html
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>选项卡切换</title> <link rel="stylesheet" href="css/test.css" /> <script type="text/javascript" src="js/jquery-3.0.0.min.js" ></script> <script type="text/javascript" src="js/test.js" ></script> </head> <body> <div class="box"> <ul> <li class="one">Tab1</li> <li>Tab2</li> <li>Tab3</li> </ul> <div class="content"> <div class="ct">Practice makes perfect.熟能生巧. </div> <div class="ct">.God helps those who help themselves.天助自助者. </div> <div class="ct">All work and no play makes jack a dull boy.只工作不玩耍,聪明孩子也变傻. </div> </div>
css
* { padding:0; margin:0;}
body { font-size:12px; padding:100px;}
ul { list-style-type:none;}
.box ul { height:30px; line-height:30px;}
.box ul li { float:left; padding:0 10px; background:url(../img/bg_2.png) repeat-x; border:1px solid #A1AFB9; border-bottom:none; position:relative; cursor:pointer; margin-right:5px; }
.box ul li.two { background:url(../img/bg_3.png) repeat-x;}
.content { 325px; border:1px solid #A1AFB9; padding:10px; height:100px;}
* html .content { margin-top:-1px;}
.box ul li.one { background:#fff;}
js
$(document).ready(function(){
$('.ct:gt(0)').hide();
var hdw = $('.box ul li');
hdw.hover(function(){
$(this).addClass('two')
.siblings().removeClass('two');
});
hdw.click(function(){
$(this).addClass('one')
.siblings().removeClass();
var hdw_index = hdw .index(this);
$('.ct').eq(hdw .index(this)).show()
.siblings().hide();
});
});
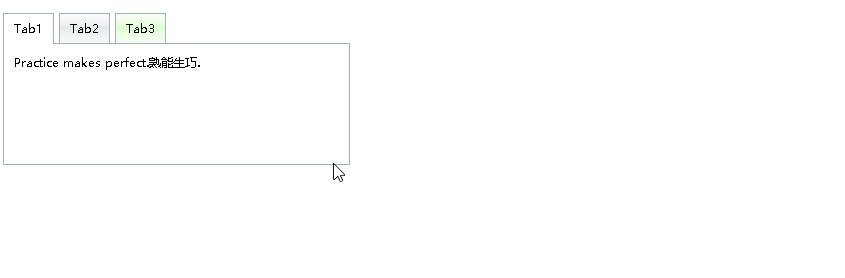
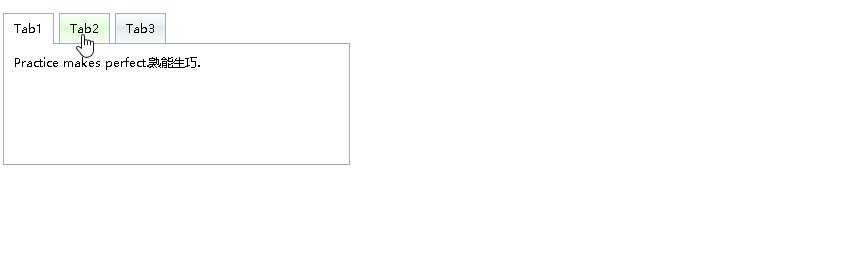
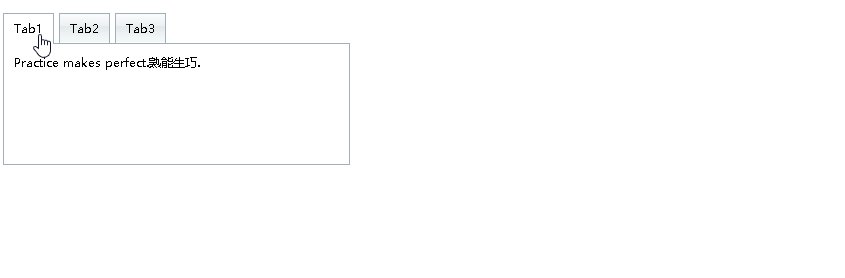
图片:



效果: