需求
今天做一个表单,需要每行整齐一些,但是每行字段的label的宽度是不同的:

探索-搜到坑
这类的表单有十几行,如果对不齐就太难看了,于是从网上搜索,发现以下内容:
1  :此空格有个相当稳健的特性,就是其占据的宽度正好是1/2个中文宽度,而且基本上不受字体影响。 2 3   :此空格也有个相当稳健的特性,就是其占据的宽度正好是1个中文宽度,而且基本上不受字体影响。
研发
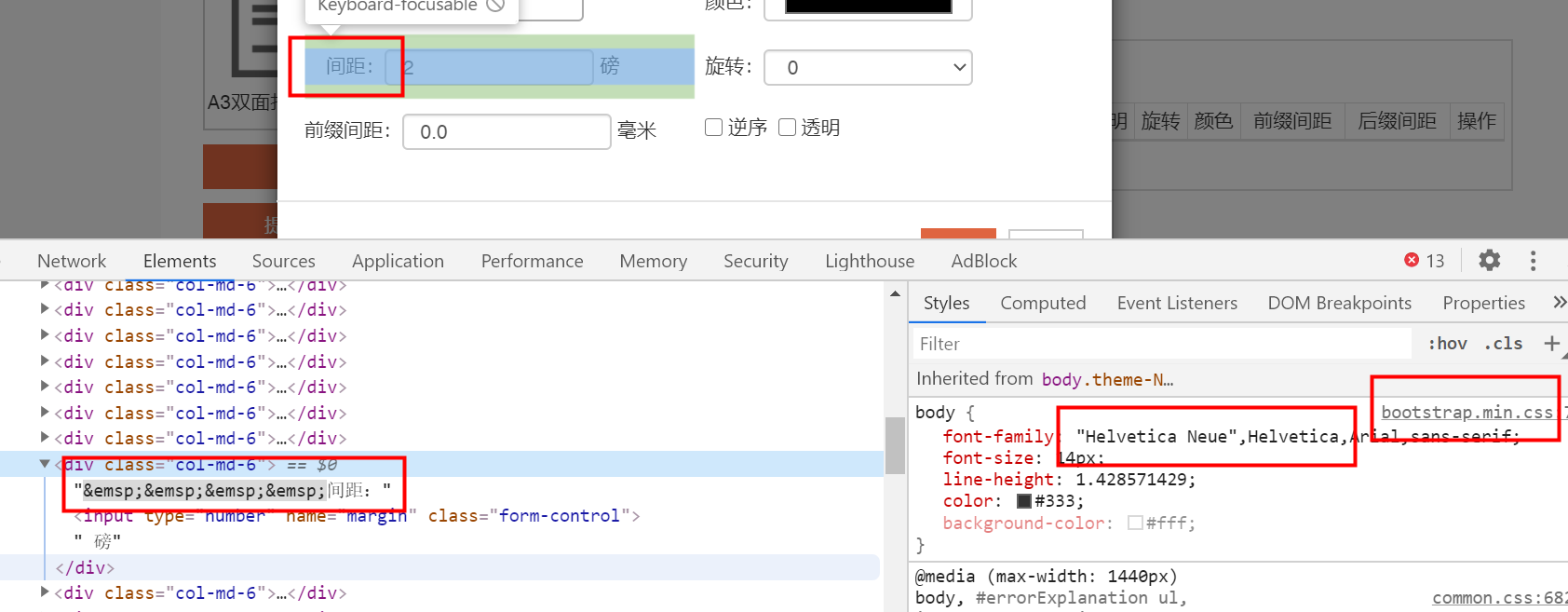
于是,满心欢喜的使用了 ,结果发现, 根本没有占一个汉字的宽度,苦恼良久,我没有放弃,终于发现, 是严重受字体影响的!
查看我的页面:发现页面字体是一个不认识的看着像西文字体的东西,管不得 那么窄!

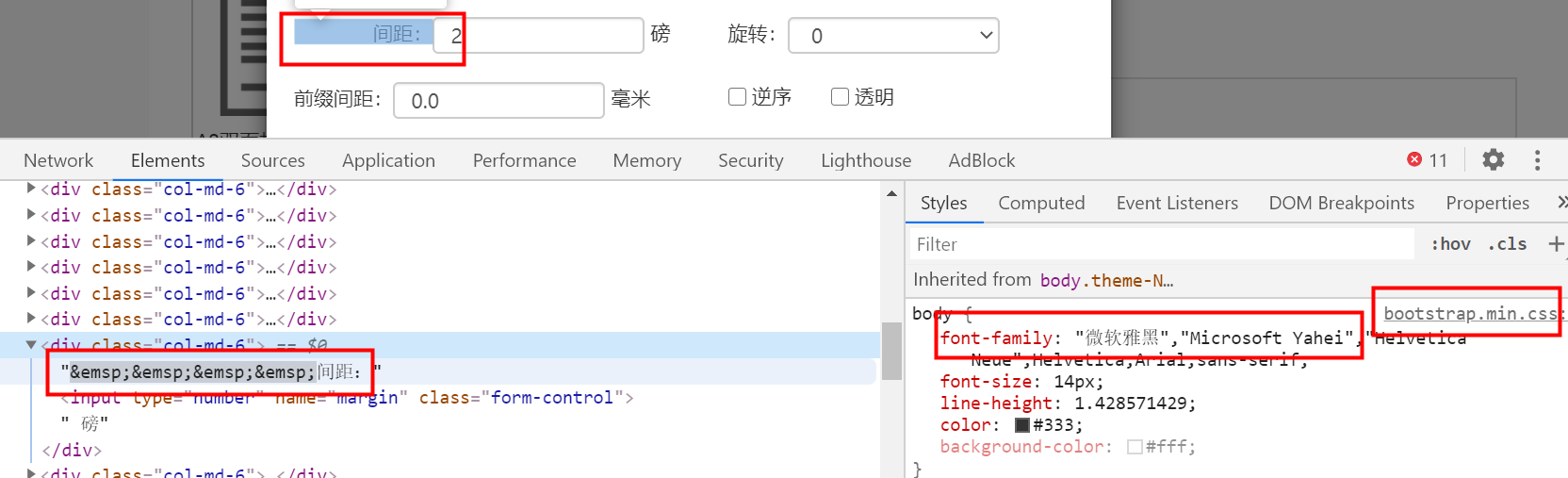
改bootstrap中设置的字体!于是,奇迹发生了。

完美!