添加内容
html
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>jquery</title> <script type="text/javascript" src="js/jquery-3.0.0.min.js"></script> <script type="text/javascript" src="js/try.js" ></script> </head> <body> <p id="p1">hello</p> <button id="btn1">点击</button> <p id="p2">world</p> <button id="btn2">点击</button> <p id="p3">world</p> <button id="btn3">点击</button> <p id="p4">world</p> <button id="btn4">点击</button> </body> </html>
js
$(document).ready(function(){
$("#btn1").click(function(){
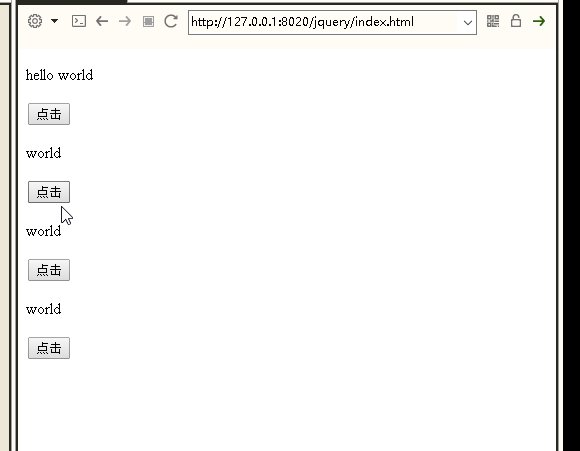
$("#p1").append(" world");
});
$("#btn2").click(function(){
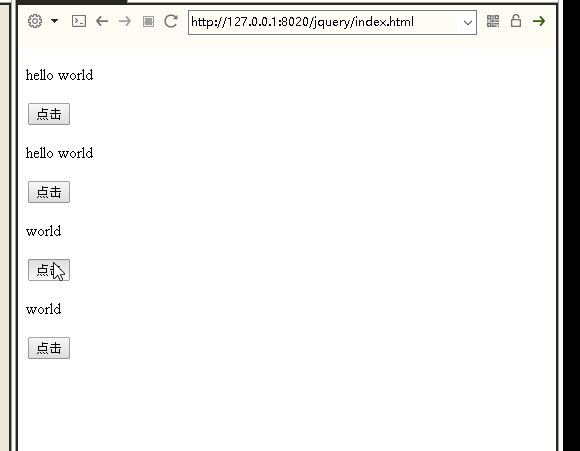
$("#p2").prepend("hello ");
});
$("#btn3").click(function(){
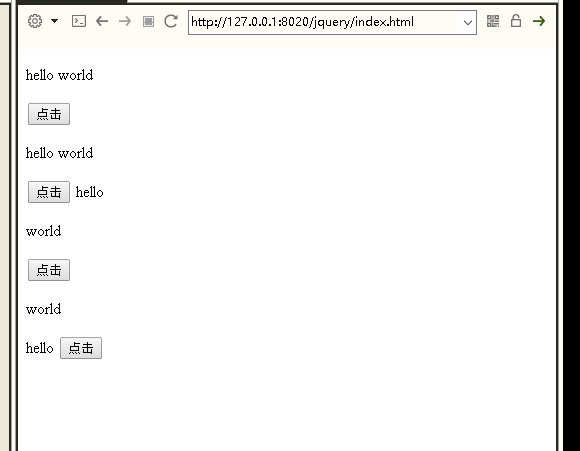
$("#p3").before("hello ");
});
$("#btn4").click(function(){
$("#p4").after("hello ");
});
});
效果:

2017-09-21 17:29:21