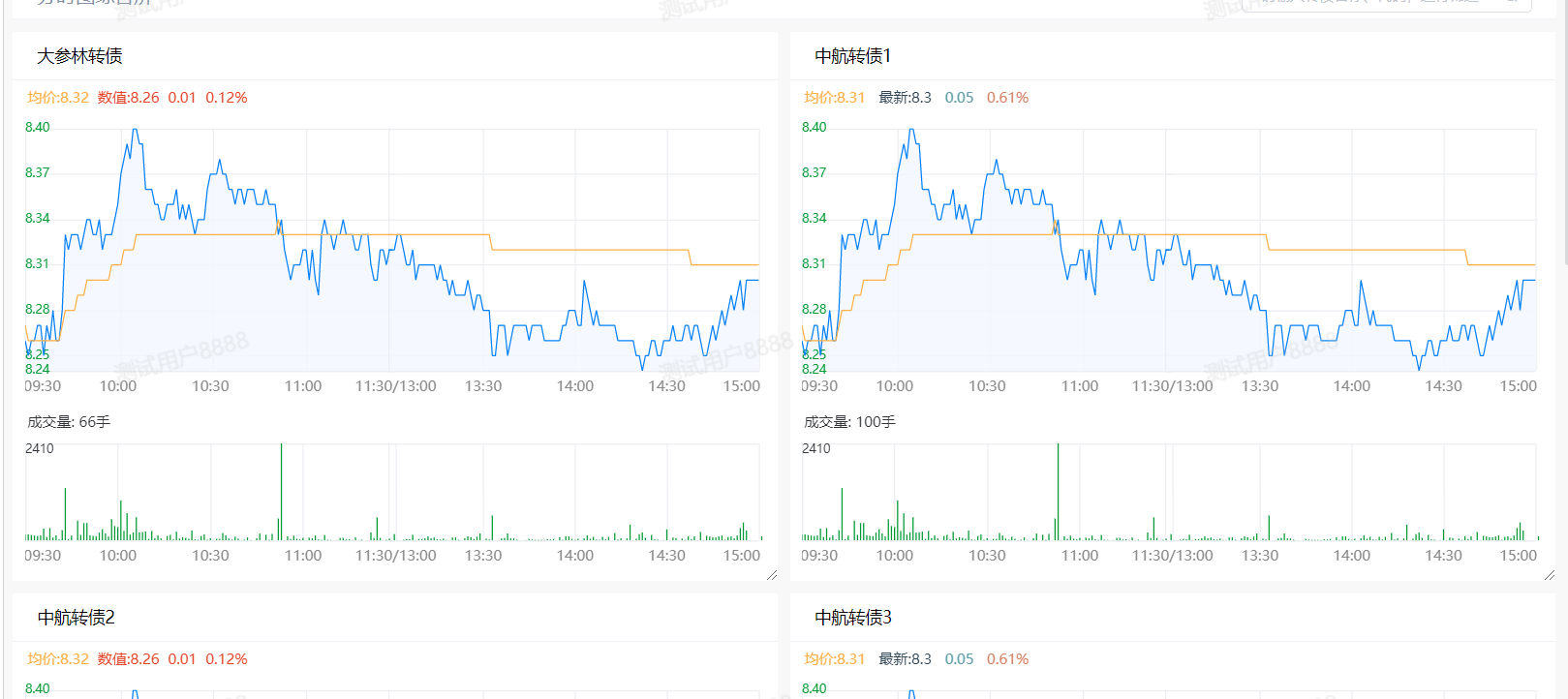
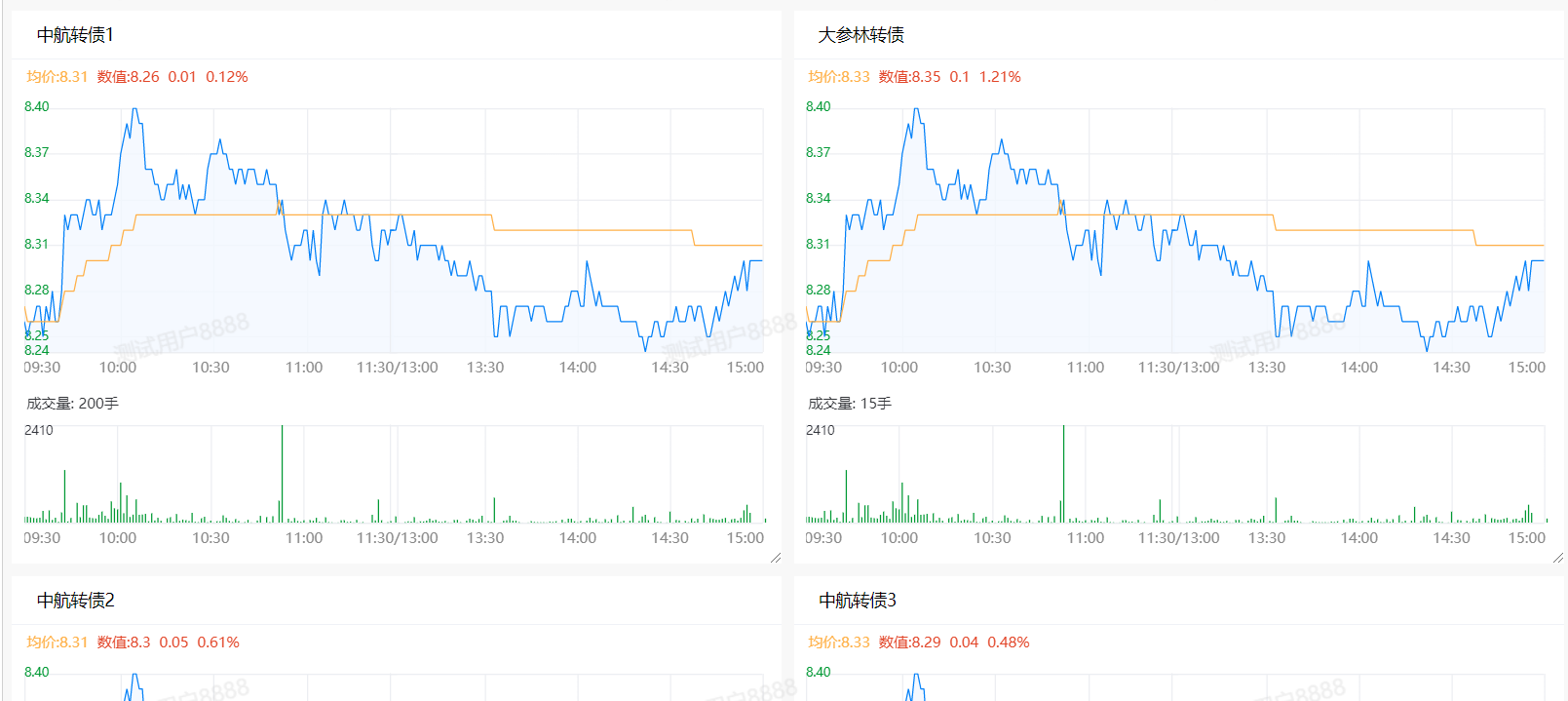
关于实现div拖拽互换位置,其中一种方法可用transition-group标签实现
1 <transition-group tag="div"> 2 <div 3 class="timesharingScreenCharts" 4 v-for="item in datas" 5 :key="item.key" 6 draggable="true" 7 @dragend="handleDragEnd($event, item)" 8 @dragstart="handleDragStart($event, item)" 9 @dragenter="handleDragEnter($event, item)" 10 @dragover.prevent="handleDragOver($event, item)"> 11 <div class="timesharingTittle"> 12 <span @click="diveToBondResearchDetail(item)">{{item.name}}</span> 13 </div> 14 <div class="timesharingContent"> 15 <MinuteChart 16 ref="minuteChild" 17 :code="code" 18 :stockCode="stockCode" 19 :exchangeCode="exchangeCode" 20 :preClosePrice="preClosePrice"> 21 </MinuteChart> 22 </div> 23 </div> 24 </transition-group>
1 handleDragStart (e, item) { 2 this.dragging = item 3 }, 4 handleDragEnd (e, item) { 5 this.dragging = null 6 }, 7 handleDragOver (e) { 8 e.dataTransfer.dropEffect = 'move' 9 }, 10 handleDragEnter (e, item) { 11 e.dataTransfer.effectAllowed = 'move' 12 if (item === this.dragging) { 13 return 14 } 15 const newItems = [...this.datas] 16 const src = newItems.indexOf(this.dragging) 17 const dst = newItems.indexOf(item) 18 newItems.splice(dst, 0, ...newItems.splice(src, 1)) 19 this.datas = newItems 20 }

这里拖动标题为‘中航转债1’的div与标题为‘大参林转债’的div,交换位置,也可上下交换