一、什么是HTML?
- HTML 是一种用于创建网页的标记语言,超文本标记语言。
- HTML 不是一种编程语言,而是一种标记语言
- 标记语言是一套标记标签,包含了HTML 标签及文本内容

二、HTML 标签
- HTML 标记标签通常被称为 HTML 标签 。
- HTML 标签是由尖括号包围的关键词,比如 <html>
- HTML 标签通常是成对出现的,比如 <b> 和 </b>
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签

三、HTML 文档结构
1、最基本的 HTML 文档是这样的:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> </html>

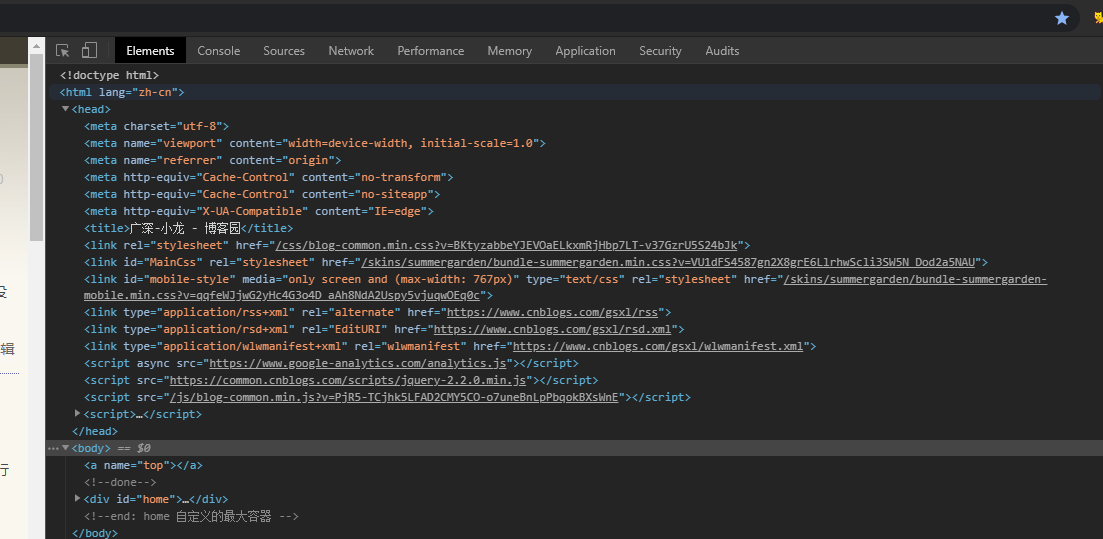
2、浏览器中 F12 键打开调试页面能看到 HTML 文本
可以发现每个网页都有特定的开始与结束文本。

3、HTML 文档结构如下:
- <!DOCTYPE html>声明为 HTML 文档。
- <html>、</html>是文档的开始标记和结束的标记。是HTML页面的根元素,在它们之间是文档的头部(head)和主体(body)。
- <head>、</head>定义了HTML文档的开头部分。它们之间的内容不会在浏览器的文档窗口显示。包含了文档的元(meta)数据。
- <title>、</title>定义了网页标题,在浏览器标题栏显示。
- <body>、</body>之间的文本是可见的网页主体内容。
所以我们大致都了解了,网页上都有哪些 HTML 文档,①文档声明;②html 的开始与结束;③head 开始与结束;④title;⑤body开始与结束
今后大多数的 HTML 文本都是在body中写得最多,为什么?body就是我们页面上展示得最多的内容。
4、单/双标签
①单标签:在HTML基础中,单标签就是由一个标签组成的
<br>、<hr>、<img>、<input>、<param>、<meta>、<link>
②双标签:而双标签则是由“开始标签”和“结束标签”两部分构成(这两部分是相同的)
<html>、<head>、<title>、<body>、<table>、<tr>、<td>、<span>、<p>、<form>、<h1>、<h2>、<h3>、<h4>、<h5>、<h6>、<object>、<style>、<b>、<u>、<strong>、<i>、<div>、<a>、<script>、<center>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>单双标签</title> </head> <body> <!-- 单标签 --> <img src="image_path" alt="图片丢失"> <hr> <br> <!-- 单标签 --> <!-- 双标签--> <p>pp</p> <h1></h1> <h2></h2> <div></div> <!-- 双标签--> </body> </html>
5、注释使用:<!-- 注释内容 -->
<!--你的注释内容-->

6、HTML 常用的标签
1、表格的标签:<table></table>
2、单元格的标签:<td></td>
3、表格的行标签:<tr></tr>
4、表示空格的特殊符号:
5、表单控件的标记符:<form></form>
6、表单中多行文本域的标记符:<textarea></textarea>
7、超文本文件的扩展名:.html
8、插入图片的标记符:<img src=”图片地址”>
9、表示文件主体部分的标签:<body></body>
10、标题的标记符:<title></title>
11、用来定义超文本文档的标记符:<a>
12、用来介绍与文件内容有关的信息.的标记符:<head></head>
13、换行标记符:<br>
14、用来定义段落的标记符: <p></p>
15、用来定义黑体的标记符: <b></b>
16、用来定义斜体.的标记符: <i></i>
17、用来显示文字加下划线.的标记符:<u></u>
18、用来定义无序列表的标记符:<ul></ul>
19、用来定义有序列表.的标记符:<ol></ol>
20、超链接中用来指明超链接目标的属性的标记:<a href=”地址”></a>
21、表示版权符号的特殊符号:©
22、HTML的主体内容放在文件中的什么标记之间<body></body>
23、标题列表标记符:<dl><dt>标题1</dt><dd>内容1</dd><dt>标题2</dt><dd>内容xxx</dd></dl>
<!DOCTYPE html> <html lang="cn"> <head> <meta charset="UTF-8"> <!-- 两秒后跳转:URL=https://www.cnblogs.com/gsxl/ --> <meta http-equiv="refresh" content="2;URL=https://www.cnblogs.com/gsxl/"> <!-- 网页title --> <title>我的第一个title标题</title> <!-- a标签改颜色 --> <style>a{color:red;}
<!-- text-decoration : none,这个参数是跳转的按钮没有下划线-->
a{text-decoration : none}
</style> <!-- 弹窗 --> <script>alert("嗨喽~广深小龙!")</script> <!-- css文件导入 --> <link rel="stylesheet" href="css_path"> </head> <body> <!-- h1-h..是标题 --> <h1>我是h1</h1> <h2>我是h2</h2> <h3>我是h3</h3> <h4>我是h4</h4> <h5>我是h5</h5> <!-- src:图片路径,alt:显示图片异常时提示,title:鼠标放上会显示 --> <img src="俄罗斯套娃.png" alt="找不到图片" title="广深小龙-俄罗斯套娃"> <!-- a标签,href跳转的链接,target="_blank:新窗口打开 --> <a href="https://www.cnblogs.com/gsxl/">点击跳转至我的博客园</a> <a href="https://www.cnblogs.com/gsxl/" target="_blank">新窗口打开</a> <!--这是body结束--> </body> </html>
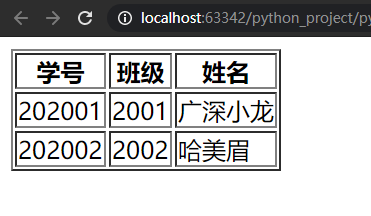
7、表格实例,属性:
- border: 表格边框.
- cellpadding: 内边距
- cellspacing: 外边距.
- 像素 百分比.(最好通过css来设置长宽)
- rowspan: 单元格竖跨多少行
- colspan: 单元格横跨多少列(即合并单元格)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格</title> </head> <body> <div></div> <table border="a"> <thead> <tr> <th>学号</th> <th>班级</th> <th>姓名</th> </tr> </thead> <tbody> <tr> <td>202001</td> <td>2001</td> <td>广深小龙</td> </tr> <tr> <td>202002</td> <td>2002</td> <td>哈美眉</td> </tr> </tbody> </table> </body> </html>

8、form 表单实例:
| 属性 | 描述 |
|---|---|
| accept-charset | 规定在被提交表单中使用的字符集(默认:页面字符集)。 |
| action | 规定向何处提交表单的地址(URL)(提交页面)。 |
| autocomplete | 规定浏览器应该自动完成表单(默认:开启)。 |
| enctype | 规定被提交数据的编码(默认:url-encoded)。 |
| method | 规定在提交表单时所用的 HTTP 方法(默认:GET)。 |
| name | 规定识别表单的名称(对于 DOM 使用:document.forms.name)。 |
| novalidate | 规定浏览器不验证表单。 |
| target | 规定 action 属性中地址的目标(默认:_self)。 |
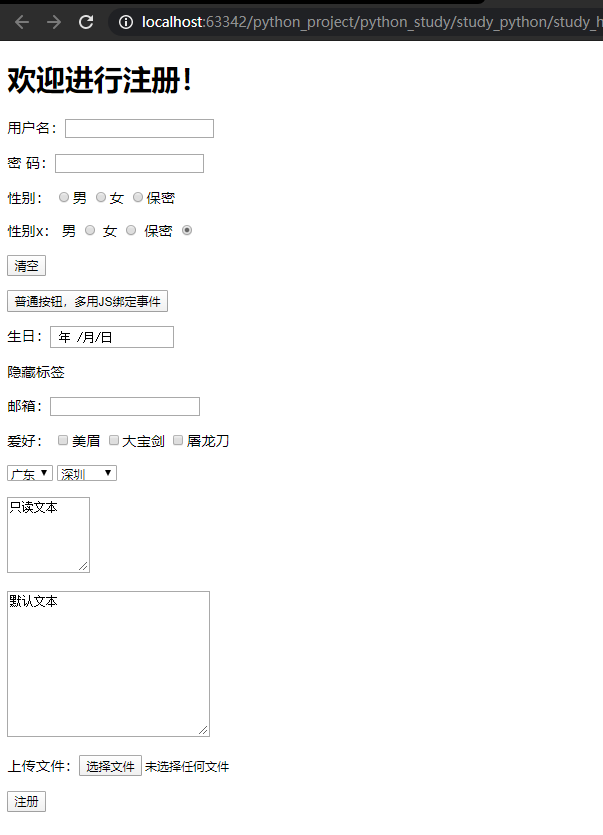
<!DOCTYPE html> <html lang="zh_cn"> <head> <meta charset="UTF-8"> <title>表单提交</title> </head> <body> <!-- 注册实例: action="":请求的服务端地址--> <h1>欢迎进行注册!</h1> <form action="" method="post" enctype="multipart/form-data"> <p>用户名:<input name="username" type="text"></p> <p>密 码:<input name="password" type="password"></p> <p>性别: <input name="gender" type="radio" value="1">男 <input name="gender" type="radio" value="0">女 <input checked name="gender" type="radio" value="2">保密 </p> <p>性别x: <label for="r1">男</label> <input id="r1" name="gender" type="radio" value="1"> <label for="r2">女</label> <input id="r2" name="gender" type="radio" value="0"> <label for="r3">保密</label> <input id="r3" checked name="gender" type="radio" value="2"> </p> <p><input type="reset" value="清空"></p> <p><input type="button" value="普通按钮,多用JS绑定事件"></p> <p>生日:<input type="date" name="shengri" id="sr"></p> <p><input type="hidden" name="hidden">隐藏标签</p> <p>邮箱:<input type="email" name="email"></p> <p>爱好: <input name="res" type="checkbox" value="0">美眉 <input name="res" type="checkbox" value="1">大宝剑 <input name="res" type="checkbox" value="2">屠龙刀 </p> <select name="from" id="s2"> <option value="0041">广东</option> <option value="0042">广西</option> <option value="0043">上海</option> </select> <select name="from1" id="s1"> <optgroup label="广东"> <option value="00411">深圳</option> <option value="00412">广州</option> </optgroup> <optgroup label="上海"> <option value="00431">浦东</option> <option value="00432">黄埔</option> </optgroup> </select> <p><textarea name="wenben" id="ss2" cols="10" rows="5" readonly>只读文本</textarea></p> <p><textarea name="wenben" id="ss1" cols="30" rows="10">默认文本</textarea></p> <p>上传文件:<input type="file" ></p> <p><input type="submit" value="注册"></p> </form> </body> </html>

补充:如果对接了接口记得要写上值:<form action="接口IP" method="post" enctype="multipart/form-data">
①<input> 元素会根据不同的 type 属性,变化为多种形态。
| type属性值 | 表现形式 | 对应代码 |
|---|---|---|
| text | 单行输入文本 | <input type=text" /> |
| password | 密码输入框 | <input type="password" /> |
| date | 日期输入框 | <input type="date" /> |
| checkbox | 复选框 | <input type="checkbox" checked="checked" /> |
| radio | 单选框 | <input type="radio" /> |
| submit | 提交按钮 | <input type="submit" value="提交" /> |
| reset | 重置按钮 | <input type="reset" value="重置" /> |
| button | 普通按钮 | <input type="button" value="普通按钮" /> |
| hidden | 隐藏输入框 | <input type="hidden" /> |
| file | 文本选择框 | <input type="file" /> |
欢迎来大家QQ交流群一起学习:482713805 !!!