为什么会有浮动
在一张HTML里,元素的排序方式遵循文档流.即是依次排序.从上到下,从左到右依次排序.
而脱离文档流就意味着不再遵循此规则.可以通过float与positon使得元素脱离文档流,当给一个元素添加float属性时,元素就会脱离标准文档流.
例如在如图中有一个需求是:将P_tag_one与P_tag_two并列.这两个元素可能是两张并列的图片.使用float属性时最佳的选择.
浮动带来的问题
浮动会带来的问题是当子元素浮动时.不清除浮动的话就会造成后面的元素排版乱序.
如何去解决浮动问题
现在的问题就变成P_tag_one与P_tag_two浮动并列,但是又不让子元素P_tag_one与P_tag_two的浮动,而导致后续元素排版乱序
代码
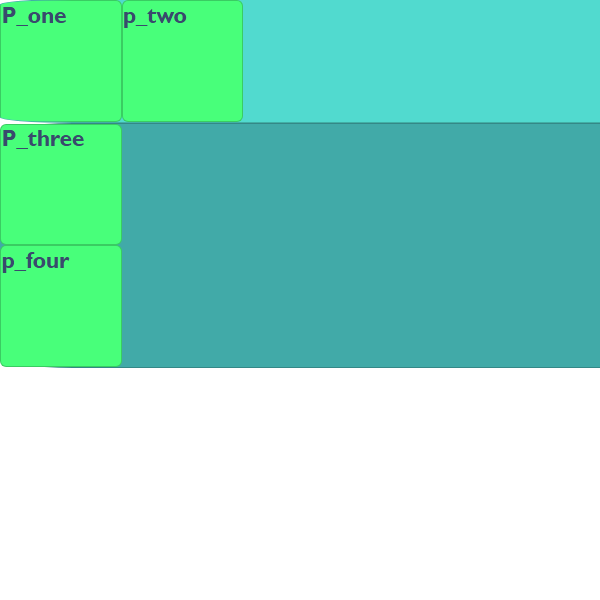
没有浮动之前
*{
margin: 0px;
padding: 0px;
}
div,p{
border-radius: 5%;
border: 1px solid rgba(0, 0, 0, 0.2);
color:#394a6d;
font-weight: bolder;
font-size: 18px;
font-family: 'Gill Sans', 'Gill Sans MT', Calibri, 'Trebuchet MS', sans-serif
}
p{
95px;
height: 95px;
background-color: #48FF7A;
}
.div_one{
background-color: #51dacf;
}
.div_two{
background-color: #41aaa8;
}
<div class="div_one">
<p>P_one</p>
<p>p_two</p>
</div>
<div class="div_two">
<p>P_three</p>
<p>p_four</p>
</div>

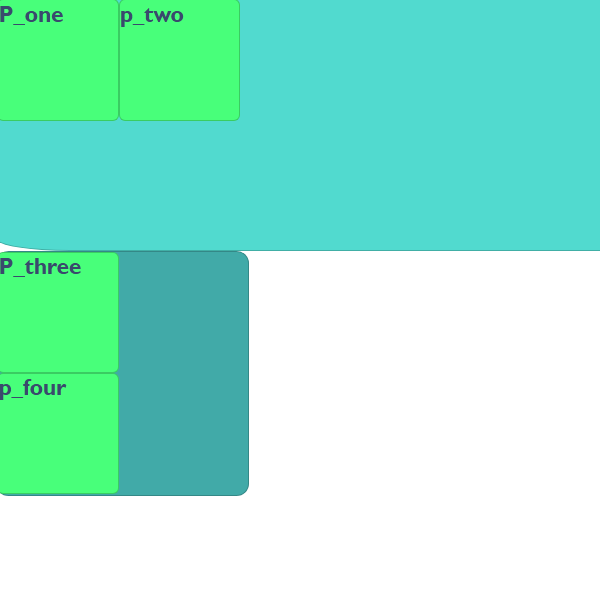
div_one中的两个p浮动之后的情况
设置代码:
.div_one p{
float: left;
}

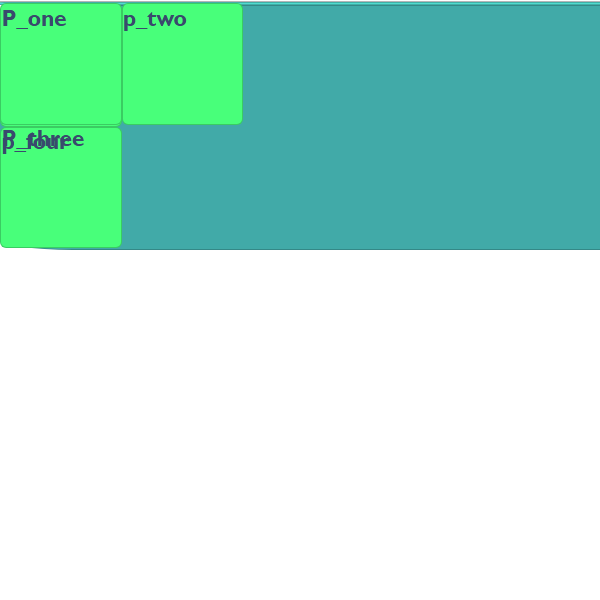
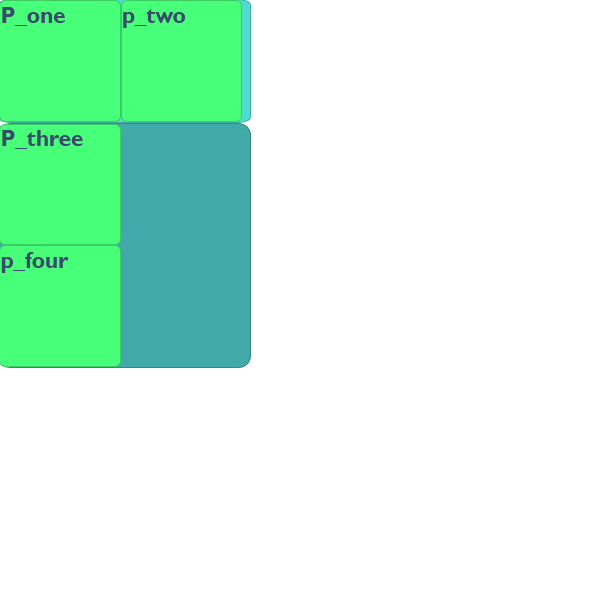
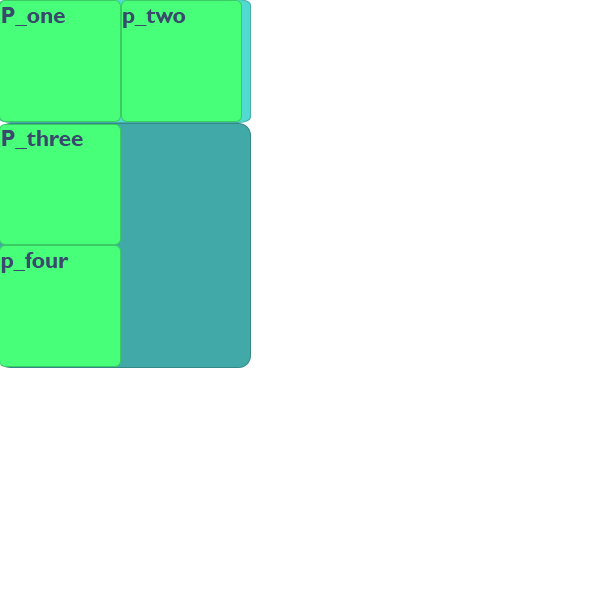
如图显示的情况.div_one里的p元素浮动,脱离了标准流.div_two里的两个p元素就顶了上去.造成了元素重叠.
解决重叠方法1
通过手动设置浮动的元素的父元素的高.但是这样做有一个不好的地方,就是把元素的高度给写固定了,不利于后期的维护.不推荐这样写
.div_one{
background-color: #51dacf;
height: 200px;
}

方法2
第二种方式是通过给第二个元素设置clear属性.使用clear属性,但是父元素的高度不会显示(父元素成了一条线 = = )
.div_two{
200px;
clear:both;
background-color: #41aaa8;
}

方法3
通过在中间添加一个元素,给添加的元素设置clear属性.但是违背了HTML负责结构,CSS负责设置样式的原则
.wall{
clear: both;
}
<h6 class="wall"></h6> //设置在div1与div2之间

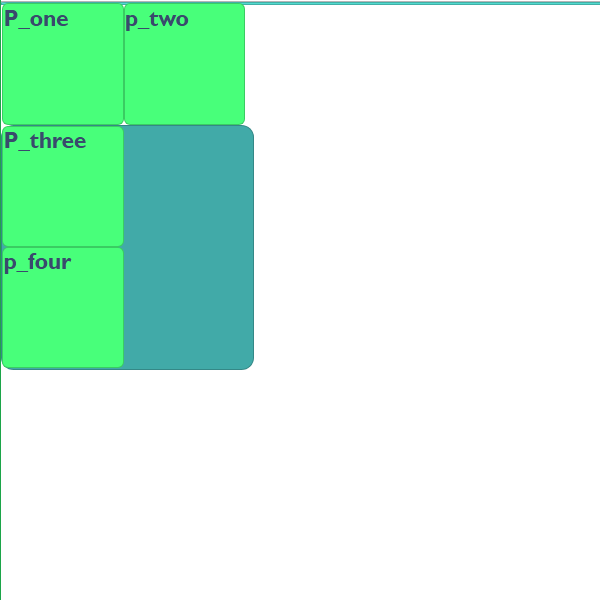
方法4
在设置浮动元素的最后添加一个元素,此元素书用clear属性.但是这样做会增加一个无意义的标签.不符合规范.
.wall{
clear:both;
}
<!--内墙法 撑起了父元素的高-->
<div class="div_one">
<p>P_one</p>
<p>p_two</p>
<h6 class="wall"></h6>
</div>
<div class="div_two">
<p>P_three</p>
<p>p_four</p>
</div>

方法5
与方法4类似,但是使用了伪元素.好处是没有使用HTML标签.避免增加无意义的标签.推荐使用
.div_one::after,.div_one::before{
/*设置添加的子元素的内容为空*/
content: "";
/*设置添加的子元素为块级元素*/
display: block;
/*设置添加的子元素的高度为0*/
height: 0;
/*设置添加的子元素看不见*/
visibility: hidden;
/*给添加的子元素设置clear: both;*/
clear: both;
}
.div_one{
/*兼容IE6*/
*zoom:1;
}

方法6
使用overfllow:hieendn.优点就是比较简洁.但是overflow: hidden也存在别的属性功能;会有把超出的部分隐藏.
.div_one{
background-color: #51dacf;
overflow: hidden;
*zoom:1;
}