1.0下载node.js,并安装,能成功查询到node和npm版本号,如下图,说明安装成功:

2.0因为npm是国外的,下载资源比较慢,可以使用淘宝镜像(cnpm)
npm install cnpm -g --registry=https://registry.npm.taobao.org
能成功查询到版本号,说明安装成功,如下图:

3.0然后可以全局安装vue-cli
cnpm install -g vue-cli
4.0使用vue-cli来创建一个基于 webpack 模板的新项目
新建一个存放项目的文件,然后打开命令行
vue init webpack
回车键之后,会要求输入文件名(不能中文),随后一系列配置,选择yes或者no即可
完成后会生成以下文件:

进入到当前文件夹,打开命令行,下载依赖包,输入:cnpm install
5.0 依赖包下载完毕之后,在命令行输入:npm run dev 可以运行项目,如下图

也可以在编译软件上运行项目,如在vscode上:

以上一个基本的vue结构搭建完毕
下面是一些功能搭建:
*使用axios,配置跨越,步骤如下:
1.0下载axios : cnpm install axios –save
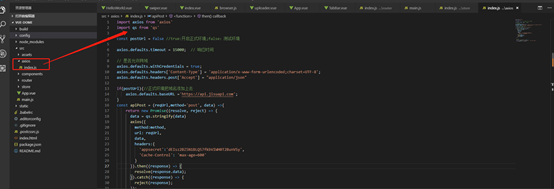
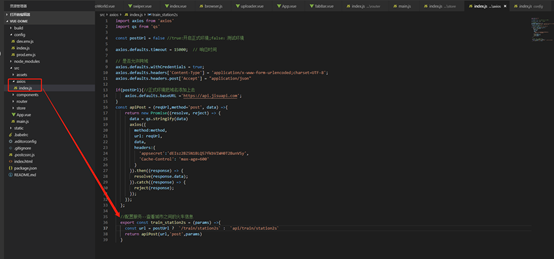
2.0 在项目中新建一个js文件,引入axios,然后进行配置:

3.0 在项目中的config/index.js文件中配置跨域相关信息,如下:

4.0 将需要使用到的后台服务进行配置

然后在项目中进行服务调用,如下:

*使用css预处理器less
1.0 下载less:cnpm install less less-loader –-save-dev
2.0 安装成功之后,在vue项目文件,build/webpack.base.conf.js文件的module-rules下面添加{test:/.less$/,loader:”style-loader!css-loader!less-loader”},如下图:

3.0 配置好之后,在页面上写css时可以使用less,如下:

ps:之所以用截图没直接贴代码,是想告诉你如果打算用vue,最好是自己一步步敲出来,这样印象会深刻一些!