
html
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>表格变色</title> <script type="text/javascript" src="js/jquery-3.0.0.min.js" ></script> <script type="text/javascript" src="js/test.js" ></script> <link rel="stylesheet" href="css/test.css" /> </head> <body> <table> <thead> <tr><th></th><th>时间</th><th>年份</th><th>地点</th></tr> </thead> <tbody> <tr><td><input type="checkbox" name="radioa" value="" /></td><td>星期一</td><td>2011</td><td>暂无</td></tr> <tr><td><input type="checkbox" name="radioa" value="" /></td><td>星期二</td><td>2011</td><td>暂无</td></tr> <tr><td><input type="checkbox" name="radioa" value="" checked="checked" /></td><td>星期三</td><td>2011</td><td>暂无</td></tr> <tr><td><input type="checkbox" name="radioa" value="" /></td><td>星期四</td><td>2011</td><td>暂无</td></tr> <tr><td><input type="checkbox" name="radioa" value="" /></td><td>星期五</td><td>2011</td><td>暂无</td></tr> <tr><td><input type="checkbox" name="radioa" value="" /></td><td>星期六</td><td>2011</td><td>暂无</td></tr> </tbody> </table> </body> </html>
css
* { padding:0; margin:0;}
body {
font-size:12px; padding:100px;}
table { border-collapse:collapse;}
th {
border-bottom: 1px solid #000;
padding:15px 30px;
}
td { padding:15px 30px;}
tr { cursor:pointer;}
.odd { background:#eee;}
.even { background:#ccc;}
.selected { background:#564e40;}
js
$(document).ready(function(){
$("tbody>tr:odd").addClass("odd");
$("tbody>tr:even").addClass("even")
$("tr:contains('星期三')").addClass("selected");
$("tbody>tr").click(function(){
if($(this).hasClass("selected")){
$(this).removeClass("selected")
.find(":checkbox").attr("checked",false);
}else{
$(this).addClass("selected")
.find(":checkbox").attr("checked",true);
}
});
});
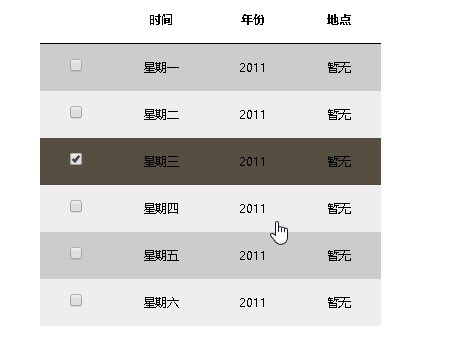
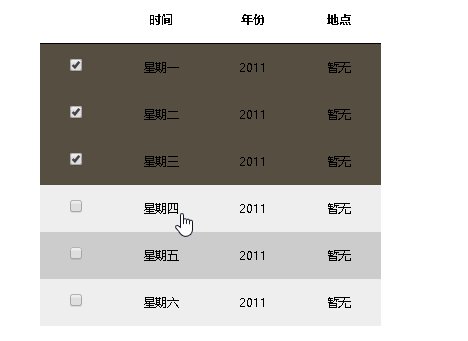
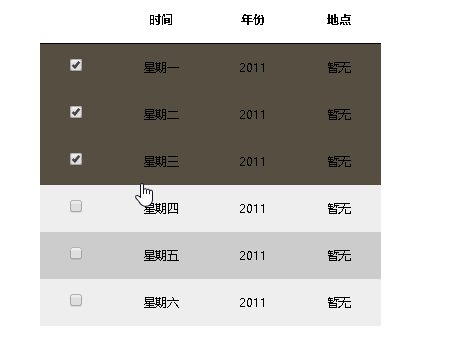
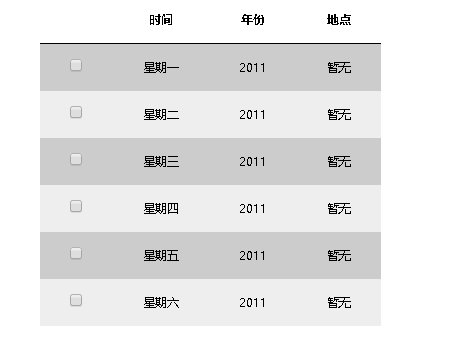
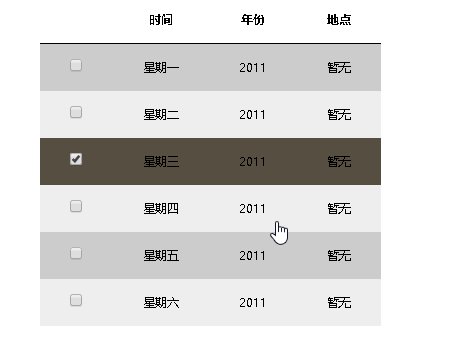
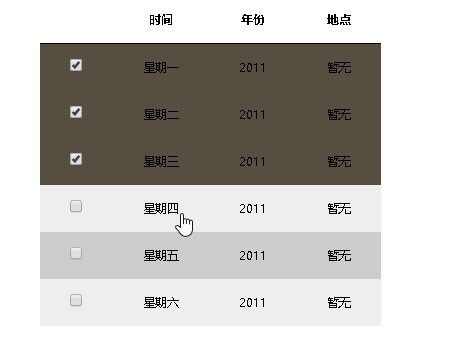
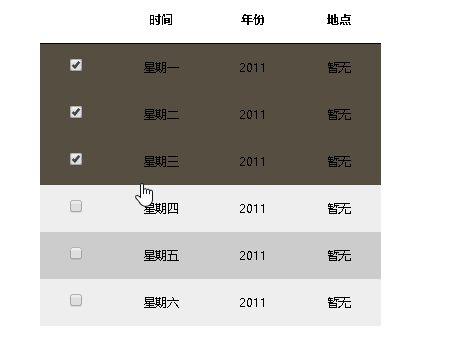
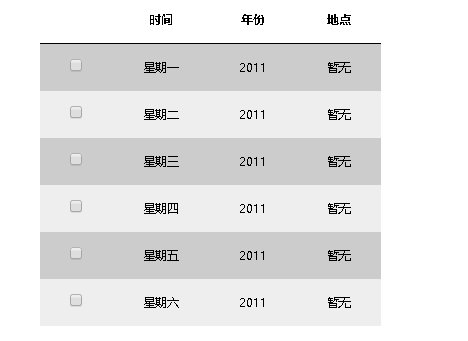
效果:

2017-09-25 17:16:29