:before和:after伪元素的用法
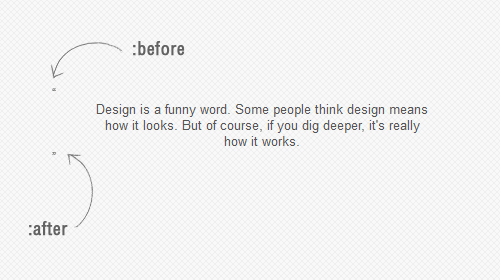
:before和:after伪元素的用法十分简单;下面的代码样例中, :before 和 :after 将会在 blockquote 元素之前和之后插入新内容,它使用content属性,也就是在内容上进行操作。
下面的代码中一个引号标记将出现在blockquote元素的之前和之后。

blockquote:before {
content: open-quote;
}
blockquote:after {
content: close-quote;
}
:before和:after伪元素的CSS样式
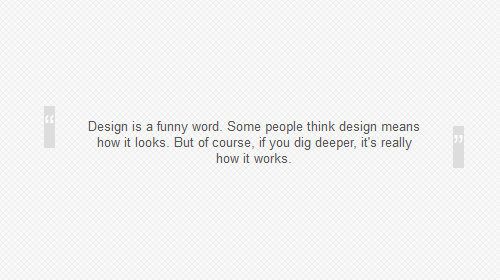
:before和:after虽然是伪元素,但它们所有用法和行为表现和真正的元素几乎完全一样;我们可以对它们进行任何的CSS样式设置,例如,改变它们的前景颜色,增加背景色/图,调整字体大小,调整对齐方式等等。

blockquote:before {
content: open-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: left;
position: relative;
top: 30px;
}
blockquote:after {
content: close-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: right;
position: relative;
bottom: 40px;
}
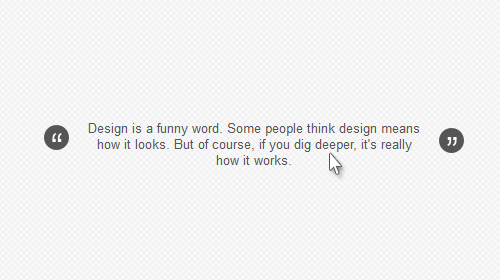
:before和:after伪元素宽度和高度设置
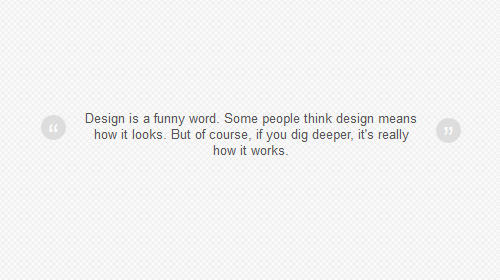
:before和:after伪元素在页面中生成的元素在缺省情况下是“内联(inline)”元素,如果我们想指定它们的高度和宽度,需要首先定义它们为一个block元素,使用display: block;。

blockquote:before {
content: open-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: left;
position: relative;
top: 30px;
border-radius: 25px;
/** 定义成 block 元素 **/
display: block;
height: 25px;
width: 25px;
}
blockquote:after {
content: close-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: right;
position: relative;
bottom: 40px;
border-radius: 25px;
/** 定义成 block 元素 **/
display: block;
height: 25px;
width: 25px;
}
给:before和:after伪元素添加背景图/背景色
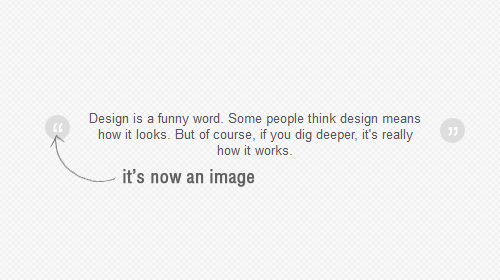
我们不仅可以设置content的文字内容,而且可以给它添加图片和背景图片。尽管content 属性直接支持url()语法来插入一个图片,但在大多数情况下,我们更常用的是使用background属性来控制图片的显示。

blockquote:before {
content: " ";
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
float: left;
position: relative;
top: 30px;
border-radius: 25px;
background: url(images/quotationmark.png) -3px -3px #ddd;
display: block;
height: 25px;
width: 25px;
}
blockquote:after {
content: " ";
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
float: right;
position: relative;
bottom: 40px;
border-radius: 25px;
background: url(images/quotationmark.png) -1px -32px #ddd;
display: block;
height: 25px;
width: 25px;
}
然而,你也看到了,在上面的代码片段中,我们仍然声明了content属性,并设置它的值为空字符串。这个content属性,在这里是必须的,如果没有它,这些伪元素将不能正常显示。
将:before和:after伪元素和伪类(pseudo-classes)混合使用
尽管伪元素和伪类是不同的东西,但我们可以将它们在同一个CSS规则里混合使用,例如,如果你想要这样的一个效果:当鼠标移动到blockquote元素上时,由伪元素生成的“引号”的颜色变深,下面的代码就可以达到这样的效果。

blockquote:hover:after, blockquote:hover:before {
background-color: #555;
}