html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jquery</title>
<script type="text/javascript" src="js/jquery-3.0.0.min.js"></script>
<script type="text/javascript" src="js/try.js" ></script>
</head>
<style>
#flipshow,#content,#fliphide,#fliptoogle{
padding:5px;
background-color:slateblue ;
text-align: center;
border:1px solid darkred;
}
#content {
padding:50px;
display:none ;
}
</style>
<body>
<div id="flipshow">显示</div>
<div id="fliphide">隐藏</div>
<div id="fliptoogle">显示/隐藏</div>
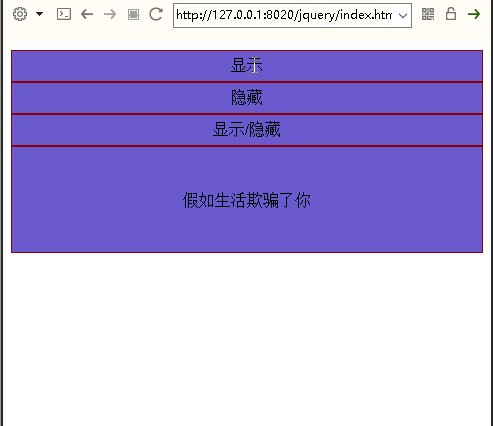
<div id="content">假如生活欺骗了你</div>
</body>
</html>
js
$(document).ready(function(){
$("#flipshow").click(function(){
$("#content").slideDown(3000);
});
$("#fliphide").click(function(){
$("#content").slideUp(1000);
});
$("#fliptoogle").click(function(){
$("#content").slideToggle(1000);
});
});
效果:

2017-09-21 13:39:39