关于vue的页面跳转后,如何每次进入页面时都能获取后台数据
watch+mouted
首先说问题。
一.页面的数据来自后台,即会发起请求从后台取值。
二.子组件的数据刷新的问题,即每次进入父组件的时候,其相关子组件的数据需要重新从后台取值。
1.答:
关于第一个问题。一般来讲我们会在vue的created的生命周期中实现,向后台发起请求获取数据。
但是这样会带来一个问题。
1.1.我需要每次进入页面的时候都从后台获取数据!
而created事件很明显是不能实现的。
稍微解释下
首先理解单页面应用,个人理解,最后的vue项目打完包后只有一个index.html。说明单页面应用就是字面上的意思,只有一个页面的应用!
那么页面跳转是什么?借助路由模拟页面跳转。
情景描述:单页面应用中假设现有A、B两个页面,用户进入页面首先进入A页面,此时A创建,触发一系列生命周期包括created。再由A经路由跳到B,此时B创建,触发一系列生命周期包括created。用户操作到这一步都没有任何问题。
问题开始,用户从B页面经过路由跳回A,此时A不会触发created!因为已经触发过了!所以A不会向后台发起请求获取数据。同样,当再次从A跳到B时,B也不会经过created。
一般来讲,这种情况属于正常的,但是,如果A、B的数据来源必须经过后台请求,即从A跳往B的时候,实际上提交了与B相关的数据到了后台,然后后台处理后与B页面之前的数据不同!此时如果B页面没有从后台请求数据,必然是错误的!
解决方案:我个人的解决方案。
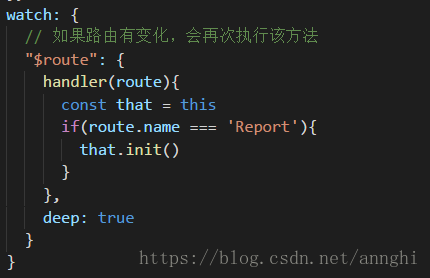
监听路由,在需要每次进入都要从后台获取新数据的页面例如B页面,监听路由的变化
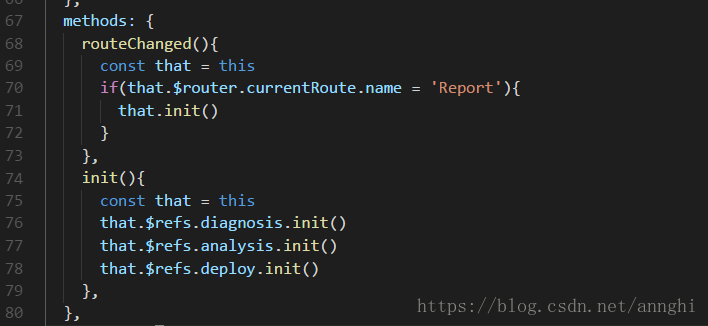
init方法即为每次进入此页面都需要执行的方法,请求数据的方法也在里面。
2.答:
关于第二个问题。一般来讲子组件的数据来源有两种。
2.1由父组件传入子组件:
这种情况使用第一个问题的解决方案后,在init方法中加载出子组件需要的数据再传入子组件即可解决。
2.2由子组件自己向后台发起请求获取最新数据:
这种情况,有点类似第一个问题,子组件需要有一个init方法,而不是将获取数据的方法直接写在created中,应该在created中调用init。父组件的init方法中,调用子组件的init方法。
父组件:
子组件:
以上为个人解决方案,
如果各位看到的朋友有更好的想法,望请指点。有其他的方案也希望能讨论讨论。