1. 基本配置文件
1. webpack.config.js
const path = require('path') module.exports = { mode: 'production', entry: './src/index.js', output: { filename: 'bundle.js', //路径必须是一个绝对路径 所以我们这里需要path.resolve 解析 path: path.resolve(__dirname, 'dist') }, }
mode 为 development 或 production 之中的一个
entry 是要打包的入口文件 就是项目的入口文件
output 出口 可以配置出口文件的名字 比如为 bundle.js 文件的 路径为绝对路径 所以我们要使用 path.resolve 解析
2. 在文件的跟路径 创建 src 文件夹,下面创建 一个 js 测试
index.css
console.log('2020.0308')
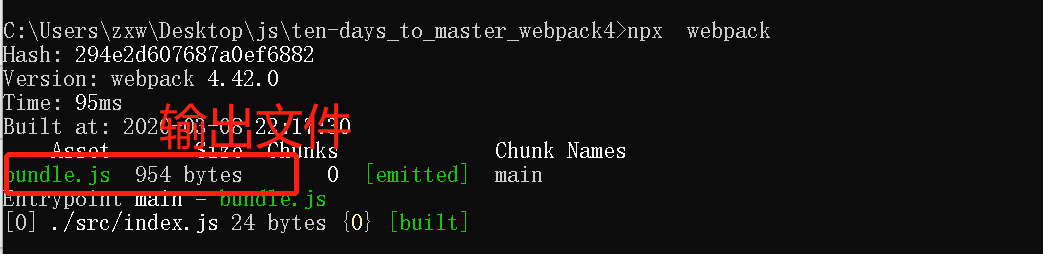
3.在项目执行命令
npx webpack
4. 查看输出

5.我们可以看到在项目中多了 以下的文件

6. 浏览器测试
创建一个index.html 引入刚刚打包后的输出文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>10天学习webpack</title> <script src="./bundle.js"> </script> </head> <body> </body> </html>
浏览器输出
2020.0308
证明我们使用webpack 打包成功