日期区域空间(DateField Control)由一个文本输入控件和一个日历图标组成。
用户可以在文本输入控件中输入日期,或者单击日历图标弹出日期选择器后,在日期选择器中选择合适的日期。


1、日期区域控件标签
对应的MXML标签为<mx:DateField>.
该控件的属性融合文本输入控件的属性和日期选择器控件的属性。除此之外,自身的常用属性如图所示:

在labelFunction指明的方法中,参数为Date类型,返回值类型为String,格式如下所示:
public function formatDate(currentDate:Date):String{
//定义方法内容
return dateString;
}
参数说明:currentDate:选择的时间。
在parseFunction指明的方法中,包含两个参数,返回值为Date类型,格式如下所示:
public function parseDate(valueString:string,inputFormat:String):Date{
//定义方法内容
return newDate
}
参数说明:valueString:用户输入的日期。
inputFormat:日期的格式,如MM/DD/YYYY。
labelFunction和parseFunction属性通常一起使用,用来格式化日期区域控件的日期格式。如果这两个属性在一起使用,如不指定处理方法,应将属性设为null。
注意:控件中的文本输入属性editeable为true时,用户可以收工输入日期。为false时,用户不能输入日期,只能在单击控件时,在自动弹出的时间选择器中选择日期。
2.事件
日期区域控件中可触发的事件包括如下5个:
change:改变选择日期或者关闭日期选择器时,该事件被触发。对象类型:mx.events.CalendarLayoutChangeEvent。
dataChange:日期改变时该事件被触发。常与data属性一起出现。
close:在日期选择器中选择日期后,或者用户单击组件外部区域关闭日期选择器后触发该事件。对象类型:mx.events.DropdownEvent。
open:当用户选择控件区域打开下拉箭头时触发的事件。事件对象类型: mx.events.Dropdown Event。
scroll:在改变日期选择器中月份时触发该事件。事件对象类型:mx.events.DateChooserEvent。
3.格式化日期
除了使用控件的属性格式化日期外,还可以使用formatDate()方法以及<mx:DateFormatter>标签指定日期格式。在labelFunction和parseFunction指定的方法格式化数据时,如果定义了<mx:DateFormatter>标签,在labelFunction指定的方法中,可以调用<mx:DateFormatter>对象格式化日期,代码如下所示:
<fx:Script>
<![CDATA[
private function formatDate(date:Date):String{
return formatter.format(date);
}
]]>
</fx:Script>
<!--使用DateFormatter对象的formatString属性指定格式-->
<mx:DateFormatter id="formatter" formatString="YYYY/MM/DD"/>
<mx:DateField id="df" labelFunction="formatDate" parseFunction="null"/>
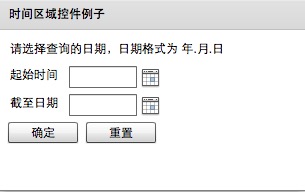
4.创建日期区域控件
1 <?xml version="1.0" encoding="utf-8"?> 2 <s:WindowedApplication xmlns:fx="http://ns.adobe.com/mxml/2009" 3 xmlns:s="library://ns.adobe.com/flex/spark" 4 xmlns:mx="library://ns.adobe.com/flex/mx"> 5 <fx:Declarations> 6 <!-- 将非可视元素(例如服务、值对象)放在此处 --> 7 <!--定义时间格式--> 8 <mx:DateFormatter id="formater" formatString="YYYY.MM.DD"/> 9 </fx:Declarations> 10 <fx:Script> 11 <![CDATA[ 12 import mx.controls.Alert; 13 import mx.events.CalendarLayoutChangeEvent; 14 15 //处理时间选择器日期时间 16 private function parseChooser(date:Date):String 17 { 18 var d:String = formater.format(date); 19 return d; 20 } 21 22 //处理选择完毕后的事件 23 private function submitDate():void{ 24 var start:String = dateField1.text; 25 var end:String = dateField2.text; 26 mx.controls.Alert.show("您选择的日期为"+start+"到"+end,"提示"); 27 } 28 29 //清空输入的日期 30 private function clear():void{ 31 32 dateField1.text=""; 33 dateField2.text=""; 34 } 35 36 ]]> 37 </fx:Script> 38 39 40 41 <mx:Panel title="时间区域控件例子" height="192" width="310" paddingTop="10" 42 paddingLeft="10" paddingRight="10"> 43 <mx:Label width="100%" 44 text="请选择查询的日期,日期格式为 年.月.日"/> 45 <!--定义开始时间选择,定义时间范围为2000年1月1日到2007年10月15日,允许用户输入时间,并改变日期选择器选择的时间格式--> 46 <mx:HBox width="207"> 47 <mx:Label text="起始时间"/> 48 <mx:DateField id="dateField1" 49 labelFunction="parseChooser" 50 parseFunction="null" 51 yearNavigationEnabled="true" 52 editable="true" 53 selectableRange="{{rangeStart:new Date(2000,0,1),rangeEnd:new Date(2007,9,15)}}"/> 54 </mx:HBox> 55 56 <!--定义结束时间选择,与开始时间选择相类似--> 57 <mx:HBox width="206"> 58 <mx:Label text="截至日期"/> 59 <mx:DateField id="dateField2" 60 labelFunction="parseChooser" 61 parseFunction="null" 62 yearNavigationEnabled="true" 63 editable="true" 64 selectableRange="{{rangeStart:new Date(2000,0,1),rangeEnd:new Date(2007,9,15)}}"/> 65 66 </mx:HBox> 67 <mx:HBox width="206"> 68 <mx:Button label="确定" click="submitDate()"/> 69 <mx:Button label="重置" click="clear()"/> 70 71 </mx:HBox> 72 73 </mx:Panel> 74 </s:WindowedApplication>