-
CSS Animations 是CSS的一个模块,它定义了如何用关键帧来随时间推移对CSS属性的值进行动画处理。关键帧动画的行为可以通过指定它们的持续时间,它们的重复次数以及它们如何重复来控制。
animation-delay
animation-delayCSS属性定义动画于何时开始,即从动画应用在元素上到动画开始的这段时间的长度。0s是该属性的默认值,代表动画在应用到元素上后立即开始执行。否则,该属性的值代表动画样式应用到元素上后到开始执行前的时间长度;定义一个负值会让动画立即开始。但是动画会从它的动画序列中某位置开始。例如,如果设定值为-1s,动画会从它的动画序列的第1秒位置处立即开始。
通常用
animation简写属性一次性设置动画效果较为方便。初始值 0s适用元素 all elements, ::beforeand::afterpseudo-elements是否是继承属性 否 适用媒体 visual 计算值 as specified Animation type discrete 正规顺序 the unique non-ambiguous order defined by the formal grammar 语法
animation-delay: 3s; animation-delay: 2s, 4ms;值
<time>- 从动画样式应用到元素上到元素开始执行动画的时间差。该值可用单位为秒(s)和毫秒(ms)。如果未设置单位,定义无效。
animation-direction
概述
animation-directionCSS 属性指示动画是否反向播放,它通常在简写属性animation中设定初始值 normal适用元素 all elements, ::beforeand::afterpseudo-elements是否是继承属性 否 适用媒体 visual 计算值 as specified Animation type discrete 正规顺序 the unique non-ambiguous order defined by the formal grammar 语法
<single-animation-direction> = normal | reverse | alternate | alternate-reverse animation-direction: normal animation-direction: reverse animation-direction: alternate animation-direction: alternate-reverse animation-direction: normal, reverse animation-direction: alternate, reverse, normal
值
normal每个循环内动画向前循环,换言之,每个动画循环结束,动画重置到起点重新开始,这是默认属性。alternate动画交替反向运行,反向运行时,动画按步后退,同时,带时间功能的函数也反向,比如,ease-in 在反向时成为ease-out。计数取决于开始时是奇数迭代还是偶数迭代reverse- 反向运行动画,每周期结束动画由尾到头运行。
alternate-reverse反向交替, 反向开始交替- 动画第一次运行时是反向的,然后下一次是正向,后面依次循环。决定奇数次或偶数次的计数从1开始.
animation-duration
概述
animation-duration属性指定一个动画周期的时长。默认值为0s,表示无动画。
使用简写属性
animation很方便地同时设置所有的动画属性。初始值 0s适用元素 all elements, ::beforeand::afterpseudo-elements是否是继承属性 否 适用媒体 visual 计算值 as specified 是否适用于 CSS 动画 否 正规顺序 the unique non-ambiguous order defined by the formal grammar 语法
animation-duration: 6s animation-duration: 120ms animation-duration: 1s, 15s animation-duration: 10s, 30s, 230ms
值
<time>- 一个动画周期的时长,单位为秒(s)或者毫秒(ms),无单位值无效。
注意:负值无效,浏览器会忽略该声明,但是一些早起的带前缀的声明会将负值当作0s。animation-fill-mode
概述
animation-fill-mode这个 CSS 属性用来指定在动画执行之前和之后如何给动画的目标应用样式。初始值 none适用元素 all elements, ::beforeand::afterpseudo-elements是否是继承属性 否 适用媒体 visual 计算值 as specified Animation type discrete 正规顺序 the unique non-ambiguous order defined by the formal grammar 语法
<single-animation-fill-mode> = none | forwards | backwards | both animation-fill-mode: none animation-fill-mode: forwards animation-fill-mode: backwards animation-fill-mode: both /* 可以应用多个参数,这个时候使用逗号隔开 */ /* 各个参数应用于与次序相对应的动画名 */ animation-fill-mode: none, backwards animation-fill-mode: both, forwards, none
值
none动画执行前后不改变任何样式forwards目标保持动画最后一帧的样式,最后一帧是哪个取决于animation-direction和animation-iteration-count:-
animation-directionanimation-iteration-countlast keyframe encountered normaleven or odd 100%ortoreverseeven or odd 0%orfromalternateeven 0%orfromalternateodd 100%ortoalternate-reverseeven 100%ortoalternate-reverseodd 0%orfrom backwards动画采用相应第一帧的样式,保持animation-delay,第一帧取法如下:-
animation-directionfirst relevant keyframe normaloralternate0%orfromreverseoralternate-reverse100%orto both动画将会执行 forwards 和 backwards 执行的动作。
代码实例:

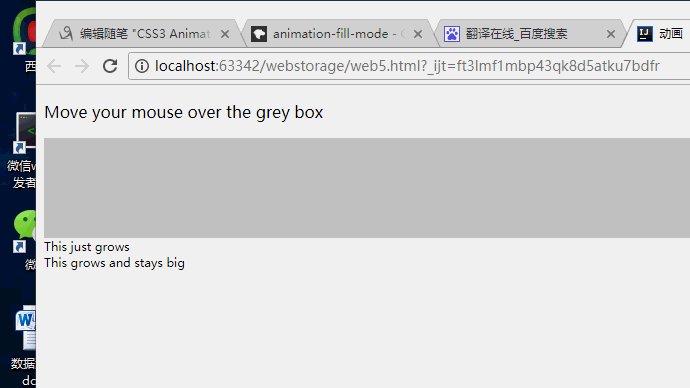
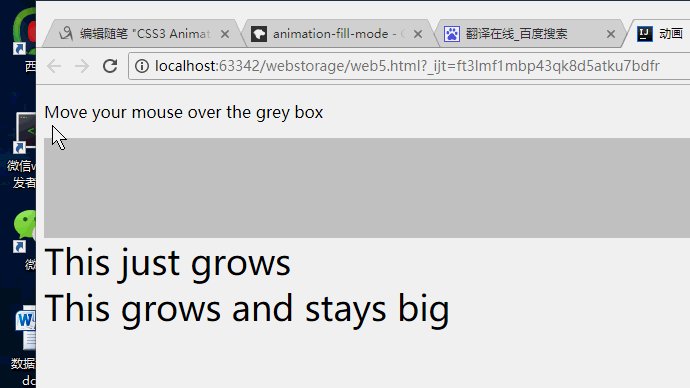
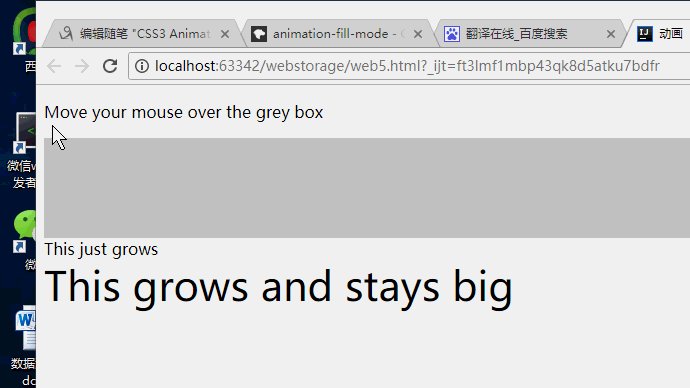
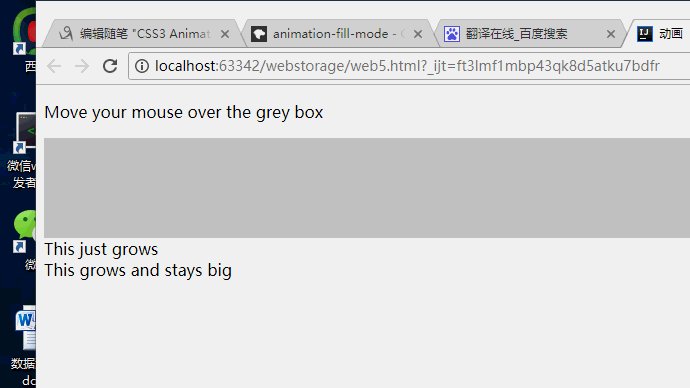
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>动画</title> <style type="text/css"> .demo { border-top: 100px solid #ccc; height: 300px; font-family: sans-serif; } @keyframes grow { 0% { font-size: 0 } 100% { font-size: 40px } } @-webkit-keyframes grow { 0% { font-size: 0 } 100% { font-size: 40px } } .demo:hover .grows { animation-name: grow; animation-duration: 3s; -webkit-animation-name: grow; -webkit-animation-duration: 3s; } .demo:hover .growsandstays { animation-name: grow; animation-duration: 3s; animation-fill-mode: forwards; -webkit-animation-name: grow; -webkit-animation-duration: 3s; -webkit-animation-fill-mode: forwards; } </style> </head> <body> <p>Move your mouse over the grey box</p> <div class="demo"> <div class="grows">This just grows</div> <div class="growsandstays">This grows and stays big</div> </div> </body> </html>animation-iteration-count
概要
animation-iteration-countCSS属性定义动画在结束前运行的次数可以是1次无限循环.默认属性
animation默认播放动画循环一次.初始值 1适用元素 all elements, ::beforeand pseudo-elements::after是否是继承属性 否 适用媒体 visual 计算值 as specified Animation type discrete 正规顺序 the unique non-ambiguous order defined by the formal grammar 语法
animation-iteration-count: infinite; animation-iteration-count: 3; animation-iteration-count: 2.3; animation-iteration-count: 2, 0, infinite;
值
infinite- 无限循环播放动画.
<number>- 动画播放的次数不可为负值.可以用小数定义循环(
0.5将播放动画到关键帧的一半(from 0 ~ 50%).
语法
<single-animation-iteration-count> = infinite | <number>animation-name
概述
animation-name属性指定应用的一系列动画,每个名称代表一个由@keyframes定义的动画序列。使用简写属性
animation可以很方便地同时设置所有的动画属性。初始值 none适用元素 all elements, ::beforeand::afterpseudo-elements是否是继承属性 否 适用媒体 visual 计算值 as specified 是否适用于 CSS 动画 否 正规顺序 the unique non-ambiguous order defined by the formal grammar 语法
<single-animation-name> = none | IDENTanimation-name: none animation-name: test_05 animation-name: -specific animation-name: sliding-vertically animation-name: test1 animation-name: test1, animation4 animation-name: none, -moz-specific, sliding animation-name: initial animation-name: inherit animation-name: unset
值
none- 特殊关键字,表示无关键帧。可以不改变其他标识符的顺序而使动画失效,或者使层叠的动画样式失效。
IDENT- 标识动画的字符串,由大小写不敏感的字母a-z、数字0-9、下划线(_)和/或横线(-)组成。第一个非横线字符必须是字母,数字不能在字母前面,不允许两个横线出现在开始位置。
animation-play-state
概述
animation-play-stateCSS 属性定义一个动画是否运行或者暂停。可以通过查询它来确定动画是否正在运行。另外,它的值可以被设置为暂停和恢复的动画的重放。恢复一个已暂停的动画,将从它开始暂停的时候,而不是从动画序列的起点开始在动画。
初始值 running适用元素 all elements, ::beforeand::afterpseudo-elements是否是继承属性 否 适用媒体 visual 计算值 as specified 是否适用于 CSS 动画 否 正规顺序 the unique non-ambiguous order defined by the formal grammar 语法
/* Single animation */ animation-play-state: running; animation-play-state: paused; /* Multiple animations */ animation-play-state: paused, running, running; /* Global values */ animation-play-state: inherited; animation-play-state: initial; animation-play-state: unset;
值
running- 当前动画正在运行。
paused- 当前动画以被停止。
正式语法
<single-animation-play-state> = running | pausedanimation-timing-function
概述
CSS
animation-timing-function属性定义CSS动画在每一动画周期中执行的节奏。可能值为一或多个<timing-function>。对于关键帧动画来说,timing function作用于一个关键帧周期而非整个动画周期,即从关键帧开始开始,到关键帧结束结束。
定义于一个关键帧区块的缓动函数(animation timing function)应用到改关键帧;另外,若该关键帧没有定义缓动函数,则使用定义于整个动画的缓动函数。
通常用
animation简写定义整个动画属性更为方便。初始值 ease适用元素 all elements, ::beforeand::afterpseudo-elements是否是继承属性 否 适用媒体 visual 计算值 as specified 是否适用于 CSS 动画 否 正规顺序 the unique non-ambiguous order defined by the formal grammar 语法
animation-timing-function: ease; animation-timing-function: ease-in; animation-timing-function: ease-out; animation-timing-function: ease-in-out; animation-timing-function: linear; animation-timing-function: cubic-bezier(0.1, 0.7, 1.0, 0.1); animation-timing-function: step-start; animation-timing-function: step-end; animation-timing-function: steps(4, end); animation-timing-function: ease, step-start, cubic-bezier(0.1, 0.7, 1.0, 0.1);
值
<timingfunction>- 每个
<timing-function>代表了应用于动画的timing function,定义于animation-property.
正式语法
<timing-function>#