例子1
html
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>jquery</title> <script type="text/javascript" src="js/jquery-3.0.0.min.js"></script> <script type="text/javascript" src="js/try.js" ></script> </head> <body> <p id="p1">hello world</p> <button id="btn1">点我</button> </body> </html>
js
$(document).ready(function(){
$("#btn1").click(function() {
$("#p1").text("世界和平");
});
});
效果:

例子2
html
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>jquery</title> <script type="text/javascript" src="js/jquery-3.0.0.min.js"></script> <script type="text/javascript" src="js/try.js" ></script> </head> <body> <button id="btn1">点我</button> <button id="btn2">点我</button> <p id="p1">hello world</p> <p id="p2">are you ok</p> </body> </html>
js
$(document).ready(function(){
$("#btn1").click(function() {
$("#p1").text("世界和平");
});
$("#btn2").click(function() {
$("#p2").html("<a hre='#'>天气好好</a>");
});
});
效果:

例子3
html
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>jquery</title> <script type="text/javascript" src="js/jquery-3.0.0.min.js"></script> <script type="text/javascript" src="js/try.js" ></script> </head> <body> <button id="btn3">点击</button> <input type="text" id="input" value="hello world"> </body> </html>
js
$(document).ready(function(){
$("#btn3").click(function(){
$("#input").val("世界和平");
});
});
效果:

例子4
html
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>jquery</title> <script type="text/javascript" src="js/jquery-3.0.0.min.js"></script> <script type="text/javascript" src="js/try.js" ></script> </head> <body> <button id="btn1">跳转</button> <a id="a" href="http://www.baidu.com">百度网站,点击改变</a> </body> </html>
js
$(document).ready(function(){
$("#btn1").click(function(){
$("#a").attr("href","http://www.jquery123.com");
});
});
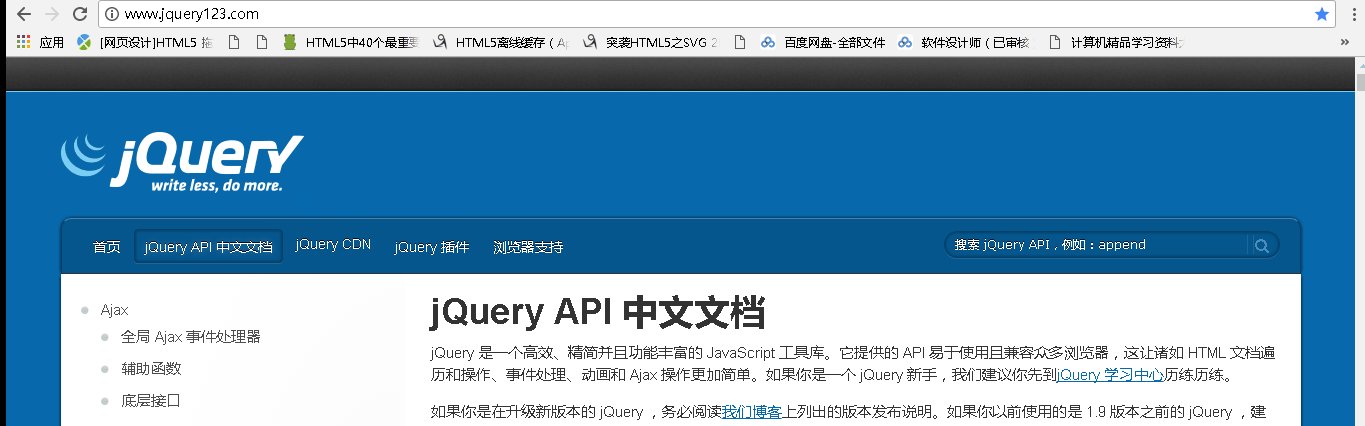
效果: