
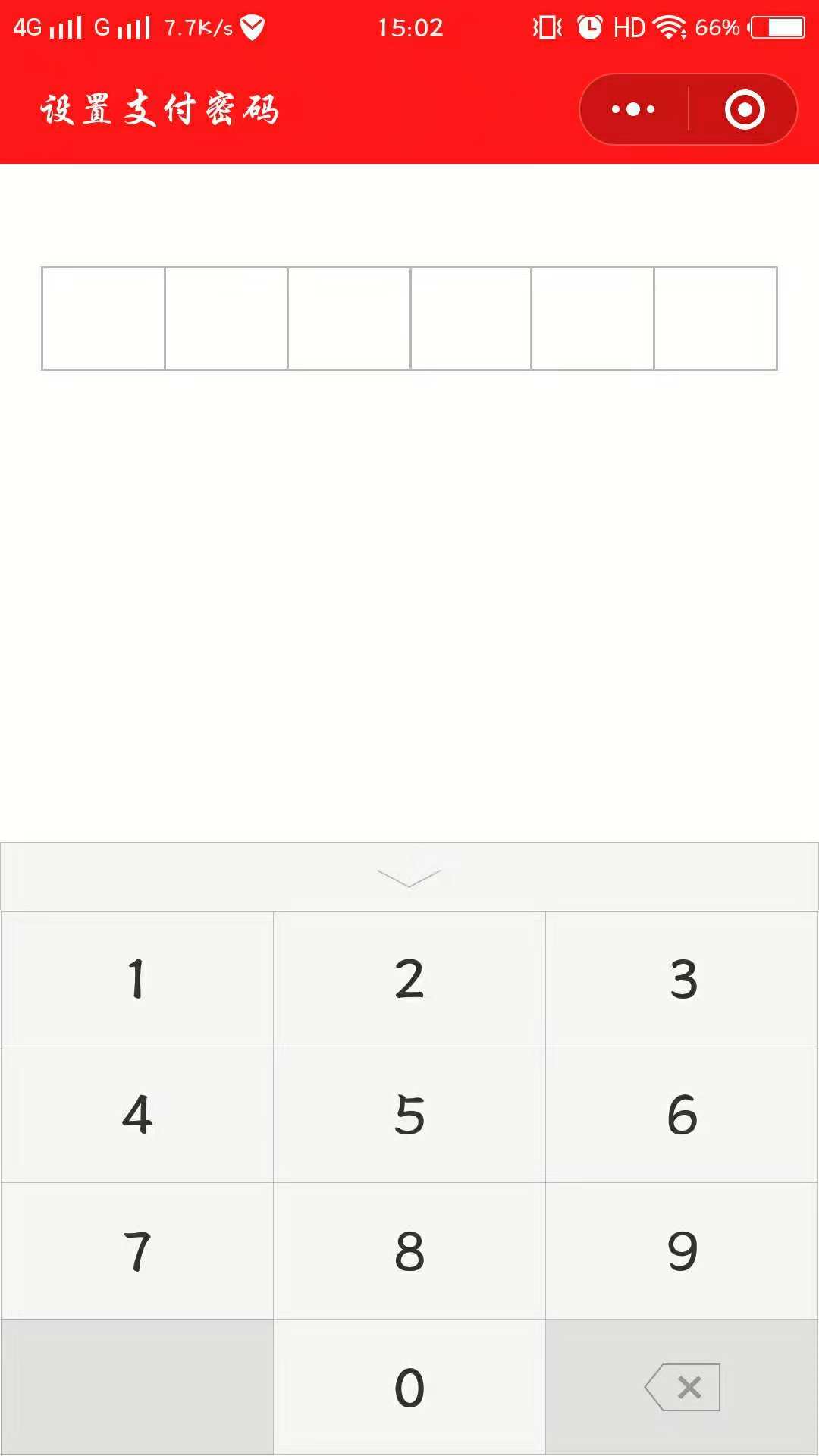
1.WXML页面
<view> <!--<section class="mask" catchtap="canclePwd" wx:if="{{inputPwd}}"></section>--> <section class="pwd-modal" catchtap="getFocus" > <!-- <p class="close">X</p> --> <!--<p class="title">输入查看密码</p>--> <ul> <li><i class="circle" wx:if="{{password.length >= 1}}"></i></li> <li><i class="circle" wx:if="{{password.length >= 2}}"></i></li> <li><i class="circle" wx:if="{{password.length >= 3}}"></i></li> <li><i class="circle" wx:if="{{password.length >= 4}}"></i></li> <li><i class="circle" wx:if="{{password.length >= 5}}"></i></li> <li><i class="circle" wx:if="{{password.length >= 6}}"></i></li> </ul> <input ref="inputs" focus="{{isFocus}}" type="number" maxlength="6" bindinput="pwd" value="{{password}}"/> </section> <view class="submit" bindtap="submit">确定</view> </view>
2.WXSS
.mask {
position: fixed;
top: 0;
left: 0;
min-height: 100%;
100%;
background: rgba(0, 0, 0, 0.5);
z-index: 10;
}
.pwd-modal {
/*position: fixed;*/
/*top: 258rpx;*/
/*left: 54rpx;*/
/*right: 54rpx;*/
/*height: 504rpx;*/
padding-top: 50rpx;
background: white;
z-index: 99;
border-radius: 8rpx;
text-align: center;
}
ul {
display: flex;
margin: 94rpx 38rpx 104rpx;
}
.submit{
position: fixed;
bottom: 0;
left: 0;
right: 0;
height:98rpx;
background:rgba(253,49,49,1);
box-shadow:0px -4px 6px 0px rgba(0,0,0,0.02);
color: #FFFFFF;
text-align: center;
line-height: 98rpx;
color: #FFFFFF;
font-size: 34rpx;
}
ul li {
100%;
height: 96rpx;
line-height: 94rpx;
border: 1rpx solid #ececeb;
border-right: 0 none;
box-sizing: border-box;
text-align: center;
font-size: 0;
}
ul li:last-of-type {
border-right: 1rpx solid #ececeb;
}
ul li .circle {
display: inline-block;
vertical-align: middle;
50rpx;
height: 50rpx;
border-radius: 50%;
background: black;
}
input {
text-indent: -9999rpx;
margin-left: -9999rpx;
opacity: 0;
}
3.JS
//index.js //获取应用实例 const app = getApp() Page({ data: { password: '', isFocus: false, inputPwd: true, inputNum: 0, passwordFirst: '', passwordTwo: '', }, pwd(e) { console.log(666) console.log(e.detail.value) console.log(666) let reg = /[^d]/g let mobile = e.detail.value.replace(reg, '') this.setData({ password: mobile }) return mobile }, getFocus() { this.setData({ isFocus: true }) }, onLoad: function () { console.log(this.data.password.length) }, submit(){ let that = this if (that.data.password.length == 6) { if (that.data.inputNum == 0) { that.data.passwordFirst = that.data.password that.data.inputNum = 1 wx.setNavigationBarTitle({ title: '再次输入密码', }) that.setData({ password: '', isFocus: false, inputPwd: true, }) } else if (that.data.inputNum == 1){ that.data.passwordTwo = that.data.password if (that.data.passwordFirst == that.data.passwordTwo) { // 传that.data.passwordTwo为支付密码 wx.showToast({ title: '设置成功', icon: 'success', success: function (res) { wx.navigateBack({ delta: 1 }) } }) } else { wx.showToast({ title: '两次输入密码不同,请重新输入', icon: 'none', }) wx.setNavigationBarTitle({ title: '设置支付密码', }) that.setData({ password: '', isFocus: false, inputPwd: true, inputNum: 0, passwordFirst: '', passwordTwo: '' }) return false } } } }, })