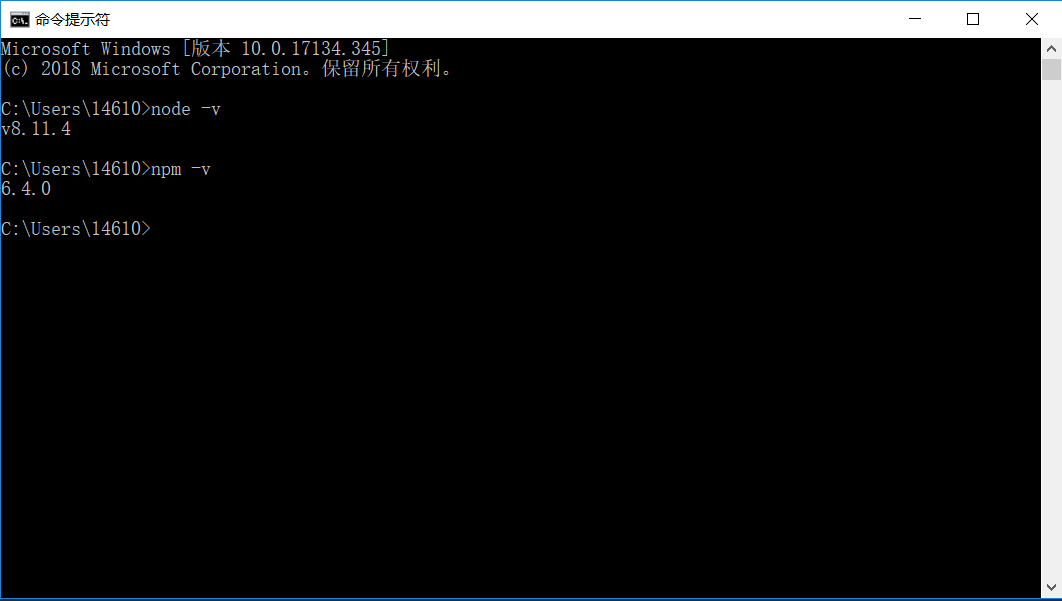
1.检测node和npm
先检测一下有没有node.js和npm
$ node -v
//如果有,说明node.js安装成功!
$ node -v
v8.4.0
//如果有,说明npm安装成功!
$npm -v
$ npm -v
5.3.0

2.安装hexo
在git-bash中运行以下命令安装hexo
安装hexo全局
$ npm install -g hexo-cli
建立文件夹
hexo init blog
cd blog
npm install
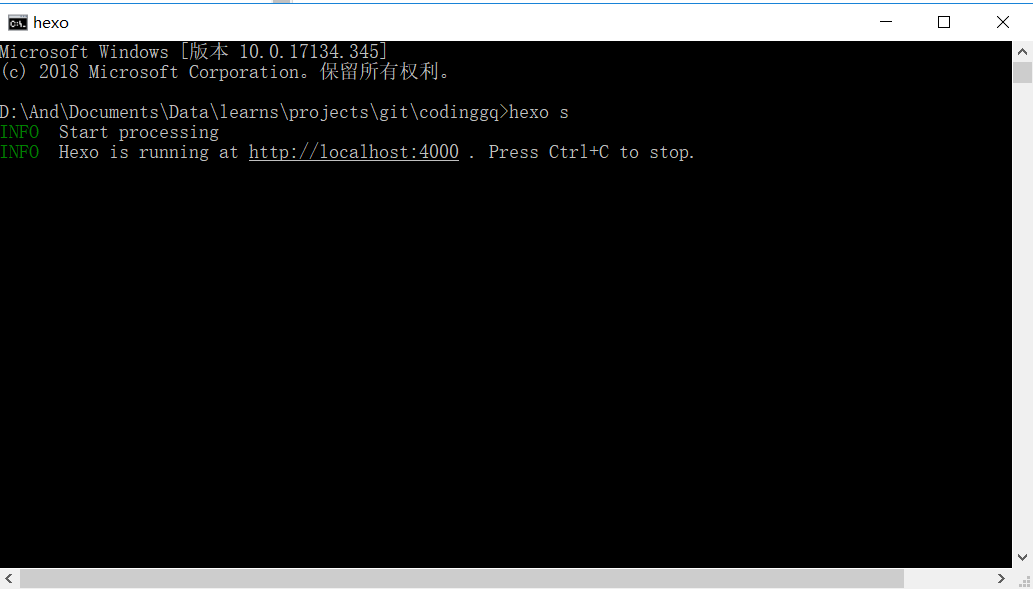
然后运行
$ npm install
就能够建立起一个本地的服务器,端口是4000,打开浏览器 http://localhost:4000 就能访问属于你自己的博客了。

3.切换主题
主题代码拷贝
主题的拷贝也是直接使用 git 即可,首先进入到你博客的根目录,再打开 git-bash 运行
git clone https://github.com/iissnan/hexo-theme-next themes/next
启用主题
在博客根目录下找到 _config.yml 文件,找到里面的 theme,改为
theme: next
这时再运行一次 hexo s ,看看主题有没有生效吧。
4.发布到coding
前提是你先注册一个coding账号
hexo 提供了一个部署命令 hexo deploy,首先需要安装一下 hexo-deployer-git插件
npm install hexo-deployer-git --save
然后配置一下_config.yml 文件:
deploy:
type: git
repoistory: https://git.coding.net/codinggq/problog.git
branch: master
预览效果
在 coding 上建立一个私人仓库,找到代码的 coding 地址,填好上面的配置,然后直接执行
hexo deploy
不出意外的话会让你填写 coding 的用户名和密码完成上传操作。如果你有配置 ssh 方式的话就更加方便了。
这个时候再到 coding 对应的项目里面打开 pages 服务,根据 coding 建议,因为不是 jekyll 项目,所以需要再新建一个.nojekyll 文件(空文件就行,其实不建立也行),等上一会就能够访问自己的博客了。
最后运行以下命令上传到coding
$ hexo g
$ hexo d
如果不行用git,输入以下命令
mkdir problog
cd problog
git init
echo "# problog" >> README.md
git add README.md
git commit -m "first commit"
git remote add origin https://git.coding.net/codinggq/problog.git
git push -u origin master
NEXT主题配置文件示例:
# ---------------------------------------------------------------
# Site Information Settings
# ---------------------------------------------------------------
# Put your favicon.ico into `hexo-site/source/` directory.
favicon: /favicon.ico
# Set default keywords (Use a comma to separate)
keywords: "观奇笔记"
# Set rss to false to disable feed link.
# Leave rss as empty to use site's feed link.
# Set rss to specific value if you have burned your feed already.
rss:
# Specify the date when the site was setup
#since: 2015
# ---------------------------------------------------------------
# Menu Settings
# ---------------------------------------------------------------
# When running the site in a subdirectory (e.g. domain.tld/blog), remove the leading slash (/archives -> archives)
menu:
home: /
# categories: /categories
about: /about
archives: /archives
# tags: /tags
commonweal: /404.html
# Enable/Disable menu icons.
# Icon Mapping:
# Map a menu item to a specific FontAwesome icon name.
# Key is the name of menu item and value is the name of FontAwsome icon. Key is case-senstive.
# When an question mask icon presenting up means that the item has no mapping icon.
menu_icons:
enable: true
#KeyMapsToMenuItemKey: NameOfTheIconFromFontAwesome
home: home
about: user
categories: th
tags: tags
archives: archive
commonweal: heartbeat
# ---------------------------------------------------------------
# Scheme Settings
# ---------------------------------------------------------------
# Schemes
#scheme: Muse
scheme: Mist
#scheme: Pisces
# ---------------------------------------------------------------
# Font Settings
# - Find fonts on Google Fonts (https://www.google.com/fonts)
# - All fonts set here will have the following styles:
# light, light italic, normal, normal intalic, bold, bold italic
# - Be aware that setting too much fonts will cause site running slowly
# - Introduce in 5.0.1
# ---------------------------------------------------------------
font:
enable: true
# Uri of fonts host. E.g. //fonts.googleapis.com (Default)
host:
# Global font settings used on <body> element.
global:
# external: true will load this font family from host.
external: true
family: monaco,"PingFang SC",sans-serif,"Microsoft YaHei"
# Font settings for Headlines (h1, h2, h3, h4, h5, h6)
# Fallback to `global` font settings.
headings:
external: true
family:
# Font settings for posts
# Fallback to `global` font settings.
posts:
external: true
family:
# Font settings for Logo
# Fallback to `global` font settings.
# The `size` option use `px` as unit
logo:
external: true
family: Lobster Two
size: 24
# Font settings for <code> and code blocks.
codes:
external: true
family: monaco,consolas, Menlo,
size: 16
# ---------------------------------------------------------------
# Sidebar Settings
# ---------------------------------------------------------------
# Social Links
# Key is the link label showing to end users.
# Value is the target link (E.g. GitHub: https://github.com/iissnan)
social:
GitHub: https://github.com/hardesyy
微博: http://weibo.com/hardesyy
知乎: https://www.zhihu.com/people/fengjun17
# Social Links Icons
# Icon Mapping:
# Map a menu item to a specific FontAwesome icon name.
# Key is the name of the item and value is the name of FontAwsome icon. Key is case-senstive.
# When an globe mask icon presenting up means that the item has no mapping icon.
social_icons:
enable: true
# Icon Mappings.
# KeyMapsToSocalItemKey: NameOfTheIconFromFontAwesome
GitHub: github
微博: weibo
知乎: weibo
# Sidebar Avatar
# in theme directory(source/images): /images/avatar.jpg
# in site directory(source/uploads): /uploads/avatar.jpg
#avatar:
# Table Of Contents in the Sidebar
toc:
enable: true
# Automatically add list number to toc.
number: true
# Creative Commons 4.0 International License.
# http://creativecommons.org/
# Available: by | by-nc | by-nc-nd | by-nc-sa | by-nd | by-sa | zero
#creative_commons: by-nc-sa
#creative_commons:
sidebar:
# Sidebar Position, available value: left | right
position: left
#position: right
# Sidebar Display, available value:
# - post expand on posts automatically. Default.
# - always expand for all pages automatically
# - hide expand only when click on the sidebar toggle icon.
# - remove Totally remove sidebar including sidebar toggler.
display: post
#display: always
#display: hide
#display: remove
# Blogrolls
links_title: Links
#links_layout: block
#links_layout: inline
links:
刘洋: http://www.lyblog.net/
廖雪峰: http://www.liaoxuefeng.com/
阮一峰: http://www.ruanyifeng.com/blog/
FED: http://taobaofed.org/
FEX: http://fex.baidu.com/
奇舞团: http://www.75team.com/
AlloyTeam: http://www.alloyteam.com/
CDC: http://cdc.tencent.com/
ISUX: http://isux.tencent.com/
TGideas: http://tgideas.qq.com/
Nodejs API: http://nodeapi.ucdok.com/
# ---------------------------------------------------------------
# Misc Theme Settings
# ---------------------------------------------------------------
# Custom Logo.
# !!Only available for Default Scheme currently.
# Options:
# enabled: [true/false] - Replace with specific image
# image: url-of-image - Images's url
custom_logo:
enabled: true
image: https://coding.net/static/project_icon/scenery-15.png
# Code Highlight theme
# Available value:
# normal | night | night eighties | night blue | night bright
# https://github.com/chriskempson/tomorrow-theme
highlight_theme: night eighties
# Automatically scroll page to section which is under <!-- more --> mark.
scroll_to_more: true
# Automatically Excerpt. Not recommand.
# Please use <!-- more --> in the post to control excerpt accurately.
auto_excerpt:
enable: false
length: 150
# Wechat Subscriber
#wechat_subscriber:
#enabled: true
#qcode: /path/to/your/wechatqcode ex. /uploads/wechat-qcode.jpg
#description: ex. subscribe to my blog by scanning my public wechat account
# 打赏
reward_comment: 坚持原创技术分享,您的支持将鼓励我继续创作!
wechatpay: /uploads/wxpay.png
alipay: /uploads/alipay.jpg
# ---------------------------------------------------------------
# Third Party Services Settings
# ---------------------------------------------------------------
# MathJax Support
mathjax:
enable: false
cdn: //cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML
# Swiftype Search API Key
#swiftype_key:
# Baidu Analytics ID
#baidu_analytics:
# Duoshuo ShortName
duoshuo_shortname: "fengjun"
# Disqus
#disqus_shortname:
# Baidu Share
# Available value:
# button | slide
#baidushare:
## type: button
# Share
#jiathis:
#add_this_id:
# Share
duoshuo_share: true
# Google Webmaster tools verification setting
# See: https://www.google.com/webmasters/
#google_site_verification:
# Google Analytics
#google_analytics:
# CNZZ count
#cnzz_siteid:
# Make duoshuo show UA
# user_id must NOT be null when admin_enable is true!
# you can visit http://dev.duoshuo.com get duoshuo user id.
duoshuo_info:
ua_enable: true
admin_enable: true
user_id: 0
admin_nickname: "冯教授"
# Facebook SDK Support.
# https://github.com/iissnan/hexo-theme-next/pull/410
facebook_sdk:
enable: false
app_id: #<app_id>
fb_admin: #<user_id>
like_button: #true
webmaster: #true
search:
path: search.xml
field: post
format: html
limit: 10000
# Show number of visitors to each article.
# You can visit https://leancloud.cn get AppID and AppKey.
leancloud_visitors:
enable: true
app_id: "icBW7OnYytaPAOf6yjFE7a1M-gzGzoHsz"
app_key: "uclxPv0g8Ebku9LNqoD5XX1B"
# Show PV/UV of the website/page with busuanzi.
# Get more information on http://ibruce.info/2015/04/04/busuanzi/
busuanzi_count:
# count values only if the other configs are false
enable: false
# custom uv span for the whole site
site_uv: true
site_uv_header: <i class="fa fa-user"></i>
site_uv_footer:
# custom pv span for the whole site
site_pv: true
site_pv_header: <i class="fa fa-eye"></i>
site_pv_footer:
# custom pv span for one page only
page_pv: true
page_pv_header: <i class="fa fa-file-o"></i>
page_pv_footer:
# Tencent analytics ID
tencent_analytics: "59595400"
# Enable baidu push so that the blog will push the url to baidu automatically which is very helpful for SEO
baidu_push: true
#! ---------------------------------------------------------------
#! DO NOT EDIT THE FOLLOWING SETTINGS
#! UNLESS YOU KNOW WHAT YOU ARE DOING
#! ---------------------------------------------------------------
# Motion
use_motion: true
# Fancybox
fancybox: true
# since
since: 2013
# Wechat Subscriber
wechat_subscriber:
enabled: true
qcode: /uploads/wechat-qcode.jpg
description: 扫一扫,关注我!
# Script Vendors.
# Set a CDN address for the vendor you want to customize.
# For example
# jquery: https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js
# Be aware that you should use the same version as internal ones to avoid potential problems.
vendors:
# Internal path prefix. Please do not edit it.
_internal: vendors
# Internal version: 2.1.3
jquery:
# Internal version: 2.1.5
# http://fancyapps.com/fancybox/
fancybox:
fancybox_css:
# Internal version: 1.0.6
# https://github.com/ftlabs/fastclick
fastclick:
# Internal version: 1.9.7
# https://github.com/tuupola/jquery_lazyload
lazyload:
# Internal version: 1.2.1
# http://VelocityJS.org
velocity:
# Internal version: 1.2.1
# http://VelocityJS.org
velocity_ui:
# Internal version: 0.7.9
# https://faisalman.github.io/ua-parser-js/
ua_parser:
# Internal version: 4.4.0
# http://fontawesome.io/
fontawesome:
# Assets
css: css
js: js
images: images
# Theme version
version: 5.0.1
5.写在最后
这是一种比较经济实惠的搭建专属于自己个人博客的方法。
最后,祝愿大家程序员节日快乐!