test.ejs
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<% for(var i=0;i<json.arr.length;i++){ %>
<div>用户名:<%=json.arr[i].user%> 密码:<%=json.arr[i].pass%></div>
<% } %>
</body>
</html>
ejs.js
ejs=require('ejs'); ejs.renderFile('./views/test.ejs', {json: {arr: [ {user: '李四', pass: '123456'}, {user: '张三', pass: '987654'}, {user: '丽华', pass: '123'}, ]}}, function (err, data){ console.log(data); });
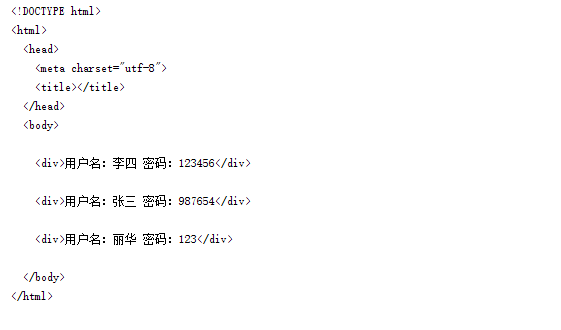
输出效果: