html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>下拉与收起</title>
<link rel="stylesheet" href="css/showhide.css" />
<script type="text/javascript" src="js/showhide.js" ></script>
</head>
<body>
<div id="showhide">
<p>假如生活欺骗了你</p>
<p>不要悲伤,不要哭泣</p>
<p>忧郁的日子总会过去的</p>
<div id="show" style="display:none;">
<p>
因为你要知道,再挣扎也是没用的,它还是会再欺骗你一次
</p>
<p>
直至你在失望与孤独中死去
</p>
</div>
</div>
<p class="slide">
<a href="javascript:showdiv();" id="strHref" class="btn-slide">更多选项+
</a>
</p>
</body>
</html>
css
body
{
margin: 0 auto;
padding: 0;
}
a:focus
{
outline: none;
}
#showhide
{
background: black;
color: white;
600px;
display: block;
margin: 0 auto;
padding: 5px;
font-size: 20px;
height: auto;
font-family: "微软雅黑";
}
.slide
{
margin: 0;
padding: 0;
600px;
border-top: solid 4px gray;
margin: 0 auto;
}
.btn-slide
{
background: gray;
text-align: center;
120px;
height: 30px;
padding: 10px 10px 0 0;
margin: 0 auto;
display: block;
color: #fff;
text-decoration: none;
}
js
function showdiv() {
document.getElementById("show").style.display = "block";
document.getElementById('strHref').innerHTML="收起";
document.getElementById('strHref').href="javascript:hidediv();";
}
function hidediv() {
document.getElementById('show').style.display='none';
document.getElementById('strHref').innerHTML="更多选项+";
document.getElementById('strHref').href="javascript:showdiv();";
}
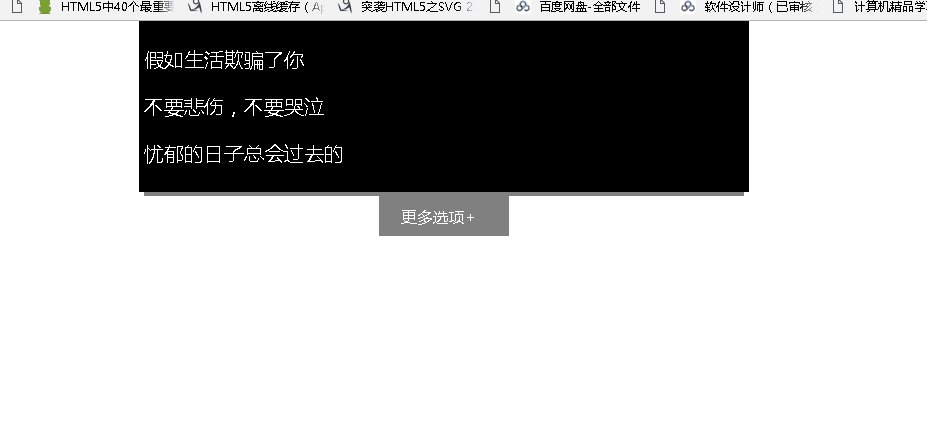
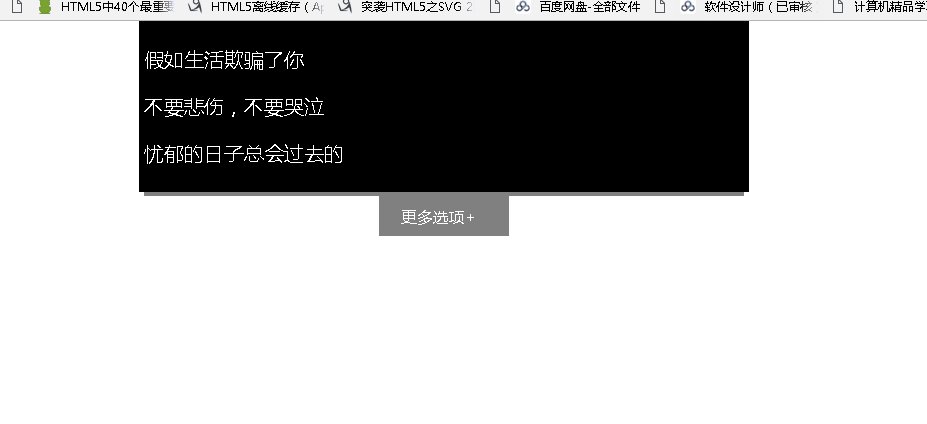
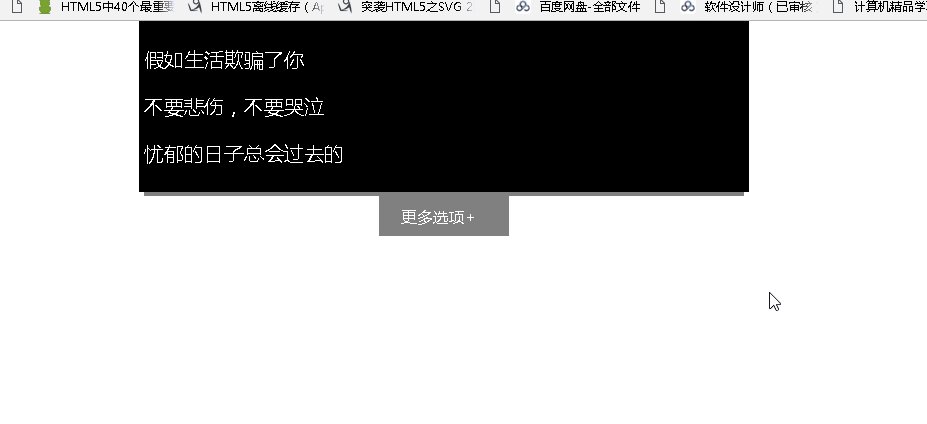
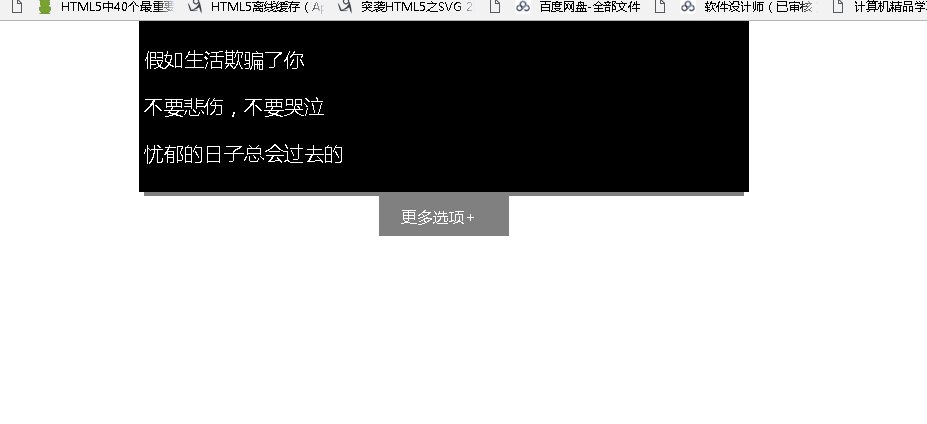
效果;