj={}
(2) 类的实例 var obj=new Object()
(3) 工厂模式
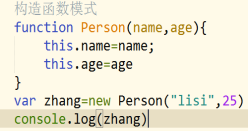
(4) 构造函数: 扮演三种角色 普通函数 普通的对象 类


工厂模式,生成的对象必须要返回,构造函数模式不用return,构造函数模式默认return的是this,在构造函数内的this就是实例对象。
构造函数如果认为return的不是对象,直接忽略,如果人为return的是对象,就取代this。
工厂模式生成的实例对象的__proto__直接指向基类Object的原型
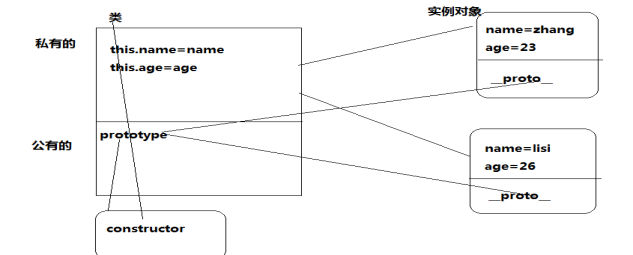
构造函数生成的实例对象的__proto__指向他父类的原型,然后父类的原型上的__proto__指向基类Object的原型。
每个实例和实例之间都是独立的个体,他们之间的属性互不干扰,是不等的,如果实例和实例之间的属性相等,则这个属性必须是父类的原型上的属性。是因为父类原型上的属性是可继承的,是共享的。
在操作obj.属性的时候,首先看这个属性是私有的还是从父类的原型上继承的,如果是私有的直接使用,如果是私有的直接使用,如果私有的没有呢就查看父类的原型上有没有,如果有就直接使用,如果没有呢,再次向父类的父类的原型上查找,一直查到基类Object上为止,如果object也没有就得到undefined。这就是原型链。

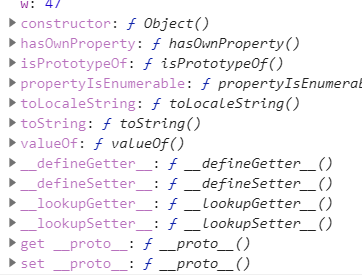
实例的__proto__上的属性

Instanceof判断对象是不是这个类的实例对象

isprototypeOf()判断实例对象是否是父类的原型
getprototypeOf()获取实例对象的原型

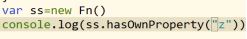
hasOwnProPerty()判断一个属性是不是自身(私有)的属性

In判断一个属性是不是这个对象上的不管是私有的还是公有的

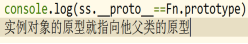
实例对象的原型就是他父类的原型


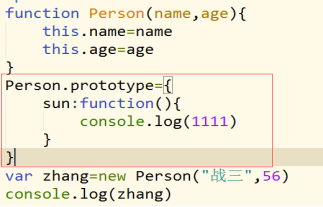
如果不给类的原型指定一个对象,这个实例对象的__proto__上有一个constructor的属性。
如果给这个类的原型指定了一个对象,实例上的__proto__就没有constructor属性了。
This指向问题
1.this是一个对象,函数外的this都指向window,
2.函数内的this,他的指向跟函数调用有关,看函数前面有没有.有点就指向.前面的对象,没有就指向window。
3.定时器的this永远是window,自执行函数里的this是window。
4.构造函数里的this和原型上的this都是指向实例对象
改变this指向的方法
提前将this赋值
call
apply
call和apply执行是一样的都是将前面函数内的this改成第一个参数,然后执行前面的函数,不同在第二个参数开始 apply是一个数组
bind bind是只改变前面函数的this,但是不执行前面的函数,需要加一个()才执行
继承
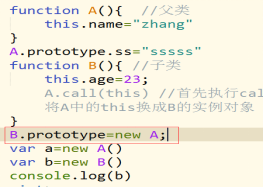
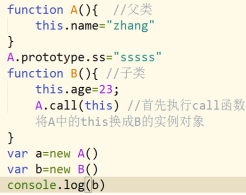
1. call继承 子类继承父类
将父类的私有属性继承位子类的私有属性

2.原型继承 将父类的私有和公有属性都继承为子类的公有属性
子类的原型=父类的实例 B.prototype=new A()