Bootstrap 插件-轮播
2018年01月22日 00:25:32 litengbin 阅读数 888
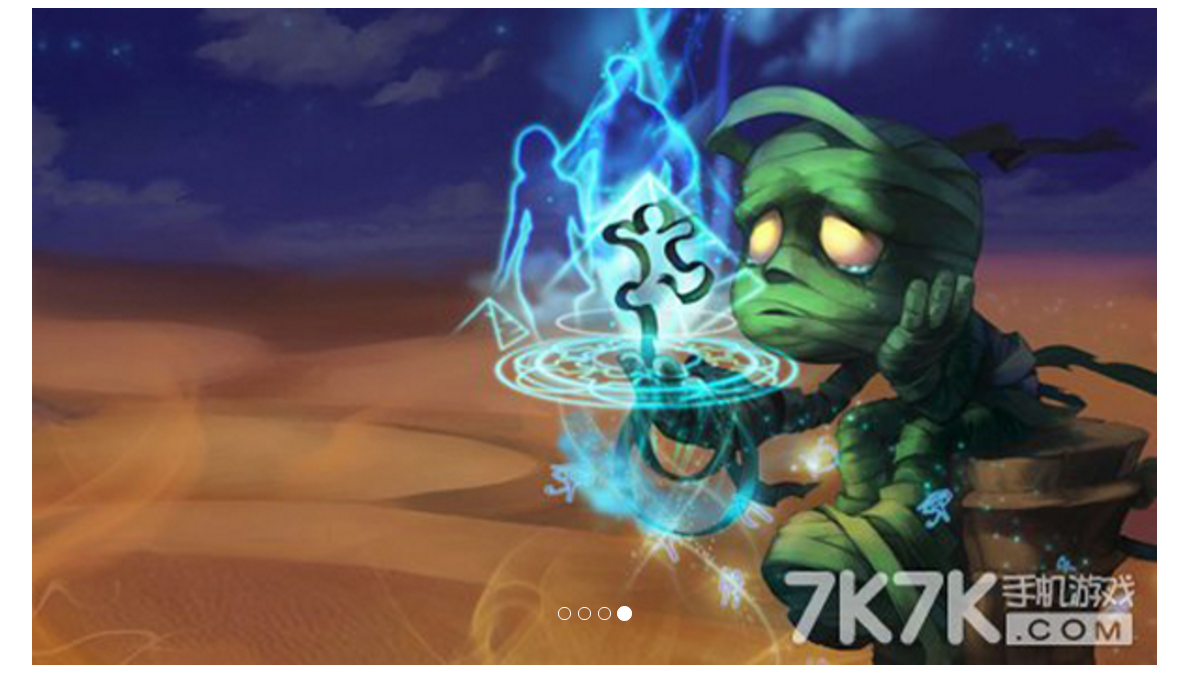
1 : 基本轮播
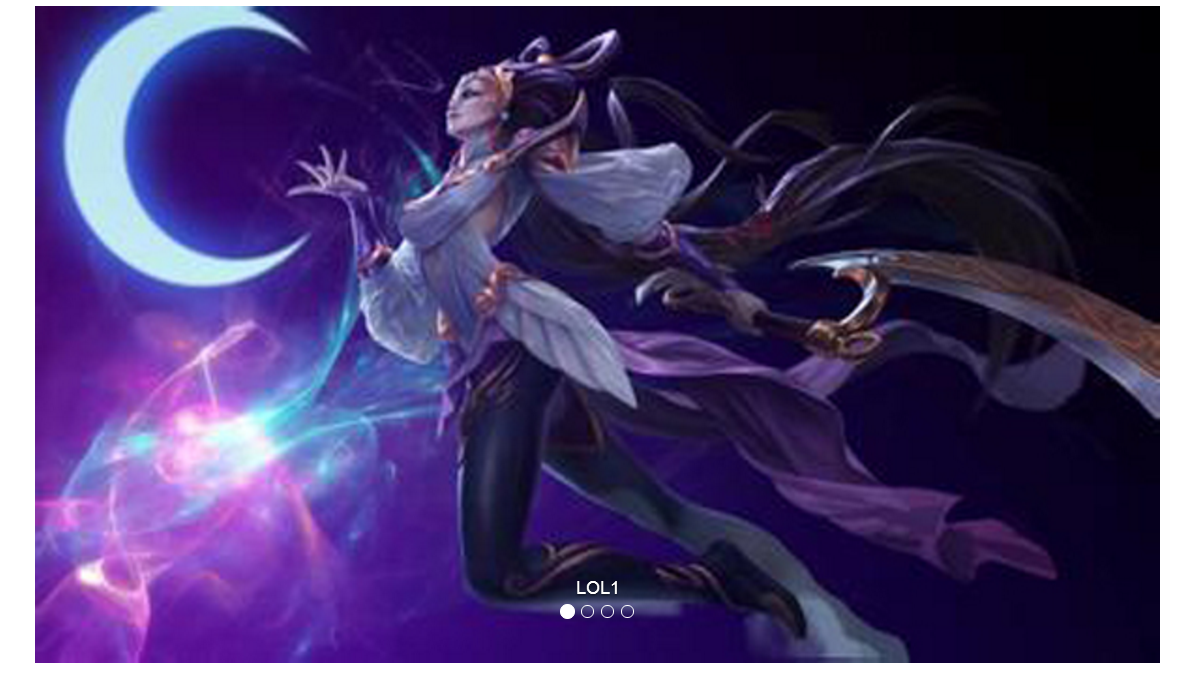
2 : 带标题的轮播
3 : 设置轮播速度
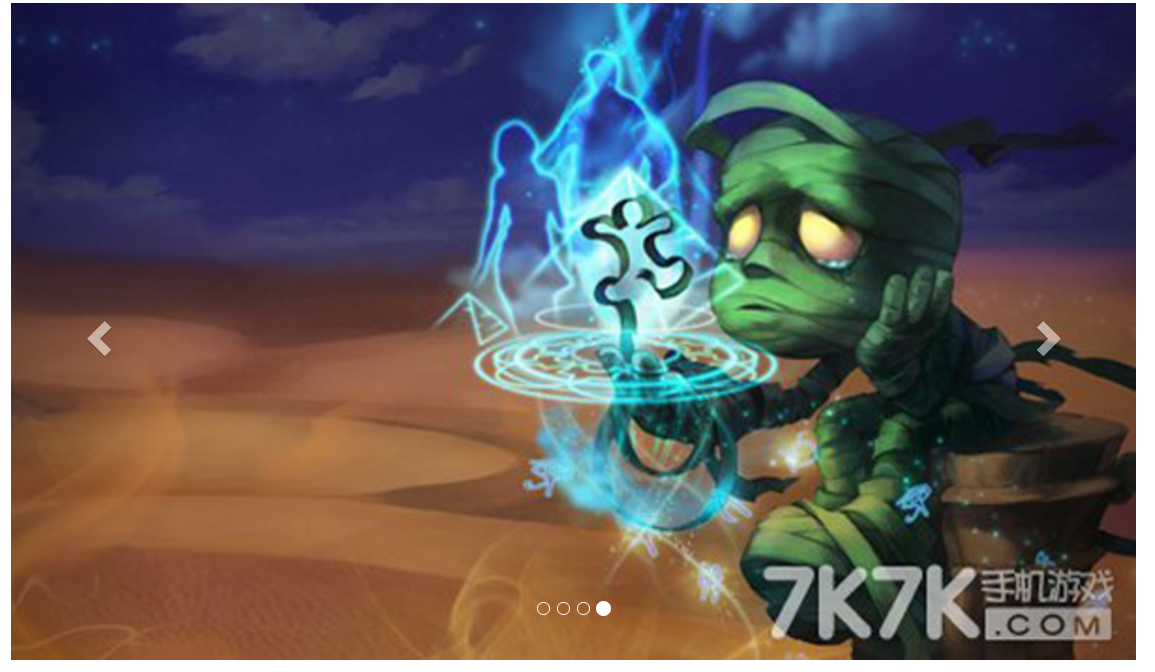
4 : 控制前后的轮播
- 基本轮播
-
<!DOCTYPE html> -
<script src="js/jquery/2.0.0/jquery.min.js"></script> -
<link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> -
<script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> -
<style> -
div.item img{ -
100%; -
} -
div#carousel-example-generic{ -
80%; -
margin:0 auto; -
} -
</style> -
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> -
<!-- Indicators --> -
<ol class="carousel-indicators"> -
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> -
<li data-target="#carousel-example-generic" data-slide-to="1"></li> -
<li data-target="#carousel-example-generic" data-slide-to="2"></li> -
<li data-target="#carousel-example-generic" data-slide-to="3"></li> -
</ol> -
<!-- Wrapper for slides --> -
<div class="carousel-inner" role="listbox"> -
<div class="item active"> -
<img src="3491.png" > -
</div> -
<div class="item"> -
<img src="3492.png" > -
</div> -
<div class="item"> -
<img src="3493.png" > -
</div> -
<div class="item"> -
<img src="3494.png" > -
</div> -
</div> -
</div>
-
- 带标题的轮播
-
<!DOCTYPE html> -
<script src="js/jquery/2.0.0/jquery.min.js"></script> -
<link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> -
<script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> -
<style> -
div.item img{ -
100%; -
} -
div#carousel-example-generic{ -
80%; -
margin:0 auto; -
} -
</style> -
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> -
<!-- Indicators --> -
<ol class="carousel-indicators"> -
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> -
<li data-target="#carousel-example-generic" data-slide-to="1"></li> -
<li data-target="#carousel-example-generic" data-slide-to="2"></li> -
<li data-target="#carousel-example-generic" data-slide-to="3"></li> -
</ol> -
<!-- Wrapper for slides --> -
<div class="carousel-inner" role="listbox"> -
<div class="item active"> -
<img src="3491.png" > -
<div class="carousel-caption"> -
LOL1 -
</div> -
</div> -
<div class="item"> -
<img src="3492.png" > -
<div class="carousel-caption"> -
LOL2 -
</div> -
</div> -
<div class="item"> -
<img src="3493.png" > -
<div class="carousel-caption"> -
LOL3 -
</div> -
</div> -
<div class="item"> -
<img src="3494.png" > -
<div class="carousel-caption"> -
LOL4 -
</div> -
</div> -
</div> -
</div>
-
- 设置轮播速度
-
<!DOCTYPE html> -
<script src="js/jquery/2.0.0/jquery.min.js"></script> -
<link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> -
<script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> -
<style> -
div.item img{ -
100%; -
} -
div#carousel-example-generic{ -
80%; -
margin:0 auto; -
} -
</style> -
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel" data-interval="1000"> -
<!-- Indicators --> -
<ol class="carousel-indicators"> -
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> -
<li data-target="#carousel-example-generic" data-slide-to="1"></li> -
<li data-target="#carousel-example-generic" data-slide-to="2"></li> -
<li data-target="#carousel-example-generic" data-slide-to="3"></li> -
</ol> -
<!-- Wrapper for slides --> -
<div class="carousel-inner" role="listbox"> -
<div class="item active"> -
<img src="3491.png" > -
</div> -
<div class="item"> -
<img src="3492.png" > -
</div> -
<div class="item"> -
<img src="3493.png" > -
</div> -
<div class="item"> -
<img src="3494.png" > -
</div> -
</div> -
</div>
-
- 控制前后的轮播
-
<!DOCTYPE html> -
<script src="js/jquery/2.0.0/jquery.min.js"></script> -
<link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> -
<script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> -
<style> -
div.item img{ -
100%; -
} -
div#carousel-example-generic{ -
80%; -
margin:0 auto; -
} -
</style> -
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> -
<!-- Indicators --> -
<ol class="carousel-indicators"> -
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> -
<li data-target="#carousel-example-generic" data-slide-to="1"></li> -
<li data-target="#carousel-example-generic" data-slide-to="2"></li> -
<li data-target="#carousel-example-generic" data-slide-to="3"></li> -
</ol> -
<!-- Wrapper for slides --> -
<div class="carousel-inner" role="listbox"> -
<div class="item active"> -
<img src="3491.png" > -
</div> -
<div class="item"> -
<img src="3492.png" > -
</div> -
<div class="item"> -
<img src="3493.png" > -
</div> -
<div class="item"> -
<img src="3494.png" > -
</div> -
</div> -
<!-- Controls --> -
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> -
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> -
</a> -
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> -
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> -
</a> -
</div>
-